公開日:2016.07.06
更新日:
これはカッコイイ!動きが効果的なパララックスサイトまとめ

この記事の目次(クリックで項目へジャンプします)
最近は動きのあるwebサイトが当たり前になってきて、「怖いなー怖いなー」と苦悩する毎日です。。。「とりあえずここパララックスで!」みたいな、まあ動かしておけばいいだろ的な考えが浸透してしまうとまずいなーと。何を伝えたいか、どう感じて欲しいかと考えた結果が重要で、ただ動かせばいいってわけじゃないですよね。という様な感じで、今回は今なお進化し続けるパララックスが、素晴らく効果的に使われているサイトをご紹介します!
oozecreative

URL:http://oooze.co.uk/index.html/
ファーストビューの中に絶妙なサイズ感で動画が埋め込まれていてつい見入ってしまいます。スクロールするとぱっとみよくあるパララックスかなとも思うのですが、アイテムの配置や、ズームアップ機能が秀逸です。少し重いのが気になりますが、レスポンシブ対応も奇麗で勉強になります。
MAISON POULE

URL:http://maison-poule.com/
開いた瞬間、「あーこれ絶対に作りたくないパララックスだ」とは思うのですが、ついついスクロールしきってしまいます。気づいたら中指を酷使して10kmもトラックを走らせていました。。。途中に現れるCONTACTSも見事です。。。
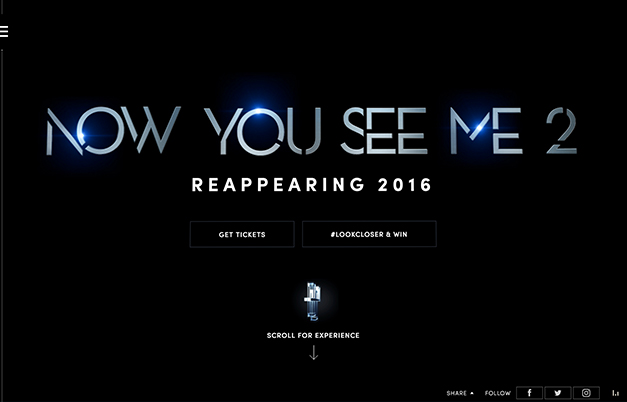
Now You See Me 2

URL:http://www.nowyouseeme.movie/
パララックスの領域を超えているんじゃないかと。これはなんていう技法なのか。最近のきゃりーぱみゅぱみゅのサイトでも似た様なものを見ました。紹介されているものよりサイトに夢中になってしまって、それだれで満足してしまいます。。。
Daniel Portuga The Smiles Hunter

URL:http://www.danielportuga.com/
パララックスも、描画機能もよく作られているのですが、透過背景の柄の使い方がうますぎます。ワンページ内でのコンテンツの展開が非常に上手で、各コンテンツ毎に用意されたポップアップの使い方が勉強になります。
SFCD

URL:http://sfcd.com/
動画とパララックスの調和が半端じゃありません。わざわざ奥行きを出すために動画自体を傾きに合わせて加工し、iphone画像と奇麗に組み合わせています。最後の最後まで美しいパララックスで、パララックスと動画の有効な使い方を考えさせられます。
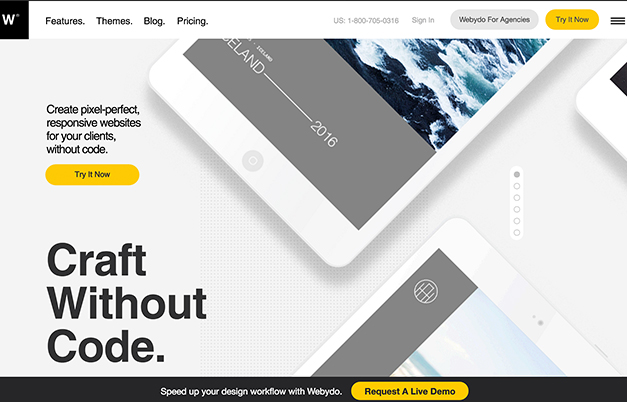
Webydo

URL:http://www.webydo.com/
パララックスによるメッセージ性のある動きがお見事です。こちらも動画との組み合わせ方がすばらしく、よくここまで考えて作っているなと感心させられます。ブラウザサイズと人間の視覚をうまく利用した展開がとても勉強になります。
いかがでしたでしょうか。単にパララックスといっても様々な利用の仕方あり、多種多様に進化しています。せっかく動きを考えて時間をかけて実装するのであれば、しっかり意味を持たせた見せ方をしたいですよね。私自身も多くの作品を見て、どんなことを意図して作られているのかを考え、今後に活かしていきたいと思います!
パララックスに関するおすすめの記事はこちら
パララックス効果、エフェクトを使ったイケてるサイト10選
パララックスを簡単実装!オススメのjQueryプラグインまとめ!