公開日:2016.07.14
更新日:
パララックスを簡単実装!オススメのjQueryプラグインまとめ!

この記事の目次(クリックで項目へジャンプします)
絶賛パララックス記事祭り開催中です!!
パララックスのサイトを作る際は、背景の動きをずらしたりなどの全体の動きの設定とタイトルをスライドインさせたりといった各要素の動きを考え制作を行うことが多いのではないかと思います。最近、パララックスについて調べることが多かったということもあり、今回は、それぞれの用途に分けて簡単にパララックスのサイトを作ることができるプラグインをまとめてみたので、ご紹介したいと思います。
サイト全体の動きを設定するプラグイン
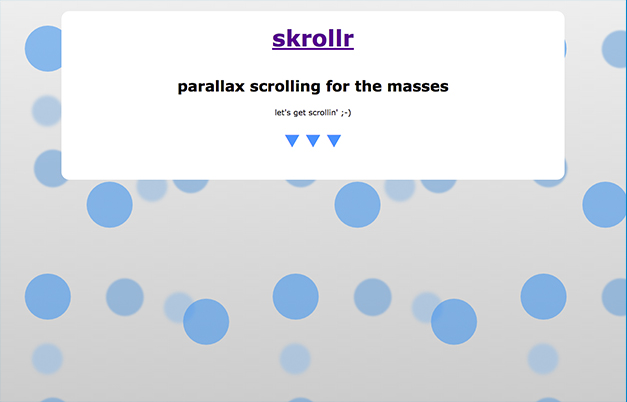
skrollr

URL:http://prinzhorn.github.io/skrollr//
タグごとに色を変えたり、さまざまさアニメーションを簡単に実装することができるプラグイン。
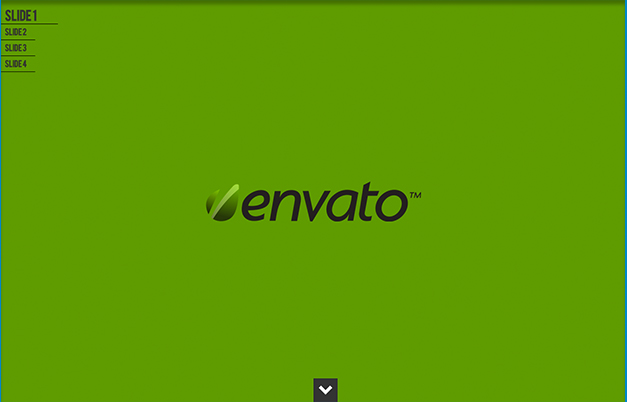
Create a Parallax Scrolling Website Using Stellar.js

URL:http://cdn.tutsplus.com/webdesign/uploads/legacy/tuts/338_parallax/src/index.html
各ページがスライドのようにスクロールしていきます。紙芝居のようなページを実装することができるプラグイン。
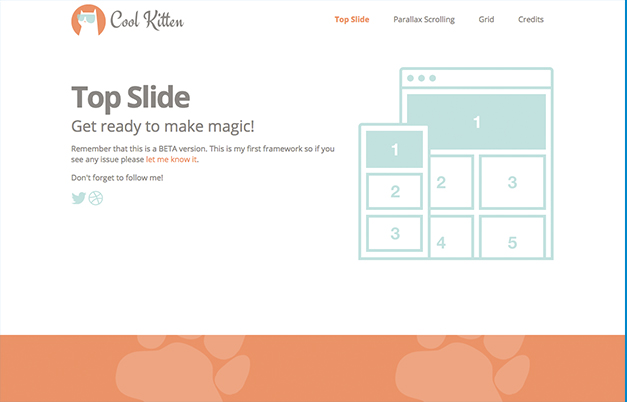
Cool Kitten

