公開日:
awwwardsの事例でよく見る技術3選

この記事の目次(クリックで項目へジャンプします)
awwwardsで昨今のWebサイトをチェックしていたら、良いなぁと思うサイトに技術的な共通点があったので、今回はそんなところをまとめてみました。
GSAPアニメーション

処理速度が速くインタラクティブな動きに向いているJSライブラリです。
色、ベジエ、CSS プロパティ、配列、その他多くのアニメーションを作成できます。
こんな感じで書けるようで、なんかJSが苦手な私でも書けそう感があります。
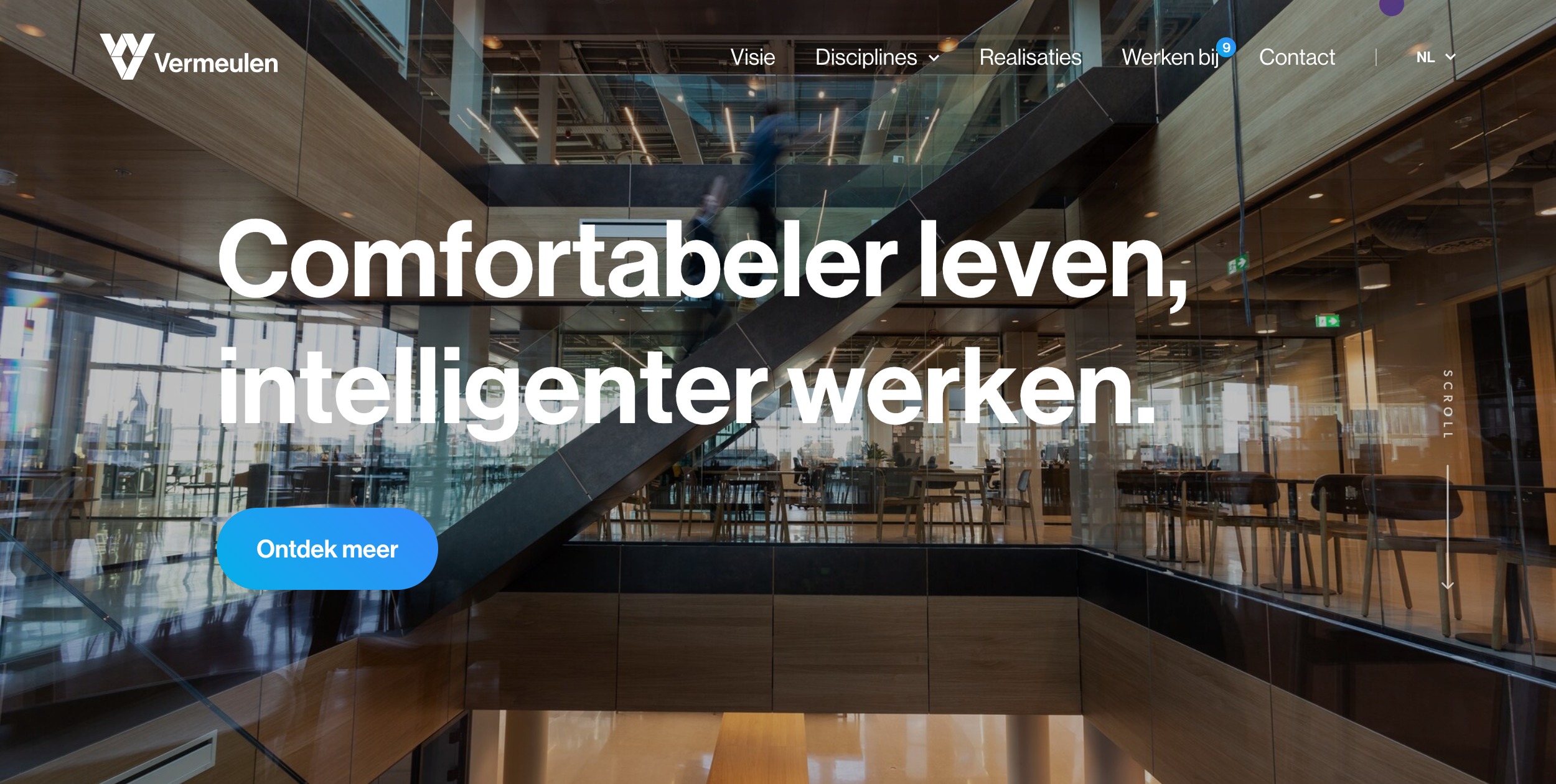
こんな感じとか
https://www.bvbavermeulen.be/nl/home

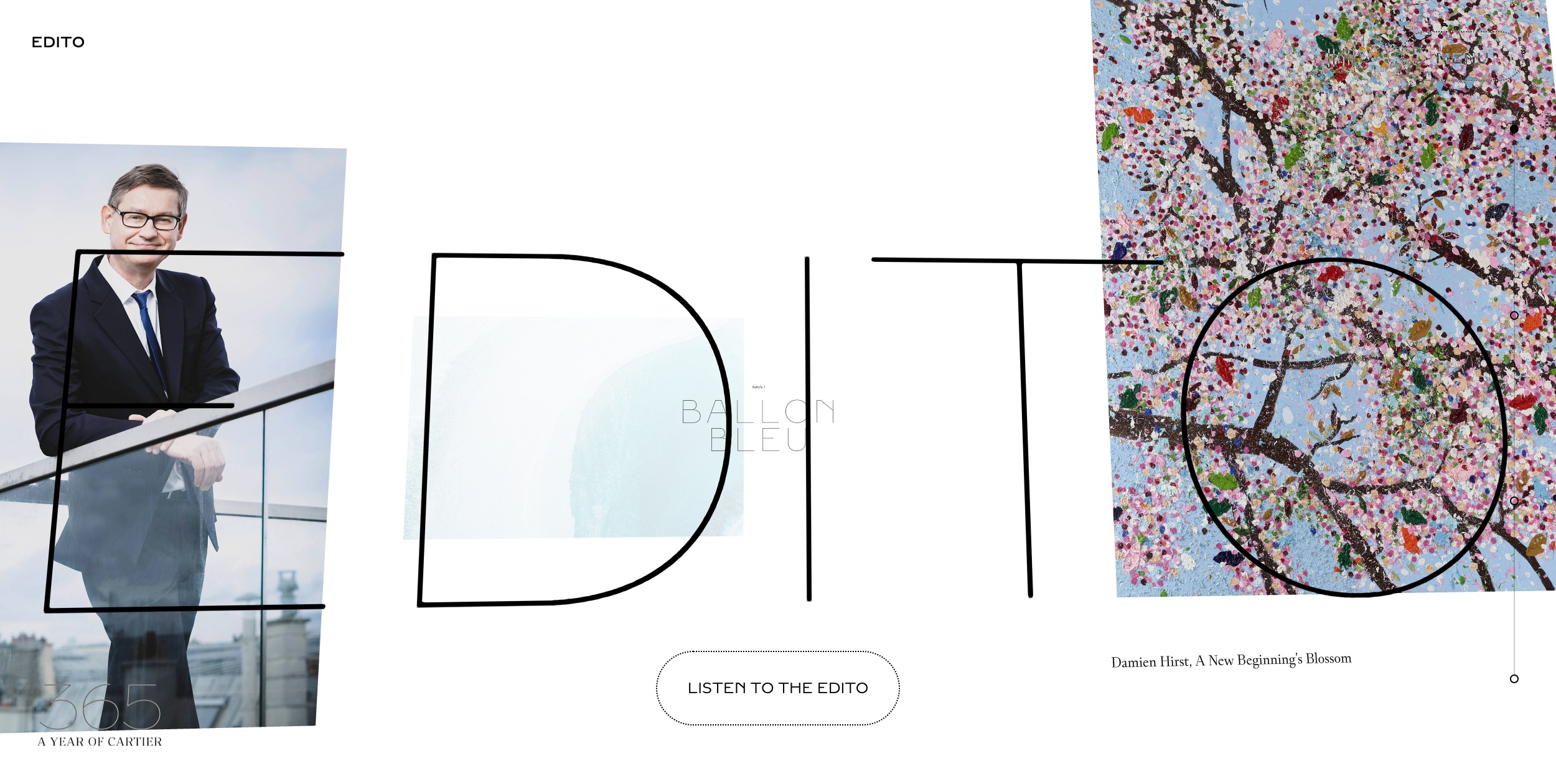
さらにWebGLも使って、こんなサイトもありました。
