公開日:2021.02.04
更新日:
WEB制作の中心で「アニメーション開発が得意」と叫びたい ~基礎編~

この記事の目次(クリックで項目へジャンプします)
どうも神田です。
記事を書くときに皆ペンネーム使う人多いなぁと思っている今日この頃です。
最近バスケ観戦にハマってます、楽しい(楽しい)
今回はタイトルにある通りWEBサイトのアニメーションについてです。
この記事を読んだ人が「アニメーションが得意だよ!」と言えるようになるために、僕が普段意識していることやノウハウなどをご紹介していきます。
今回は基礎編ということで具体的なコードの話よりは、どういった意図をもってアニメーションを実装していくのかなどについてお話ししようと思います!
日常の過ごし方
スマートフォンやPCが広く普及している今、ゲームや映画・アニメなどの映像作品に触れる機会が多くなりました。
僕はゲームが生き甲斐なので休みの日はよくゲームをしたり映画を見たりしてます。
本当に引くほどゲームしてます…
実際、そういったゲームや映画の中にも学べることが多いんです(言い訳感)。

学生時代に先生から「いつまでも視聴者でいるな」と言われたことをよく覚えています。
映画に関してだと、なぜこのカット割りなのか、なぜこのアングルなのか、このカットはなぜこのような色味なのか、BGMはどのタイミングでどのようなものを流しているのか…など、どういった意図でこの形になっているのか、制作者側に立って見れるようにしなさい。と教えていただきました。
人が心地よく見れるための技術というのが特に有名作品にはいっぱい詰まっているので、楽しむだけではなく学べることがたくさんあると思います。
どれだけ日常で「視聴者→制作者」に視点を変えるスイッチを入れられるかが大事です!!
アニメを見ていて、ここの作画神だな~金かかってんなぁ~と思うのも制作者側の視点の一種だなと思います。(作画崩壊見てるの結構好き)
もしかして、おいおい全然WEBアニメーション関係ないじゃん!って思いました?
少し脱線したかもしれないですが、結局アニメーションも映像なので基本的な部分は一緒です。
ここからは少しWEB寄りに話していこうと思います!

WEBサイト構築では
WEBサイト構築の仕事というのは当たり前ですけどプロジェクトの最後の方になるのでデザイン制作後になります。
そして弊社ではデザイナーの技術の高さもあり、クライアント様からは良い評価を頂いております。(実績はこちら)
そのため僕が日頃思っているのは、デザインが100点であれば絶対に100点以上。101点、102点とかならずプラスにして納品まで持っていくことです。
構築時のデザイン再現率やアニメーションのクオリティによってデザイン時点では100点だったのに構築したら80点だった…という事がないように心がけています。
アニメーションのクオリティ・種類によってはデザインの良さを潰してしまうこともありますので注意が必要です!
そのため、デザインの意図をしっかり汲み取りその良さを生かすアニメーションを提案・実装していくことが大事になります。
アニメーションが主役ではないです。あくまでも演出の一つ。
「デザインを阻害しない、良さを生かす」事が重要です!
え?じゃあそのデザインの意図を汲み取るってのはどうするの?
デザインの意図を汲み取るには前述した「日常の過ごし方」が役に立つと思います。
どうしてこのレイアウトなのだろう、どうしてこの余白感なんだろう…と考えられるとデザイナー寄りの目線でデザインと向き合うことが出来ます。
その上でデザイナーと相談し、アニメーションを実装していきましょう。
monomodeでは構築前に必ずデザインについて擦り合わせをするMTGを設け、エンジニアもデザインの意図をある程度理解し開発しています。
開発後も必ずフィードバックがあるのでデザイナーとの連携を密にとれているのがmonomodeの強みの一つですね。

視線誘導
動いている物というのは自然と視線を誘導するものです。
手品などでも用いられる視線誘導(ミスディレクション)ですね。
アニメーションはこの視線誘導を意識しなければいけません。
脇役のパーツを激しく動かすと本来見てほしいコンテンツを見てもらえず、逆に重要なパーツについては他と比べて大きく動かしてあげることでユーザーに注目してもらえます。
アニメーションを構成するもの
視線誘導の説明を簡単にしましたが、それを踏まえてアニメーションは何でできているのか説明していきます。
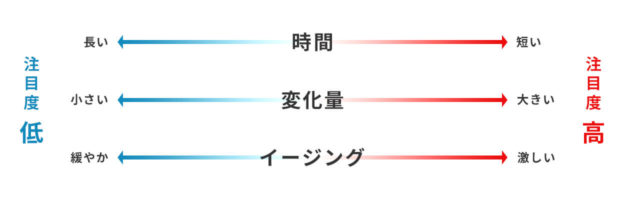
・時間 → アニメーションしている時間。
・変化量 → アニメーション前後の状態の差
・イージング → アニメーション中の変化率
小学校とかで習った「はじき」(速さ時間距離)みたいなものですね。
どれだけ視線をひきつけるかを注目度とするとこんな感じ。

同じ距離を動くにも時間が短いほうが素早く動くので注目度が高い。
同じ時間で動くにしても距離が長いほうが注目度が高い。
イージングは説明が難しいですが、速度が早い箇所があると注目度が高くなりますね。
まとめ
ここまで説明してきた内容から良いアニメーションと悪いアニメーションの特徴を整理しましょう!
良いアニメーション
・デザインのテイストを生かせている
・適切に注目を集める演出を出来ている
悪いアニメーション
・デザインの良さを潰してしまっている
・主張が強く視点がぶれる
項目としてまとめると少ないですがとても奥の深い分野です。
長くなってしまったので来週は「実用編」として投稿します!
次回予告
テレテテテーレーテーテー♪
やめて!エンジニアの特殊能力で、美しいアニメーションを付けても、各ブラウザのバグで理想の演出にならずに実装を断念することになっちゃう!
お願い、モダンブラウザ!あんたが今ここでバグったら、クライアント様やアサインメンバーとの約束はどうなっちゃうの?スケジュールはまだ残ってる。
このバグを潰せば、実装できるんだから!
次回、「IEどうにもならん」 デュエルスタンバイ!