公開日:2017.06.06
更新日:
【AfterEffect/プラグインなし】SVGとCSSだけで文字にアニメーションをつける

この記事の目次(クリックで項目へジャンプします)
こんにちは。トゥイスクです。
最近のイケてるWEBサイトは、一時期大流行したパララックスはじめ、動きが少なからずあるものが多くて、見てて楽しいですよね。
簡単にできて、でも印象をがらっと変えることが出来たりするアニメーションは、今後かなり重宝するのではと思っています。
ということで、色々あるアニメーションのうち、今回は、CSSだけで出来る文字のアニメーションについて紹介します。
作り方
1. Illustratorで文字をアウトライン化してSVG形式で保存
2. 保存したSVGファイルをテキストエディタで開き、~の部分を抜き出して、htmlに入れる
3. SVGのアニメーションをCSSで定義、設定。
これだけです。めちゃくちゃ簡単です。細かいことは追って解説します。
ベーシックな動きに関しては以下のサイトを参考にさせてもらいました。
http://www.brightonline.jp/web/html5/s17/
HTMLでする設定
HTMLファイルには、<svg>~</svg>の部分をそのまま入れます。
※illustratorでは、書き出しの時にstyleが入ってしまっています(文字色や線の太さなど)。スタイルはCSSファイルにまとめて書くので、混乱しないためにも、svgファイルについているスタイルは削除します。
CSSでする設定
まず、keyframeでアニメーションを定義して、共通クラス.st0で呼び出すことにしました。
@keyframes STROKE {
0% {
stroke-dashoffset: 2000;
fill: rgba(0, 0, 0, 0);
}
100% {
stroke-dashoffset: 0;
fill: rgba(0, 0, 0, 1);
}
}
.st0{
fill: none;
stroke: #000;
stroke-width: 1px;
stroke-linecap:round;
stroke-linejoin:round;
stroke-dasharray: 2000;
stroke-dashoffset: 2000;
animation: STROKE 5s ease-in-out;
animation-fill-mode: forwards;
}
それぞれのプロパティの意味
– stroke:線の色(アウトラインの部分)
– stroke-width: 線の太さ
– fill: 文字色(いわゆる「塗り」の部分)
– stroke-dasharray: 点線の長さの間隔(点線の一個の点の長さとその間隔)
– stroke-dashoffset: 線の位置を指定
– stroke-linecap: 線の端の形を指定
– stroke-linejoin: 線の角の形を指定
結果 デモその1
超簡単にできました。
うーん……でも…。これはこれでよいのですが…なんか、手書き感がでない…。
もっと手書き感を出すには
なぜこうなるのか…。
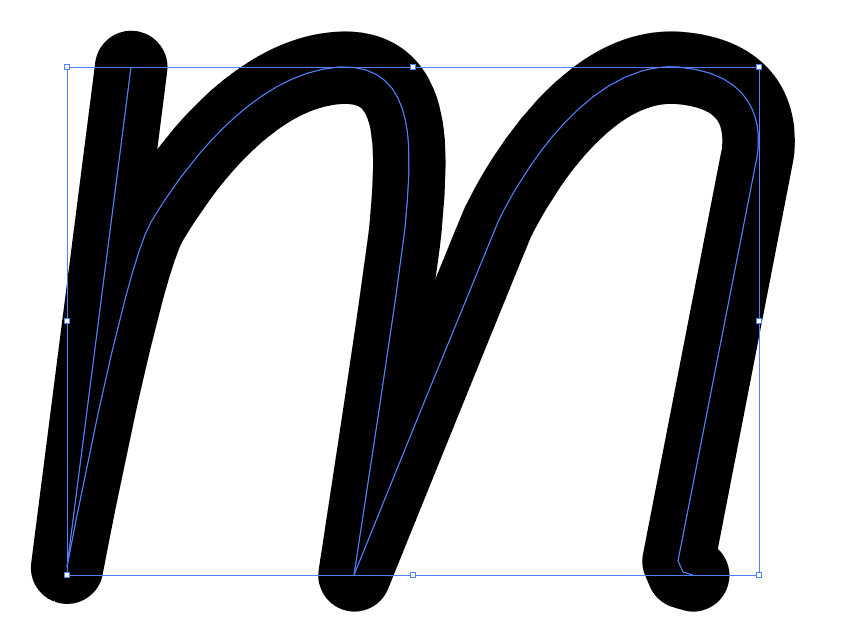
色々考えた結果、そもそも、illustratorで、文字をアウトライン化するとき、実際のパスは、「フォントの周りを囲んでいるパス=枠線」になってるからじゃん!と気づきました。
■フォントをアウトライン化したもの

■パスで書いた文字

ということで、一本の線にして手書き風にするには、すべてのフォントをパスで書かなければならないようです。おそらく。
すべての文字を一本のパスにしてSVGを出力→HTMLに入れる
Illustratorのこと、全然詳しくないので、アウトラインを一本のパスに一発変換したくてもできず、適当にペンツールで書いてみました(ベジェ曲線ってなんでこうも思い通りにならないんでしょう。。。多少の粗さは許してください。。。)。
HTMLに入っているSVGの記述をパスで書いた文字のものと入れ替えます。このとき、それぞれの文字にユニークなクラスをつけます。理由は後程CSSのところで解説します。
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 680 400" style="enable-background:new 0 0 680 400;" xml:space="preserve"> <g> <path class="st0 lt-e" d="M551.1,196.8c-0.2,0.3-0.4,0.6-0.6,0.9c-0.4,0.4-1.1,0.8-2,1.1c-1,0.4-2.1,0.7-3.4,1c-1.3,0.3-2.7,0.5-4.2,0.7 