https://365ayearof.cartier.com/

GSAP公式サイト
Tailwind CSS

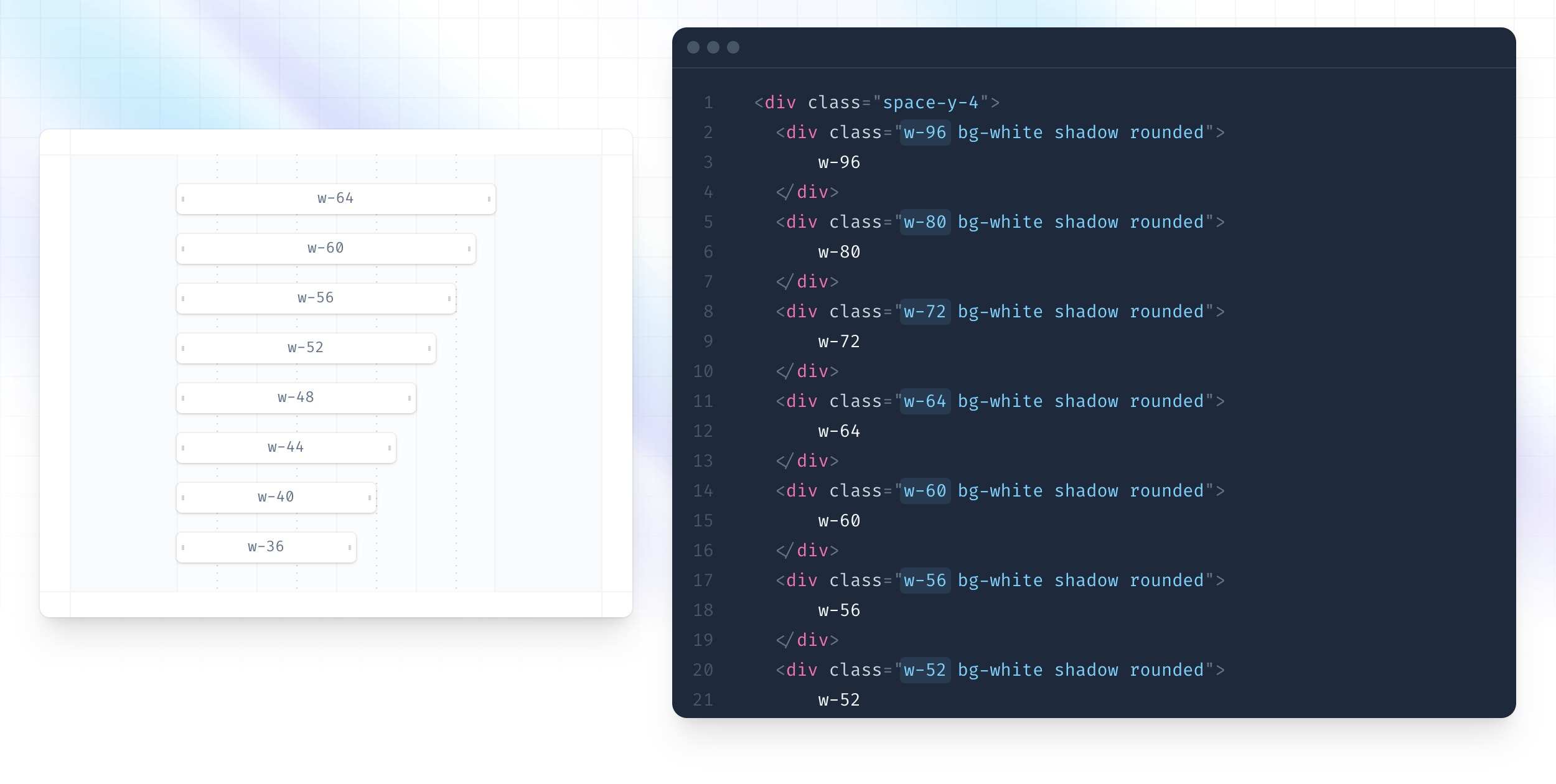
flex、pt-4、text-center、rotate-90などのクラスを搭載したユーティリティファーストのCSSフレームワークです。基本的にはTailwind CSS だけでほぼ基本的なことはできてしまうということみたいです。