URL:http://www.jqueryscript.net/demo/jQuery-Responsive-Parallax-Scrolling-Framework-Cool-Kitten/
レスポンシブ対応のパララックスを簡単に実装することができるプラグイン。
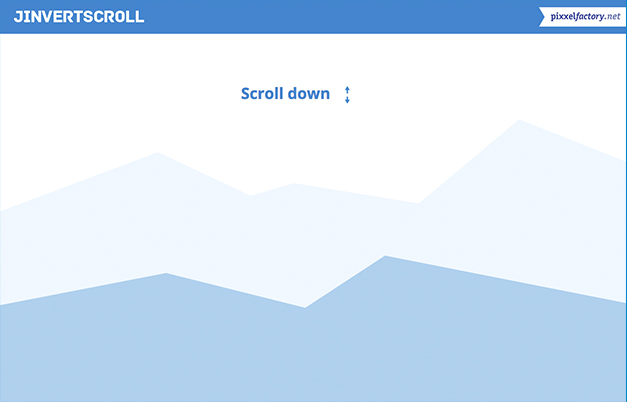
jinvert scroll

URL:http://www.pixxelfactory.net/jInvertScroll/
横にスクロールするタイプのパララックスを実装することができるプラグイン。
Enllax.js

URL:http://mmkjony.github.io/enllax.js/
要素も背景もパララックスにできるプラグイン。
各要素を動かすプラグイン
FadeThis

URL:http://lwiesel.github.io/jquery-fadethis/
クラスを設定するだけで、非常に簡単にスライドインを実装することができるプラグイン。
ScrollMe

URL:http://scrollme.nckprsn.com/
クラスの指定とdata属性を指定することで、比較的自由度の高いエフェクトを実装することができるプラグイン。個人的に非常に簡単でおすすめです。
rlSmooth

URL:https://github.com/Rodrigo-Ludgero/rlsmooth
クラスとプラグインのオプション設定で、こちらも比較的自由にエフェクトを実装することができるプラグイン。
Waypoints

URL:http://imakewebthings.com/waypoints/
Bootstrapの多くのテンプレートで使用されていたプラグインをスクラッチのweb制作でも使えるようにと開発されたもので、導入の敷居は他に比べると若干高いのですが、自由度はもっとも高いプラグイン。動きにこだわりたい方はこちらがおすすめです。
Scroll Magic

URL:http://scrollmagic.io/
出来ないことがないんじゃないかと思うくらいに万能なプラグイン。極めたらアワードも夢じゃないレベルのサイトが作れちゃいます。
Jarallax

URL:http://www.jarallax.com/
各要素の重なり順、位置を調整することで、簡単にそれそれの要素をスクロールに応じてアニメーションさせることができます。CSSをベースに設定をしていくので、頭を悩ますことなく実装ができてしまいます。
SUPERSCROLLORAMA

URL:http://johnpolacek.github.io/superscrollorama/
SUPERSCROLLORAMAは、パララックスはもちろんさまざまなエフェクトを実装することができるプラグインです。フェードインやスピン、バウンド、スライドなどの実装が可能で、動きを付けたい時にはもってこいのプラグインです。
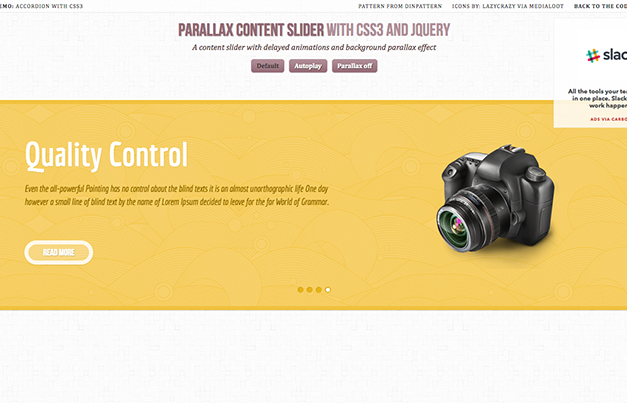
Parallax Content Slider with CSS3 and jQuery

URL:https://tympanus.net/Development/ParallaxContentSlider/index.html
スライダーにパララックスを実装するためのプラグインです。サイト全体をパララックスにするのはうっとうしい。でも、アクセントをつけたいといった時に最適です。
いかがでしたでしょうか。簡単にさくっとパララックスが作れてしまうものから、少し複雑ですがかなり作り込まれたパララックスを実装できるものまでたくさんのプラグインが存在します。用途に合わせて使い分け、便利にパララックスのサイトを制作しちゃいましょう!
おすすめの記事はこちら
これは使える!センスの光るキャプションホバーエフェクトまとめ!
これはカッコイイ!動きが効果的なパララックスサイトまとめ
パララックス効果、エフェクトを使ったイケてるサイト10選