c-1.5,0.2-3,0.3-4.5,0.3c-2.8,0-5.2-0.3-7.3-1c-2.1-0.7-3.8-1.7-5.2-3c-1.4-1.3-2.4-3-3.1-5s-1-4.3-1-7c0-2.1,0.2-4.3,0.6-6.7 c0.4-2.4,1-4.8,1.9-7.1c0.9-2.4,2-4.6,3.3-6.8c1.4-2.2,3-4.1,4.9-5.7c1.9-1.6,4.1-3,6.5-4c2.5-1,5.3-1.5,8.3-1.5 c2.6,0,4.8,0.3,6.5,1c1.8,0.7,3.2,1.5,4.4,2.5s1.9,2.2,2.4,3.4c0.5,1.2,0.8,2.4,0.8,3.6c0,2.2-0.5,4.1-1.5,5.9 c-1,1.7-2.6,3.2-4.9,4.5c-2.2,1.2-5,2.2-8.5,2.9c-3.5,0.7-7.6,1-12.5,1l-11.4,0"/> <path class="st0 lt-d" d="M499.4,190.1c0.2-0.1,12.1-57.8,12.5-57.9c0.4-0.1-14.2,67.5-14.2,67.3C497.7,199.4,499.4,190.1,499.4,190.1 c-0.4,1.1-1.2,2.2-2.3,3.5c-1.1,1.3-2.4,2.4-4,3.5c-1.5,1.1-3.3,2-5.2,2.7c-1.9,0.7-3.8,1-5.8,1c-2,0-3.7-0.3-5.1-0.8 s-2.6-1.2-3.6-2.1c-1-0.9-1.7-1.9-2.3-3c-0.6-1.1-1-2.3-1.3-3.4c-0.3-1.2-0.5-2.3-0.6-3.4s-0.1-2.1-0.1-3c0-1.8,0.2-3.8,0.5-6.1 c0.3-2.3,0.9-4.6,1.7-7c0.8-2.4,1.7-4.7,2.9-7c1.2-2.3,2.5-3.5,4.3-5.1c1.6-1.4,3.6-2.4,5.9-3.3c2-0.8,4.7-0.9,7.5-0.6 c10,1,11.8,11.1,12.6,11.9"/> <g> <path class="st0 lt-o03" d="M456.9,172.3c0,2.2-0.2,4.5-0.6,6.7c-0.4,2.3-1,4.5-1.9,6.6c-0.8,2.1-1.9,4.1-3.2,5.9 c-1.3,1.8-2.8,3.5-4.4,4.8c-1.7,1.4-3.6,2.5-5.7,3.3s-4.5,1.2-7,1.2c-2.7,0-5.1-0.3-7-1c-1.9-0.7-3.5-1.7-4.8-2.9 s-2.1-2.8-2.7-4.7c-0.6-1.8-0.9-3.9-0.9-6.2c0-2.2,0.2-4.5,0.6-6.7c0.4-2.3,1-4.5,1.9-6.5c0.8-2.1,1.9-4.1,3.2-5.9 c1.3-1.9,2.8-3.5,4.4-4.8c1.7-1.4,3.6-2.4,5.7-3.2s4.5-1.2,7-1.2c2.7,0,5.1,0.3,7,1c1.9,0.7,3.5,1.7,4.8,2.9s2.1,2.8,2.7,4.7 C456.7,168,456.9,170,456.9,172.3z"/> </g> <path class="st0 lt-m01" d="M120.2,157.8l-5.3,41.7c0,0,4.6-24.6,7-28.8s8.3-12.5,15.6-12.9c6.9-0.4,6,7.6,5.5,13.4 c-0.3,3-4.2,28.9-4.2,28.9s11.5-28.6,12-29.4c0.5-1.1,6.6-13.5,15-12.8c8.5,0.6,6.5,7.9,6.5,7.9l-6.5,33.2l0.4,0.9l0.8,0.2"/> <path class="st0 lt-n" d="M252.2,154.8l-8.3,44.7c0,0,4.7-44.3,23.1-41.7c3.6,0.5,4.3,1.5,5.3,2.8c1,1.3,1,3.2,1,4.7s-0.6,5.9-0.6,5.9 l-5.6,27.7l0.4,0.9l0.8,0.2"/> <g> <path class="st0 lt-o01" d="M226.4,172.3c0,2.2-0.2,4.5-0.6,6.7c-0.4,2.3-1,4.5-1.9,6.6c-0.8,2.1-1.9,4.1-3.2,5.9 c-1.3,1.8-2.8,3.5-4.4,4.8c-1.7,1.4-3.6,2.5-5.7,3.3s-4.5,1.2-7,1.2c-2.7,0-5.1-0.3-7-1c-1.9-0.7-3.5-1.7-4.8-2.9 s-2.1-2.8-2.7-4.7c-0.6-1.8-0.9-3.9-0.9-6.2c0-2.2,0.2-4.5,0.6-6.7c0.4-2.3,1-4.5,1.9-6.5c0.8-2.1,1.9-4.1,3.2-5.9 