これならデザインに精通していないエンジニアが見ても、class名からcssで何が指定されているか一目瞭然ですね。
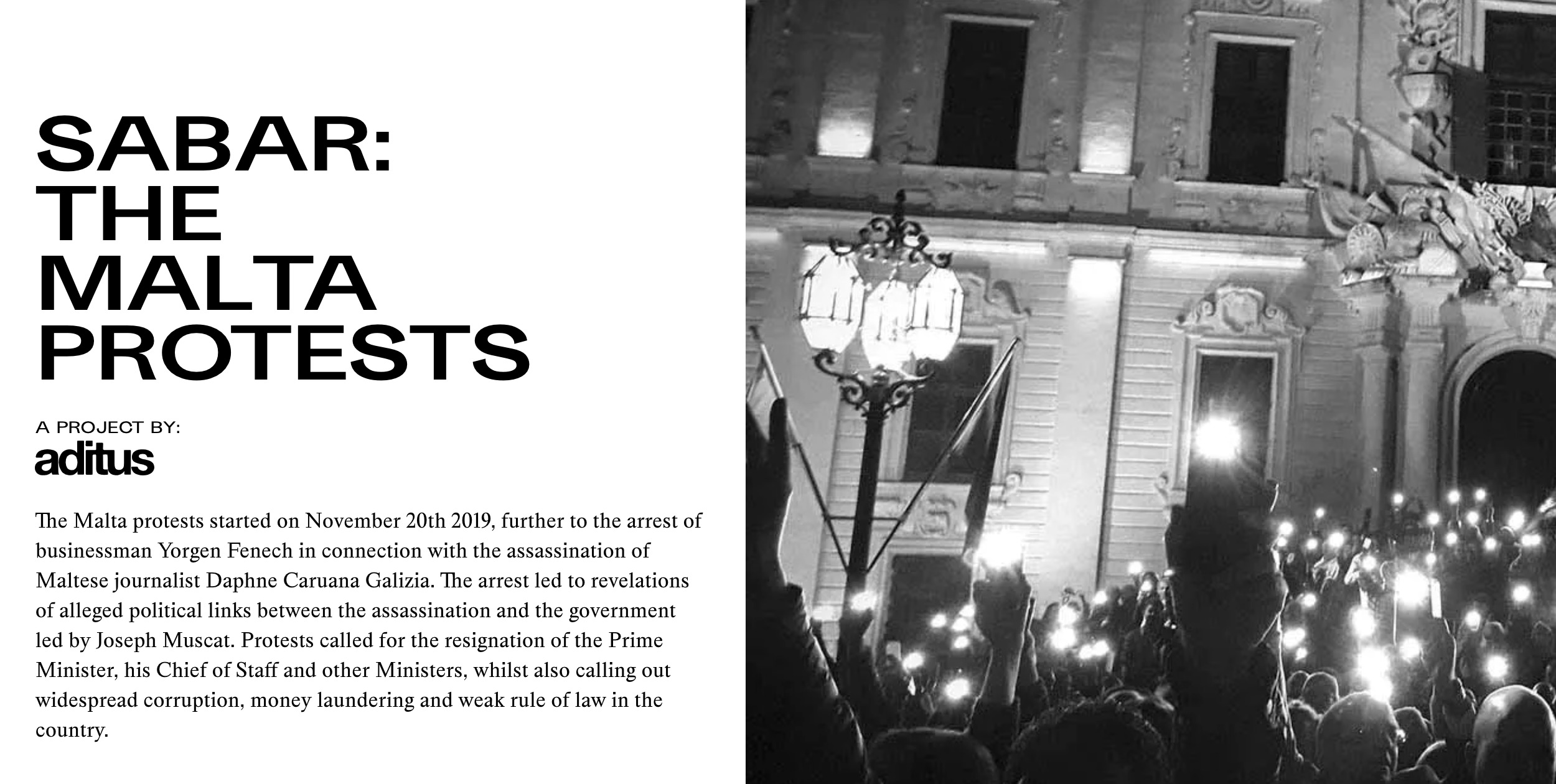
ここまでいけるのか〜と関心したサイト
https://www.themaltaprotests.com/

Tailwind CSS公式サイト
