公開日:
Photoshopの画像書き出しが便利!画像アセットによる自動生成

この記事の目次(クリックで項目へジャンプします)
フロントエンドチームの吉田です。今回が MMM への初めての投稿です。
Webデザイン制作で使用するデザインツールは様々なものがありますよね。Photoshop、Illustrator、XD、Sketch、Figma など。それぞれ一長一短があり、用途によって適切なツールは変わってきます。
弊社ではカンプを Photoshop で制作しており、そこから私たちフロントエンドチームがコーディングをしています。
そこで今回は Photoshop からの画像書き出し方法とエンジニアから見た制作時に気を付けることをまとめていきます。
Photoshopから画像を書き出す方法
数年前はスライスツールを使用して画像を書き出していましたが、今では使わなくなりました。今だとこの2通りの方法になってくると思います。
- 画像アセットによる自動生成
- 書き出し形式で個別に書き出し
私は主に画像アセット機能を使用し、必要があれば個別で書き出しを行っています。
画像アセット機能の使い方
これがとても便利です。レイヤー名・レイヤーグループ名に拡張子付きの名前をつけると、その名前の画像を自動で生成してくれる機能です。
使い方は簡単です。
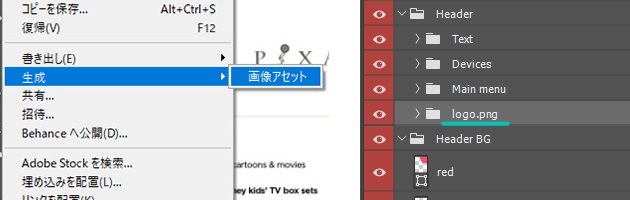
- ファイル > 生成 > 画像アセット にチェックを入れる
- 書き出したいレイヤー名・レイヤーグループ名を「任意の名前.拡張子」に変更する
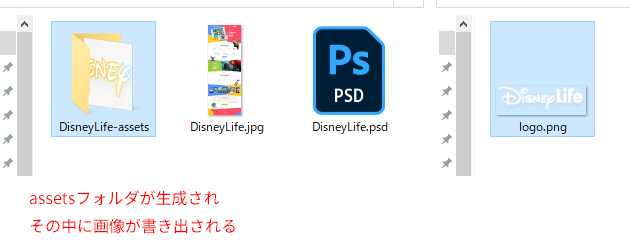
基本的にはこれだけです。画像アセットにチェックが入っている状態でレイヤー名・レイヤーグループ名を変更していくと、PSD ファイルと同じ階層に「assets」フォルダが生成され、その中に指定した形式で画像が書き出されていきます。


ファイル形式と画質と出力サイズ
書き出し時に使用するファイル形式は jpg、png、gif、svg があります。画質は特に指定がない場合は下記の初期設定で生成されます。
| jpg | 90% |
| png | 32 bit |
| gif | 基本的なアルファ透明度 |
画質の設定方法
任意の画質を設定するには、レイヤー名・レイヤーグループ名に入力した拡張子の後ろに値を追加します。
jpg の場合
| sample_img.jpg5 sample_img.jpg50% |
50% の画質で書き出し |
| sample_img.jpg8 sample_img.jpg80% |
80% の画質で書き出し |
png の場合
| sample_img.png8 | PNG-8 での書き出し |
| sample_img.png24 | PNG-24 での書き出し |
| sample_img.png32 | PNG-32 での書き出し |
gif では画質の設定は使用しません。
出力サイズの設定
任意の出力サイズを設定するには、レイヤー名・レイヤーグループ名の最初に値を追加します。
値は %、px、in、cm、mm などのサポートされている単位を使用します。
※ピクセルで指定する場合は単位を省略できます。
元画像が 100px × 100px の場合
| 42% sample_img.jpg | 42px × 42px の jpg 画像 |
| 300 x 200 sample_img.jpg | 300px × 200px の jpg 画像 |
アセットの初期設定
ここまでは基本的なファイルの形式や画質、出力サイズの設定についてでしたが、これをレイヤー一つ一つに設定していくのは手間がかかります。
そこで便利なのがアセットの初期設定です。
手順は下記の通りです。
- ドキュメント内に空のレイヤーを作成する
- レイヤー名の先頭に default を付ける
- その後ろに生成されるすべての画像アセットに適用したい設定を入れる
例として私が使用している設定は下記になります。
default 200% 2x/@2x, 1x/
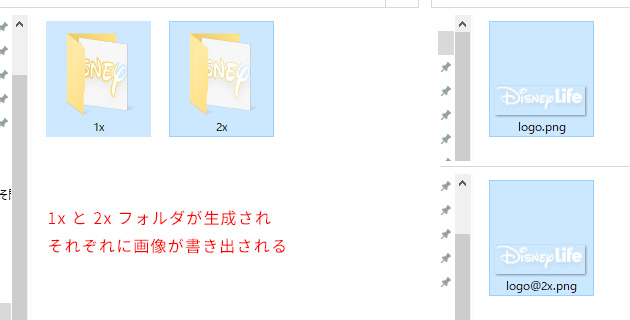
このレイヤーがあることで、レイヤー名・レイヤーグループ名を変更したときに、「2倍の画像を 2x というフォルダに@2xを追加して書き出す、等倍の画像を 1x というフォルダに書き出す」となります。
例えば、レイヤー名「sample_img.jpg」としたときに、その他の設定を書かなくても初期値として
- 2x フォルダに「sample_img@2x.jpg」という2倍に拡大した画像を書き出す
- 1x フォルダに「sample_img.jpg」という等倍の画像を書き出す
という設定があるので自動で2種類の画像を生成することができます。

