公開日:
コンタクトフォームのデザインやカスタマイズにオススメの5つの小技とイケてるフォーム3選!

この記事の目次(クリックで項目へジャンプします)
お問い合わせフォームを皆さんはどのように作っていますか?
「よくクライアントからは、お問い合わせフォーム作るのにそんなに予算がかかるなら、メールアドレスを乗せるだけでいいよ」なんて言われることもあります。でも、イケてるお問い合わせフォームに仕上げれば、問い合わせ率が格段に上がり、問い合わせ経由での受注なんていうのも実は多いです。その為にも、今回はイケてるコンタクトフォームを作る小技をご紹介します。
フォームのデザイン、カスタマイズに活用できる小技!
選択しているテキストボックスを明確にする
:hover要素をaタグで良く使うように、テキストボックスでは:focus要素を使用しましょう。入力中のテキストボックスに薄らと背景色を付けてあげると、ユーザビリティーが向上します。
[codepen_embed height=”266″ theme_id=”13493″ slug_hash=”zxeLxq” default_tab=”result” user=”mode-design”]See the Pen <a href=’http://codepen.io/mode-design/pen/zxeLxq/’>zxeLxq</a> by mode (<a href=’http://codepen.io/mode-design’>@mode-design</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
テキストボックスには入力例を入れておく
入力例といえば、テキストフォームの上下に書くというのが一番多い気がします。しかしデザイン的にシンプルで格好よくしたいのであれば、placeholder属性を使うのもオススメです。placeholderを使うことによってフォーム内のテキストボックスなどに入力例を入れておくことが出来ます。
[codepen_embed height=”266″ theme_id=”13493″ slug_hash=”bNzjBJ” default_tab=”result” user=”mode-design”]See the Pen <a href=’http://codepen.io/mode-design/pen/bNzjBJ/’>bNzjBJ</a> by mode (<a href=’http://codepen.io/mode-design’>@mode-design</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
上記の様に記載するだけで機能します。ただし、IE9以下では表示されないのがネック。そんな時は、【ah-placeholder】というjqueryを使います。下記のリンクからダウンロードして、サンプルコードをサイトに合わせて微調整するだけ。
ダウンロード先
https://github.com/ahomu/jquery.ah-placeholder/blob/master/jquery.ah-placeholder.js?locale=ja
サンプルコード
<script type="text/javascript">
$(function()
{
$('.jq-placeholder').ahPlaceholder({
placeholderColor : 'silver',
likeApple : true
});
});
</script>
これでIE9以下にもplaceholder属性が反映されます。
フォームの下にテキストで入力例を記載するよりもスッキリとした綺麗なレイアウトになりますよ。
郵便番号からの住所の自動検索機能を導入する
フォームに情報を入力する際に、面倒に感じる項目の一つといえば【住所】です。郵便番号検索を一番簡単に実装する方法としてオススメなのが、この【ajaxzip3】というjquery。
ダウンロード先
https://code.google.com/p/ajaxzip3/
サンプルコード
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>サンプル</title> <script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script> </head> <input type="text" name="zip01" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','pref01','addr01');"> <input type="text" name="pref01" size="20"> <input type="text" name="addr01" size="60">
文字コードや、フォームの作りによって若干の差異があるので、詳細はこちらの配布先サイトでご確認ください。
送信ボタンをCSSだけでも装飾できる
究極は送信ボタンを画像にしてしまうことが何よりも自由度が高いのですが、一つのサイトの中に色々なフォームがあったり、色々なボタンがあるのであればcss装飾がオススメです。特にスマートフォンのようなウィンドウサイズが一定でない媒体の事も考えるとなおさらにcss装飾がオススメです。
・角丸(border-radius)
・テキストシャドウ(text-shadow)
・ボックスシャドウ(box-shadow)
主にこの3種類を指定してあげるだけ、ある程度オリジナルのイケてるボタンが作れてしまいます。
サンプルコード
input[type=button]{
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border:#a9a9a9 1px solid;
-moz-box-shadow: inset 0 0 5px rgba(0,0,0,0.2),0 0 2px rgba(0,0,0,0.3);
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2),0 0 2px rgba(0,0,0,0.3);
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2),0 0 2px rgba(0,0,0,0.3);
width:50%;
height:40px;
padding:5px;
cursor:pointer;
color:#323232;
font-weight:bold;
background:#dedede;
text-shadow:1px 1px 0px #fff;
}
スマートフォンのユーザビリティーを向上する
スマートフォンではマウスでのクリックではなく、指でのタップになるためあまり細かいテキストボックスの並びは好まれません。勿論、padding等でテキストボックス自体を大きくしても良いのですが、ラジオボタン等はそれではうまく対応できません。そんな時には【label】タグを活用しましょう。
[codepen_embed height=”266″ theme_id=”13493″ slug_hash=”YPBdmy” default_tab=”result” user=”mode-design”]See the Pen <a href=’http://codepen.io/mode-design/pen/YPBdmy/’>YPBdmy</a> by mode (<a href=’http://codepen.io/mode-design’>@mode-design</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
こうすることでラジオボタンだけでなく文字自体ををクリックしても動作させることが可能です。labelタグにもcss指定が出来ますので、枠や背景を付けることでボタンのような見栄えにすることも可能です。
イケてるコンタクトフォーム3選
アニメーションを効果的に使ったフォーム