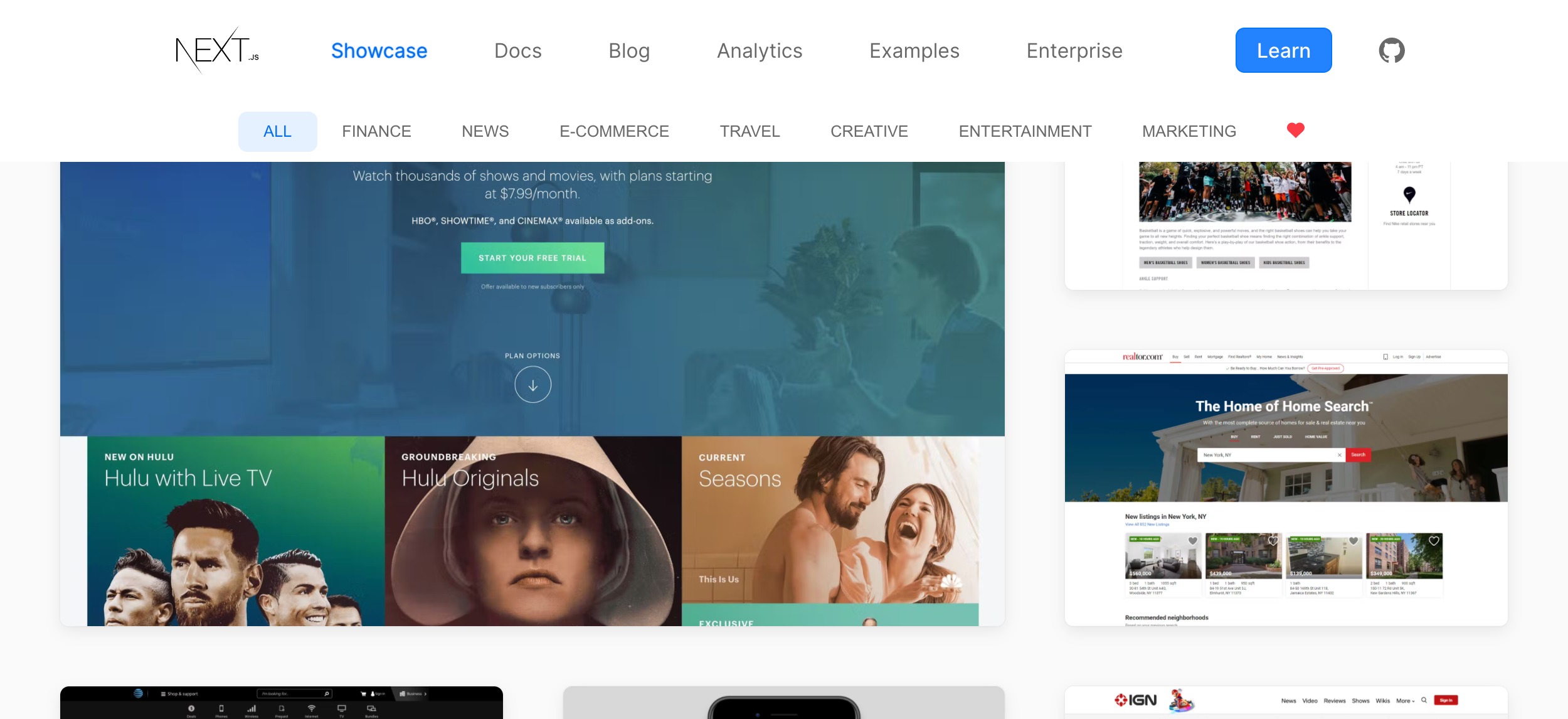
Next.js

日本、中国などのアジア圏はVue.js、Nuxt.jsが主流ですが、海外ではこちらのReact.js、Next.jsの方が主流のようですね。学習コストの面でこちらの方が敷居が高いようですが、個人的にはこちらの方がアウトプットが良い気がします。
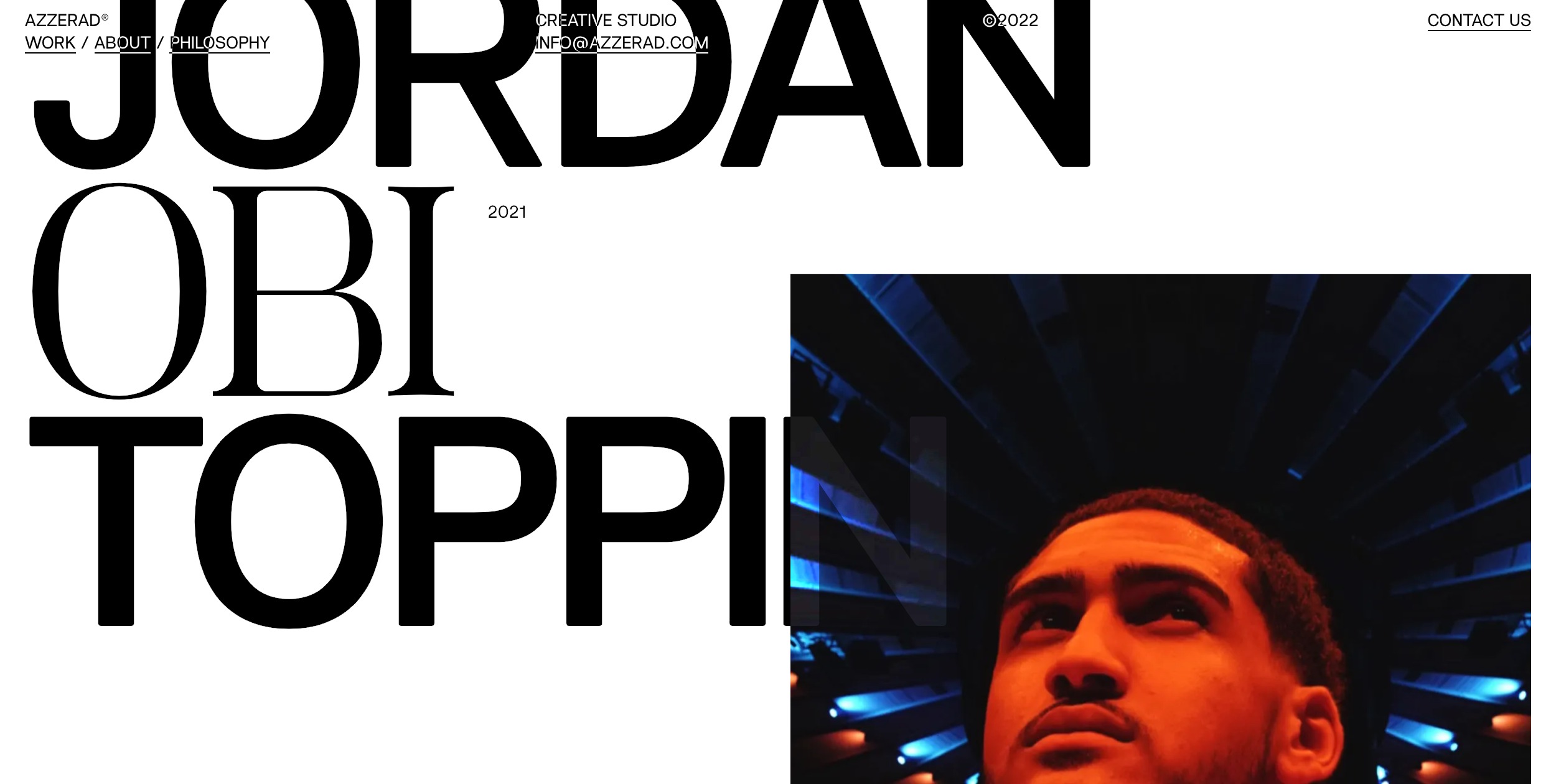