これは本当に便利ですね!各プロジェクトの仕様に合わせて最初に設定しましょう。
画像アセット生成時の注意点
拡大時に画像がぼけるのを防ぐ方法
これはデザイン制作時の注意点にはなるのですが、2倍、3倍と拡大して書き出したときに画像がぼけることがあります。
これらを防ぐ方法としては
- 配置時に大きいサイズの画像で配置してから縮小する
- スマートオブジェクトであること
というのがあります。
スマートオブジェクトに関しては、jpg や png だと拡大時にぼけてしまうようですので、できる限りPSDもしくはPSBのスマートオブジェクトにするのがいいそうです。
詳しくはこちらの記事で検証されています。
svg で書き出すときはシェイプレイヤーで配置する
ロゴや図形など Illustrator で作成したものを Photoshop で使用するときはスマートオブジェクトではなく、シェイプレイヤーでペーストするのがよいです。
スマートオブジェクトでペーストするとベクトルスマートオブジェクトとなりますが、それを svg で書き出しても中身はラスター画像になってしまうため、拡大するとぼけてしまいます。
また、レイヤーのサムネイルをダブルクリックして Illustrator で開いてから svg で保存しようとしても、アウトライン化されていないフォントがあった場合に、そのフォントが自分のシステム環境にはないと代替フォントに切り替わってしまい、元のデザイン通りには書き出せません。
そのため svg として書き出すようなオブジェクトはシェイプレイヤーでペーストすることをおすすめします。
最後に
これまでの内容をまとめると、
- Photoshop からの書き出しは画像アセット機能が便利
- ファイル > 生成 > 画像アセットにチェックを入れる
- レイヤー名・レイヤーグループ名を「任意の名前.拡張子」に変更する
- 出力サイズは名前の前に、画質は後ろにパラメータを設定することで指定できる
- 初期設定として、空レイヤーを作りレイヤー名に「default 全体に適用したい設定」を入れると一括で指定できる
- 画像やベクトルオブジェクトの配置は拡大を考慮した形で配置する
となります。
より詳しく知りたい方は Adobe のユーザーガイドをご覧ください。
4つ目の拡大を考慮した形で配置するというのは、作業的にはデザイナーの負担になってしまいますよね。
しかし、フォントがないから書き出せない、ベクトルスマートオブジェクトだからぼけてしまう、などの細々したことで後から出てくるよりは最初からやっておくとデザイナーもエンジニアもストレスなく制作をしていけるのかなと思います。
そして手間をかけてもらった分、エンジニアはしっかりと構築していきたいですね。
SPデザインのカンプのコンテンツ幅も2倍の 750px などで制作しているデザイナーも多いと思います。
これも画像アセット機能で簡単に2倍で書き出せるので、実機に合わせた 375px などで制作すると、デザインの時には2倍で考えて……構築の時には数値の半分で……といったことを考える必要がなくなって楽になるかもしれませんね。