公開日:2015.10.19
更新日:
2015年版WEBデザインのトレンドとNGな過去のトレンド

この記事の目次(クリックで項目へジャンプします)
みなさまこんちには!雪かきが大嫌いな五十嵐です。札幌は最近雪虫がちょろちょろと飛んでいて、そろそろ北海道の長い冬が巡ってきそうです。
さて、今回は最新のWEBデザインのトレンドを追ってみようかと思います!デザインのトレンドにもやはり移り変わりがあります。スタンダードなデザイン手法に加え、時代に合ったものを取り入れることも大切にしていきたいですよね!そして今から取り入れてはいけない過去のデザイントレンドも振り返ってみました!
それではどうぞ。
2015年最新のWEBデザイントレンド!
ゴーストボタン

2014年頃から様々なサイトで取り入れられているトレンドの1つです。線とテキストのみで作られた非常にシンプルなボタンデザインのことを指します。多くの場合、背景に写真を配置し、その上にゴーストボタンを配置するケースが多く見られます。サイトのデザインを崩さずにスタイリッシュな雰囲気を与えれくれますね!
フラットデザイン

トレンドからスタンダードになりつつあるフラットデザイン。質感や立体感を表現するリッチデザインに対して、シンプルに面と線で表現された平面がコンセプトのデザインです。iPhoneやWindowsに採用されてから一気にデザイン手法として普及しました。CSSのみで表現しやすいのもフラットデザインのポイント。その為、今まで画像ファイルで多くの要素を構成していたWEBページに比べファイルサイズが軽くなり、ページの読み込みスピードの向上も期待できます。ただし、フォントの選定やカラー表現を怠ると手抜きのデザインに見えやすいという点もありますのでご注意。しっかりとしたデザイン設計の上で採用されるべき手法と言えるかもしれませんね。
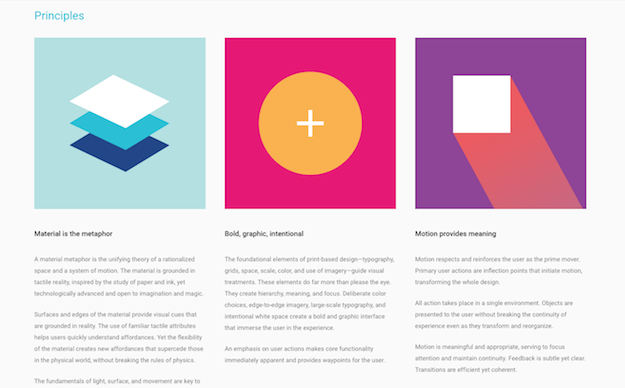
マテリアルデザイン

マテリアルデザインとは2014年からGoogleが採用しているデザインコンセプトです。フラットデザインと「何が違うの?」という疑問を持たれるケースが多いのですが、フラットデザインはより平面的なデザインコンセプトに対し、マテリアルデザインは紙やレイヤーの「厚み」や「重なり」をコンセプトにしたデザインです。WEBページ上の全てのオブジェクトは重なりの順番から構成されているとう概念です。その為、シャドウの付き方もフラットデザインとはすこし変わってきます。Googleから制作のガイドラインが公開されていますので、ご興味のある方は是非御覧ください。
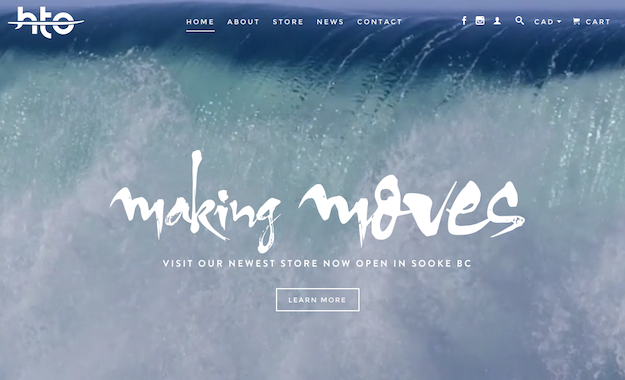
ダイナミックなタイポグラフィを用いたデザイン