このサイトとか表示が早いです。ブランドサイトなど凝った作りのサイトにあっている気がします。レンダリング方式をSGかISRに設定して、Next.jsの開発元が提供しているVercelを利用するのが一般的みたいですね。
https://www.azzerad.com/

Next.js公式サイト
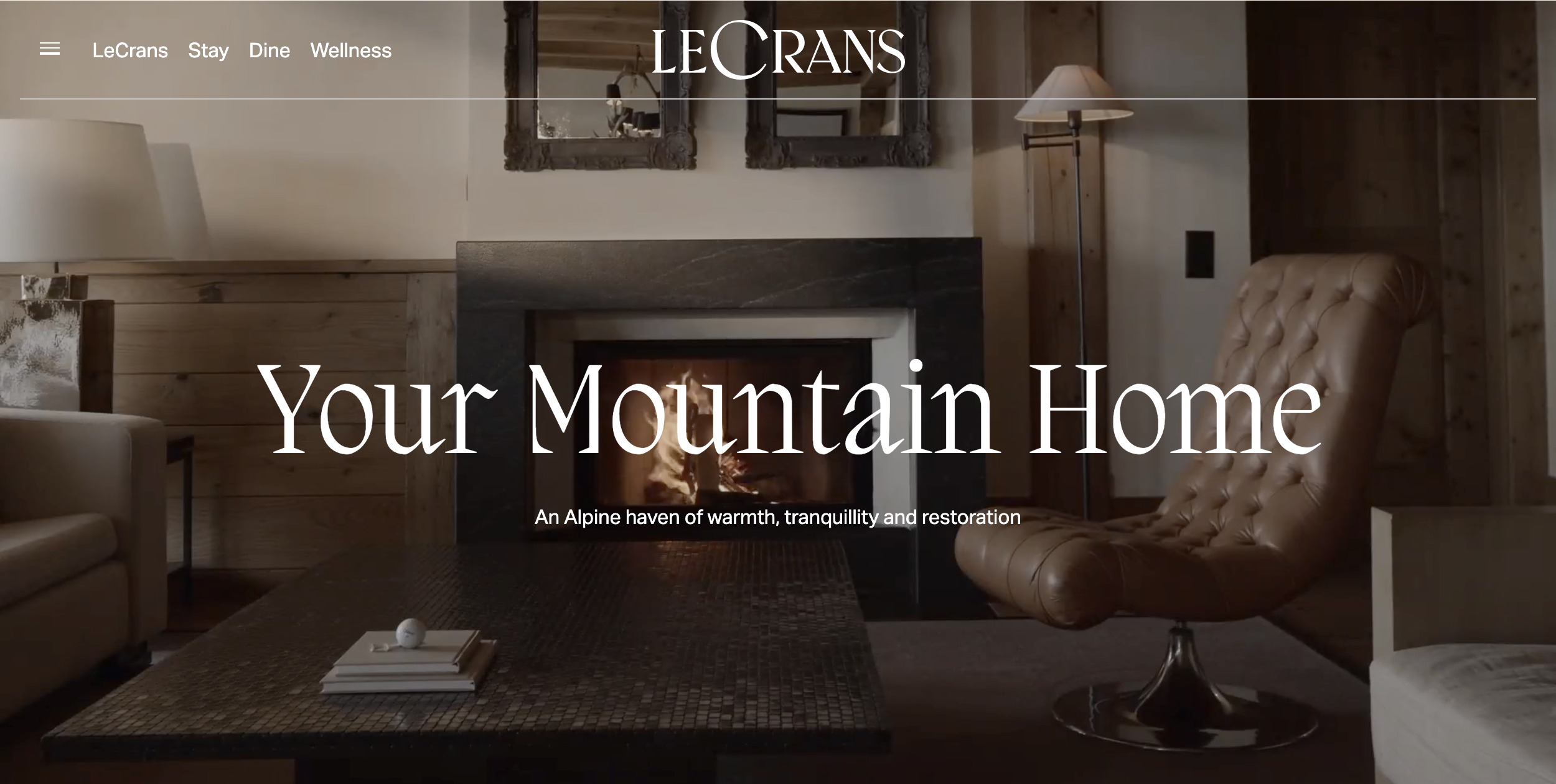
そしてこのサイトがGSAP/Tailwind CSS/NEXT.jsの全部乗せ
https://lecrans.com/

これまで凝ったアニメーションのページを作るのは労力がかるわりに、動作が重いという印象がありましたが、今後は敷居が下がったことで、よりクリエイティブなサイトが作れそうですね。
ウェブサイトやECサイトの制作・運用でお悩みではありませんか?
経験豊富なスタッフが最適なプランをご提案いたします。お気軽にご相談ください。