c1.3-1.9,2.8-3.5,4.4-4.8c1.7-1.4,3.6-2.4,5.7-3.2s4.5-1.2,7-1.2c2.7,0,5.1,0.3,7,1c1.9,0.7,3.5,1.7,4.8,2.9s2.1,2.8,2.7,4.7 C226.1,168,226.4,170,226.4,172.3z"/> </g> <g> <path class="st0 lt-o02" d="M329.6,172.3c0,2.2-0.2,4.5-0.6,6.7c-0.4,2.3-1,4.5-1.9,6.6c-0.8,2.1-1.9,4.1-3.2,5.9 c-1.3,1.8-2.8,3.5-4.4,4.8c-1.7,1.4-3.6,2.5-5.7,3.3s-4.5,1.2-7,1.2c-2.7,0-5.1-0.3-7-1c-1.9-0.7-3.5-1.7-4.8-2.9 s-2.1-2.8-2.7-4.7c-0.6-1.8-0.9-3.9-0.9-6.2c0-2.2,0.2-4.5,0.6-6.7c0.4-2.3,1-4.5,1.9-6.5c0.8-2.1,1.9-4.1,3.2-5.9 c1.3-1.9,2.8-3.5,4.4-4.8c1.7-1.4,3.6-2.4,5.7-3.2s4.5-1.2,7-1.2c2.7,0,5.1,0.3,7,1c1.9,0.7,3.5,1.7,4.8,2.9s2.1,2.8,2.7,4.7 C329.4,168,329.6,170,329.6,172.3z"/> </g> <path class="st0 lt-m02" d="M351.2,157.8l-5.3,41.7c0,0,4.6-24.6,7-28.8s8.3-12.5,15.6-12.9c6.9-0.4,6,7.6,5.5,13.4 c-0.3,3-4.2,28.9-4.2,28.9s11.5-28.6,12-29.4c0.5-1.1,6.6-13.5,15-12.8c8.5,0.6,6.5,7.9,6.5,7.9l-6.5,33.2l0.4,0.9l0.8,0.2"/> </g> </svg>
CSSで、一文字ずつアニメーションを遅らせる
@keyframes STROKE {
0% {
stroke-dashoffset: 2000;
}
100% {
stroke-dashoffset: 0;
}
}
.st0{
fill: none;
stroke: #000;
stroke-width: 5px;
stroke-linecap:round;
stroke-linejoin:round;
stroke-dasharray: 2000;
stroke-dashoffset: 2000;
animation: STROKE 7s;
animation-fill-mode: forwards;
}
.lt-o01 {
animation-delay: 0.8s;
}
.lt-n {
animation-delay: 1.3s;
}
.lt-o02 {
animation-delay: 2s;
}
.lt-m02 {
animation-delay: 2.7s;
}
.lt-o03 {
animation-delay: 3.5s;
}
.lt-d {
animation-delay: 4.2s;
}
.lt-e {
animation-delay: 5s;
}
あとは、先ほどのアニメーションを入れて、今回は、より手書き感を出すためにそれぞれの文字のクラスにanimation-delayをかけます。
結果 デモその2
文字がちゃんと一直線になって、しかも順番にアニメーションが動くので、ちょっと書いてる感が出た!
ここで気づいたのですが、もう一つ注意しなければならないのが、ペンツールの開始地点=SVGのパスの開始地点になるので、ちゃんと書く順番を意識してパスを書かなければならないようです。例では、dとeの開始地点を間違えたので、逆から書いたみたいになっちゃいました。
ひとつ大きな問題
こんな素敵なアニメーションですが、ひとつ大きな問題が。
IE未対応(2017/6月現在)
なので、この記事をIE(Internet Explorer)というブラウザで読んでいる方は、なんのこっちゃ分からない状態になってしまっています。すみません。でもそれがIEを使うということなのです……。
ということで、実際に案件で使用するには、ユーザーエージェントで判別して、IEの場合は、JavaScriptか何かでフェードなどかけるのが良いかと思いますが、このストローク感をだすことは、たぶん難しいです。JavaScriptのプラグインを入れるなどするといいかもしれませんが…CSS特有の軽さ、簡易さは失われてしまいます…。
まとめ
以上、文字でできるアニメーションの紹介でした。
ただし、アウトラインで出力するのは簡単でも、一本の線にしたいときは、自分でパスを書かなければならないのは、とくに日本語や漢字は面倒かもしれません。
英語のロゴや、パスで書いたシェイプなどは、割と使えるかと思います。