公開日:
これは使える!センスの光るキャプションホバーエフェクトまとめ!

この記事の目次(クリックで項目へジャンプします)
最近はWebサイトの細かいエフェクトで、ブランドのイメージを喚起させるといった手法が多くなってきたように思います。小さな演出でずいぶんと印象は変わります。また、CSS3やjQueryの充実により、エフェクトの実装も簡単になりました。今回は、そんなエフェクトの中でも、ディスクリプションに使えるオシャレなセンスの良いホバーエフェクトをご紹介します。
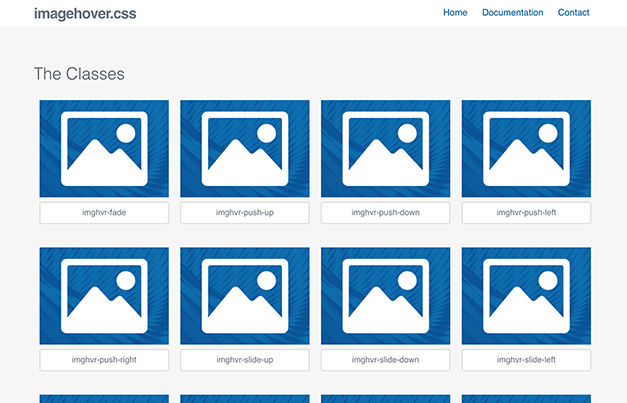
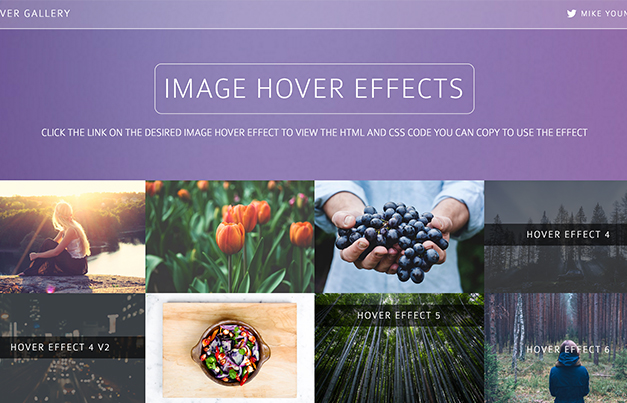
IMAGE HOVER EFFECTS

URL:http://miketricking.github.io/dist/
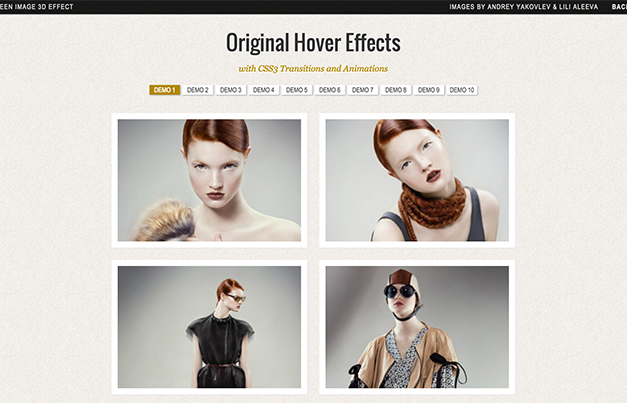
Original Hover Effects with CSS3

URL:http://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/
CSS3 Hover Effects

URL:http://www.alessioatzeni.com/blog/css3-hover-effects/
Pure CSS Image Hover Effect Library
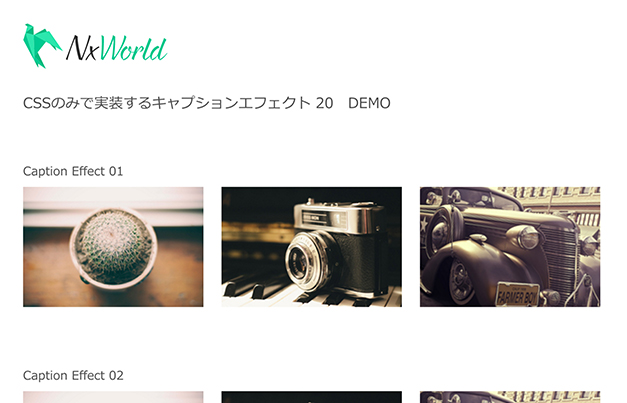
CSSのみで実装するキャプションエフェクト 20

URL:http://www.nxworld.net/tips/css-only-caption-effect.html
いかがでしたでしょうか。探せば簡単に実装が出来てオシャレなホーバーエフェクトは他にもたくさんあると思います。みなさんも細かいエフェクトでユーザーを惹き付ける魅力あるwebサイトを作ってみてください。