2014年頃からよく見かけるようになったトレンドです。ファーストビューに使用されるパターンが多く、ひと目でインパクトを与えることが出来きる手法の1つ。細字はシンプルで洗練されたイメージを与え、太字で表現されたものは力強い印象をユーザーに与えます。
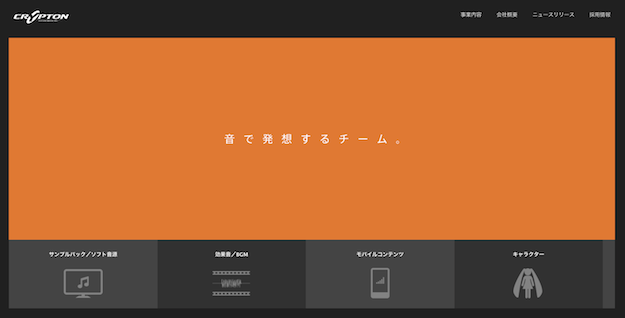
フルスクリーン動画を背景に使ったデザイン

大胆にフルスクリーンで動画を背景に配置したデザインです。ブランドイメージを映像で表現することで、よりユーザーの目を引くことができます。ただ映像をWEBページに組み込むことによって必然的にデータサイズが大きくなってしまいがちです。ひとつのコンテンツとして、構成要素としての立ち位置を考えた上で上手く組み込む必要があります。ちなみに上記のサイトはmodeで制作させて頂いた、きれい研究所株式会社様のコーポレートサイトです。
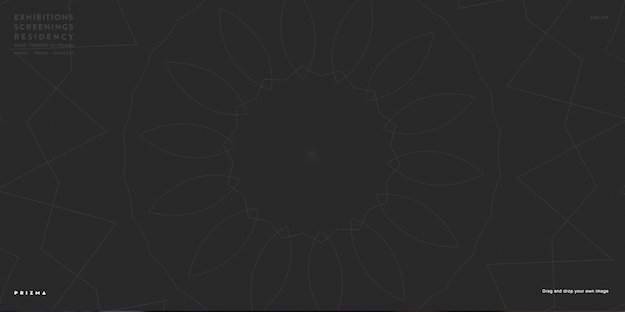
幾何学的なモチーフを用いた背景

出典:http://www.prizmaspace.com/
背景に幾何学的なモチーフを組み込んだデザイン。マウスの動きやスクロールに合わせて動くアニメーション効果と合わせる事によって、クリエイティブな印象をあたえることができます。
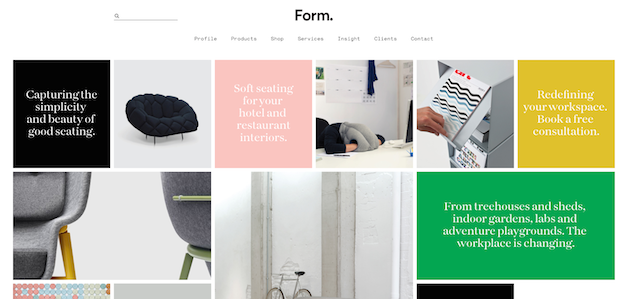
カードレイアウト

Pinterestなどに代表される、各項目を分かりやすくパネル状に配置したカードレイアウト。やはり多く見かけるデザインですよね!整理されたスッキリした印象も与えてくれるデザインです。様々なデザイン・表現手法がありますがケースバイケースで適切なものをデザインに取り入れていきたいですね!
それでは次に過去のトレンドも振り返ってみましょう!これらを取り入れていたらリニューアルを考えたいところ。
もはや過去のもの!今から取り入れてはいけない過去のトレンド
BGMの自動再生

ページにアクセスした途端流れるBGMはユーザーに望まれないケースがほとんどでしょう。様々な環境でWEBページにアクセスできる今、勝手に流れてしまうBGMはちょっと迷惑かもしれませんよ。ブラウジング中に突然BGMが流れるとお仕事をサボっているのがバレてしまうかもしれませんしね!
フラッシュアニメーション

今となってはNGな技術となってしまったFlash。iPhoneではサポートされていませんので、フルフラッシュのサイトだと観覧自体ができない状況になってしまいます。Flashではなく、是非ともHTML5やjQueryでアニメーションを表現したいところです。
過剰なリッチデザイン

現実世界の物体に似せたデザインやボタンは今となっては過去のもの。デザインはより洗練されたものに向かいつつあります。
鏡面表現

一時期は高級感を演出する手法として多く取り入れられていた鏡面表現。ちょっと古臭い印象が漂ってしまいがちです。
いかがでしたでしょうか。これからはどんなデザイントレンドが主流になってくるのか楽しみですね!