公開日:2017.06.13
更新日:
【CSS grid番外編】featureクエリで、未対応ブラウザ表示の制御

この記事の目次(クリックで項目へジャンプします)
こんにちは。トゥインクルです。
CSSのグリッドについて調べていて、一個「ほえええ」となったものがあったので、紹介します(cssのgridレイアウトについてはこちらの記事をどうぞ)。
それがfeature queriesというもの。
feature queries(フィーチャークエリ)とは
ある特定のプロパティをサポートしているブラウザのみに適応させるCSSを書けるというもの。
レスポンシブ対応の際にメディアクエリを使用したことがある方は多いと思いますが、それにかなり近いです。メディアクエリは、ブラウザサイズで分岐させて、「750px以上だけこのCSSを活かす」という風に使いますが、それをプロパティのサポートの有無に置き換えて「グリッドのプロパティをサポートしているブラウザにだけこのCSSを活かす」という風にできるのです。
使い方
使い方は簡単。
@supports(プロパティ) {
/*サポートブラウザにのみ適応される記述*/
}
で、現在閲覧に使用しているのブラウザがカッコ内のプロパティに対応しているか確認出来て、波カッコの中身にサポートブラウザのみに適応される表記が出来ます。
例えば、グリッドに対応しているかの判別は、
@supports(display:grid){
/*ここにgridに対応しているブラウザに適応される記述を入れる。*/
.grid {
display: grid;
}
}
という感じになります。
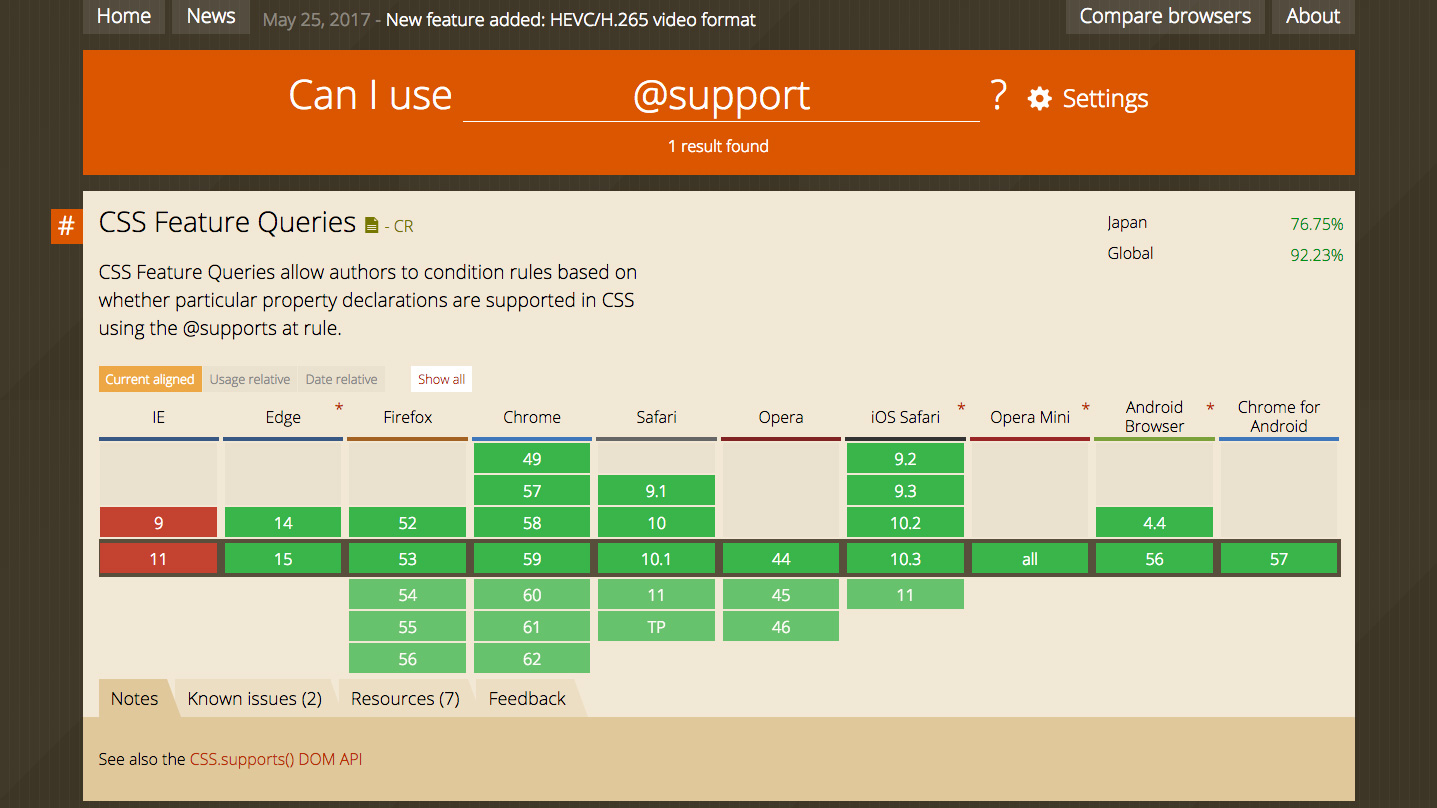
ブラウザ対応状況(2017年6月現在)
じゃあ、このフィーチャークエリ自体のサポートはどうなんでしょう。

IE未対応。
……

IEにこそ力を発揮しそうなクエリがまさかのIE未対応という、なんかシュールな状況でした。
ただ、サポートされたら今後使えそうです。