http://pehaa.com/wp-content/uploads/2011/07/contactform/contactform.html
画像の作り方と、アニメーションのcssを上手に使ったオシャレなお問い合わせフォーム。こちらフォームのに解説が載っておりますので、挑戦してみてはいかがでしょうか?
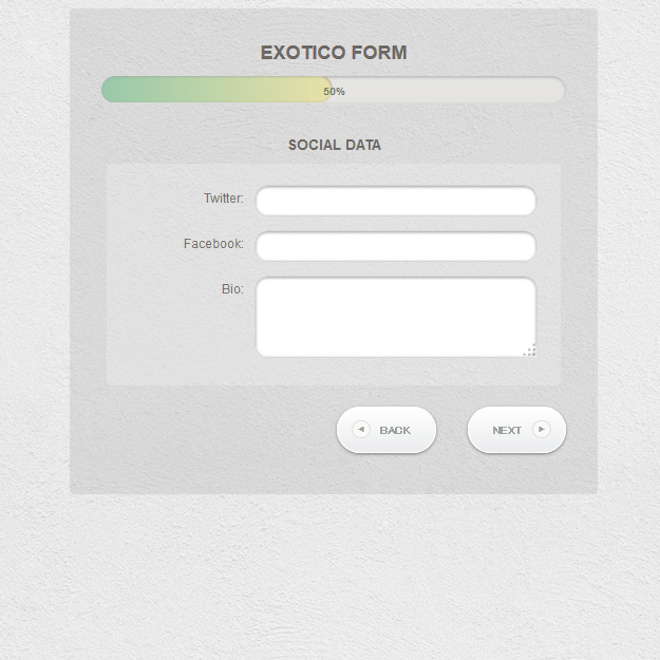
入力達成率が表示されるフォーム

http://www.vandelaydesign.com/demos/exotico-progress-bar/exotico.html
入力達成率の表示がされるのは、長いお問い合わせフォームには良さそうです。フォーカスしたときのエフェクトも奇麗に出来ておりシンプルですがイケてる感が出ております。
こちらに解説が載っております。
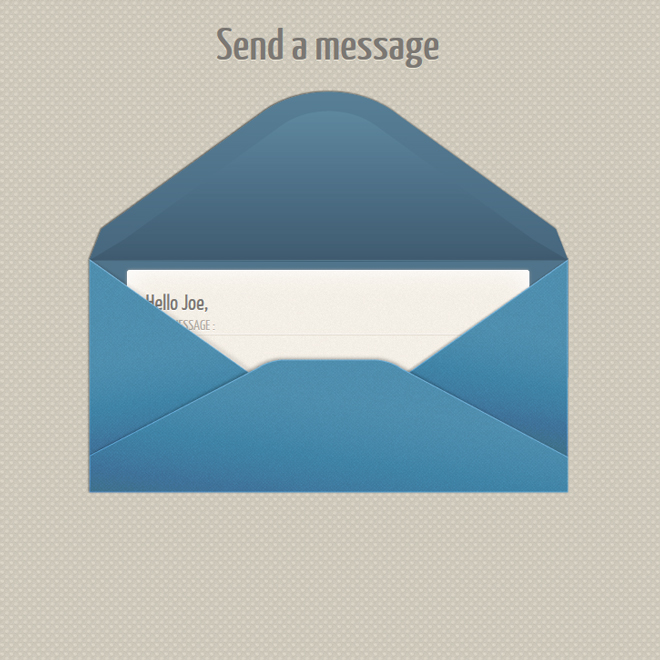
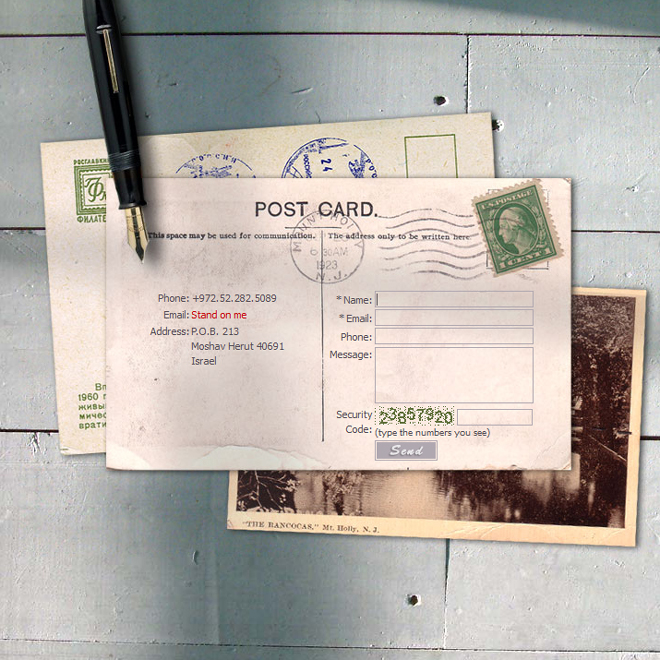
背景画像の作り込がかっこいいフォーム

http://www.lionways.com/en/contact/
フォーム自体は特に何も手の込んだことはされていないです。背景画像を作り込むことでも、こんなに洒落たお問い合わせフォームの作成が可能です。
いかがでしたでしょうか。お問合せフォームはサイトの観覧者とコミュニケーションを取るための大切なものです。ちょっと手を加えるだけでユーザビリティが良くなり、見た目も楽しいフォームを作ることが出来ます。是非みなさんも挑戦してみてくださいね!