公開日:
Web制作で役立つVSCode拡張機能

この記事の目次(クリックで項目へジャンプします)
フロントエンドエンジニアのkouです!
早いもので入社してもうすぐ1年が経とうとしています。ホントに早い…(^-^;
最近ではエディターといえばVSCode一強と言われており、昔から他のエディターで慣れ親しまれている方以外は、VSCodeを使われている方は多いのではないでしょうか?
VSCodeには開発を便利に進める為の拡張機能をインストールすることができるのですが、数がとても多いので、何を入れていいかわからない!という方向けに、私が使っているVSCodeの拡張機能をご紹介していこうと思います!
Bracket Pair Colorizer 2

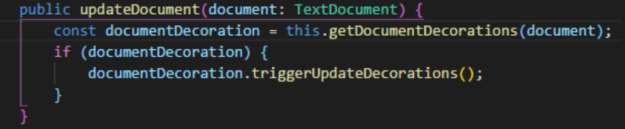
通常だと特にCSSやJSを書いているときに、どの括弧がどの括弧に対応しているかわからなくなる時があると思います。
この拡張機能は、括弧のペア同士で色分けしてわかりやすくしてくれるので、そういった問題や括弧が足りなかったときに対処しやすくなるのでオススメです!

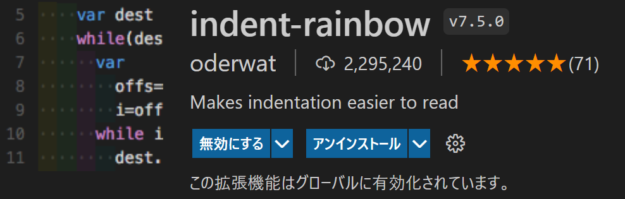
indent-rainbow

半角スペースを2つ空ける毎に色が付くようになり、どれくらいインデントが空いているかをわかりやすくしてくれる拡張機能です。
PugといったHTMLのテンプレートエンジンはインデントで親子関係が変わるので、色分けしてインデントをはっきりとさせることで作業しやすくなりますし、SassやJSもこちらを活かしてインデント付けることで管理しやすくなります!
Japanese Language Pack for Visual Studio Code

VSCodeを日本語対応してくれます。英語に触れる機会が多いエンジニアですが、
やっぱり日本語で書いてある方がわかりやすいですね(^-^;
vscode-icons
![]()
ディレクトリ名やファイル名の前に種類別にアイコンを付けてくれるので、識別しやすくなります。
![]()
vscode-pdf

VSCode上でpdfファイルの中身を見ることができるようになります。サイト上にpdfを掲載することも多いと思いますが、このファイルの中身なんだったっけ?というときに役立ちます!
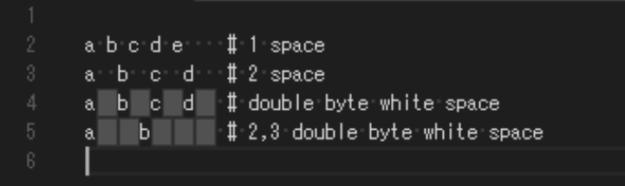
zenkaku

全角スペースを白く着色して表示してくれるので、全角スペースがあるかどうかが判別しやすくなります。
全角スペースによってエラーが起きることもありますし、意図しない余白が空いたりしてしまうこともあるので、こちらでわかりやすくしておくと便利です!

終わりに
いかがでしたでしょうか?
拡張機能はただインストールするだけで、作業のしやすさや効率が良くなり、そして無料で使うことができます。
今回紹介したのは数多くある拡張機能の中のほんの一部なので、自分の環境に合わせて色々カスタマイズしてみてくださいね!
ウェブサイトやECサイトの制作・運用でお悩みではありませんか?
経験豊富なスタッフが最適なプランをご提案いたします。お気軽にご相談ください。