公開日:2020.07.16
更新日:
ウェブコンテンツとDynamic Type

この記事の目次(クリックで項目へジャンプします)
どうもゲーマーの神田です。
最近は孤島に行きモンスターを捕まえたり、ホームランを打ったりしています。
ところで最近スマートフォンなどでの検証に個人的に力を入れていたのですが、それでも今まで気づけなかったiOSの機能がありまして…その機能「Dynamic Type」についてご紹介します!
まあ平たく言うとiOSの設定にある文字サイズ変更するやつです。
「あーあの文字の大きさ変えるやつDynamic Typeっていうのね、機能自体は知ってはいたけど名前は知らんかった…」って人も結構いるのでは??
アプリ開発に携わる方、特にソフトウェアエンジニアの方からすると「今更?」といった感じかもしれませんね…
今回はDynamic Typeの機能と、ウェブサイト制作における良い点悪い点について話していこうと思います。
Dynamic Typeとは
Dynamic Typeはデバイス(iOS)のデフォルトの文字サイズを変更する機能で、iOS7から導入されました。
ユーザーが設定した文字サイズによって、対応したアプリ内の文字サイズを変化させます。(文字の太さも設定するところがあったり…)
ビジネス系のアプリなら対応しているものも比較的多いような気がしますね。
設定方法は2種類。
手元のiphoneがiOSが最新で「iOS 13.5.1」となっているのでそれに沿ってご紹介します。
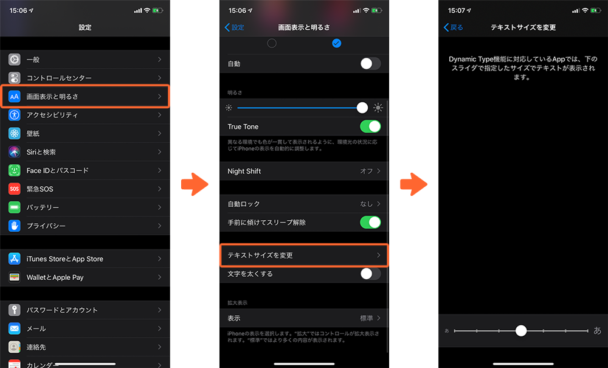
方法1
【設定】 > 画面表示と明るさ > テキストサイズを変更

方法2
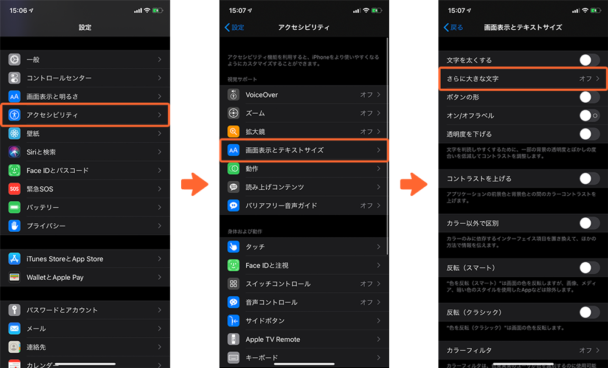
【設定】 > アクセシビリティ > 画面表示とテキストサイズ > さらに大きな文字

となっています。
最適な文字サイズは人それぞれです。
なのでDynamic Typeにアプリを対応させる場合、様々な文字サイズに対応したデザインの設計が事前に必要になります。
しかし、アプリごとに個別の文字サイズの設定ができないということにもなるのでアプリをDynamic Typeに対応させるかどうかはユーザーへのアクセシビリティの浸透具合かなとも思います。
ウェブ制作への影響
本題です。
現状Dynamic Typeに対応しているブラウザです。
2020/07/13時点 神田調べ
ーーーーーーーーーーーーーーーーーーーーーー
iphone XR – iOS 13.5.1
Safari △
Chrome ver83.0.4103.88 〇
Firefox ver27.0 ×
ーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーー
iphone 7 – iOS 12.1.4
Safari △
Chrome ver83.0.4103.88 △
Firefox ver27.0 ×
ーーーーーーーーーーーーーーーーーーーーーー
Firefoxはまだ未対応。
Safariは検索バーや設定画面などのシステムに関するところは文字サイズの変化が有効でしたが、ウェブサイトのコンテンツに関わる部分は変化がありませんでした。
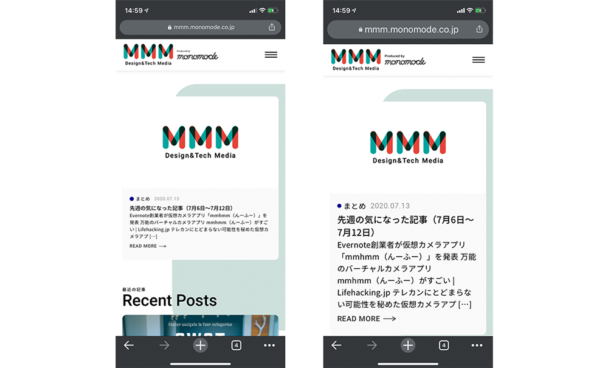
ChromeはiOSのバージョンによってウェブサイトのコンテンツにも影響があるようでした。

こんな感じで文字サイズが変動します。
現段階においては最新iOS(13以上)のChromeに対してのみ対策を考えればよさそうです。
Chromeへの対策
そもそもDynamic Typeを無効化するjsとか記述すれば解決では??と思った時期が私にもありました。
自分の力不足もあるかもしれませんが、そのような対応策を見つけることはできませんでした…
(そもそも無効化しちゃだめだよね…大事な機能だよ…)
そもそもアクセシビリティの有効化についてはウェブの開発者が設定するものじゃなくてユーザーが設定するものでは?と思ったのでちょっと方向転換して調べてみました。
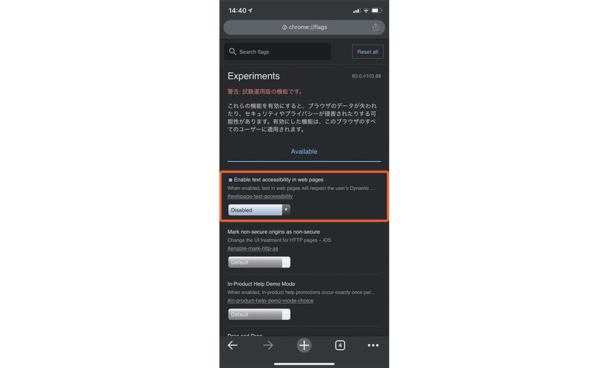
するとChromeの [chrome://flags] に設定がありました!
「Enable text accessibility in web pages」を無効(disabled)にすればDynamic Typeの影響は受けなくなりました!(ブラウザごとの設定なので悪しからず)

しかし現状Dynamic Typeの対応ブラウザが少ないとはいえ、この方法では解決策にはなっていません。
ではどうするか、
「Dynamic Typeについてウェブサイト設計段階から考えたデザインにする」・・・です!
まあそうだよね…って結論ですね。
実際、対応を考えなければいけないウェブサイトは限られていますが、今後増えてくるのは確実でしょう。
文字サイズの変動を加味したデザインをしなければいけないためデザイナーへの負担が大きそうです。
細かい文字サイズについてはこちらの「Dynamic Type Sizes」参照
Typography – Visual Design – iOS – Human Interface Guidelines – Apple Developer
現状では調べたり検証して得られる情報が少なかったのですが今後出てきそうな問題を早めに見つけられたかなと思います。
なにか制作側で対処できることが今後増えるかもしれませんし、情報が集まればこちらに関する記事を出していきたいと思います!
ではまた!