公開日:
Illustratorで入力テキストに合わせて文字枠を作る方法

この記事の目次(クリックで項目へジャンプします)
みなさんこんにちは。
自分のメモと再確認の為にも、と言い聞かせ記事を書いている今日この頃です。
今日はIllustratorで文字枠を作る際に便利な方法をクリップ。
いつも、文字を入力した後に長方形ツールでオブジェクトを作って文字枠を作っていませんでしたか?
実はちょっとばかし楽になる方法があるんです。
あの、文字を入力した後にオブジェクトの長さも一緒に変えるもどかしさ。なんなんでしょう。
どうにかならんのか!と思っていた方々に是非オススメです。
「塗りの枠」と、塗りのない「枠線のみの文字枠」の両方の作り方をご紹介、それではどうぞ。
Illustratorで塗りのある文字枠をつくる
1.まずはテキストを入力します。
長い文字でも、短い文字でも英語でもOKです。

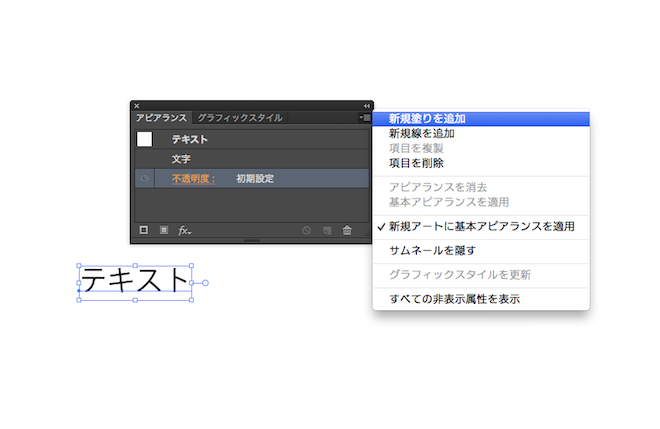
2.入力したテキストを選択したまま、アピアランスパネルから「新規塗りを追加」を2回クリック。
今回は塗りのある文字枠なので、「塗り」を選択して追加します。

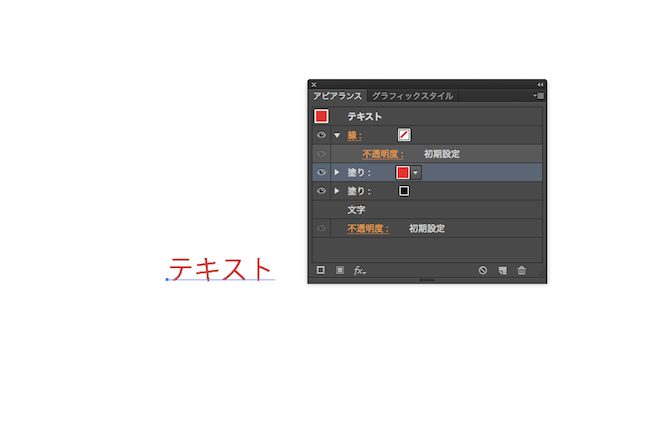
3.そうすると、アピアランスパネルに「塗り」が2つ表示されます。
2回クリックすると2つ表示されます。って当たり前ですねw

4.その後、2つ塗りがあるうちの上と下の塗りの色をそれぞれ変えてみます。
今回は上の塗りをオレンジ系の色にし、下の塗りは黒にしました。

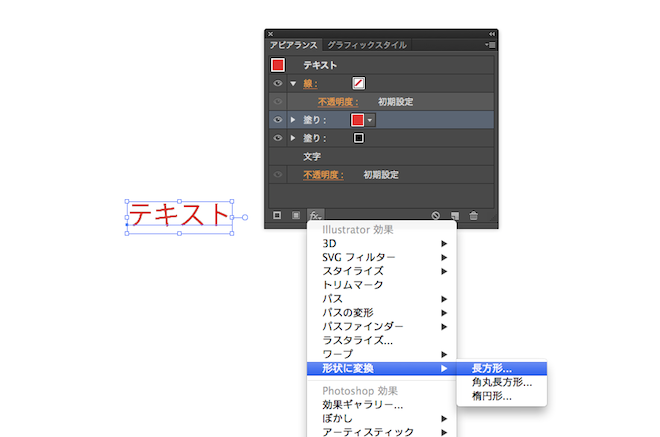
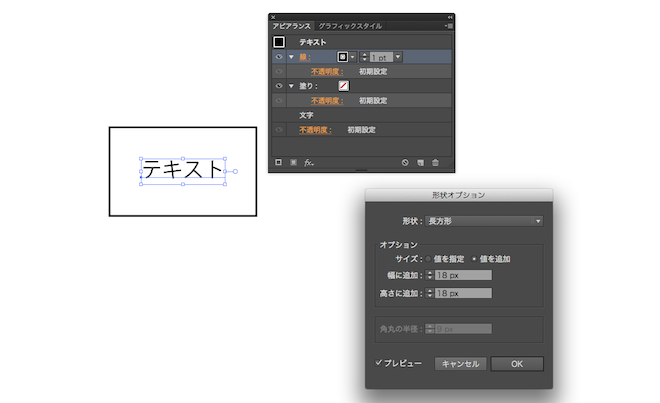
5.下の黒の塗りを選択した後に、「新規効果を追加」から「形状に変換 > 長方形」を選択します。

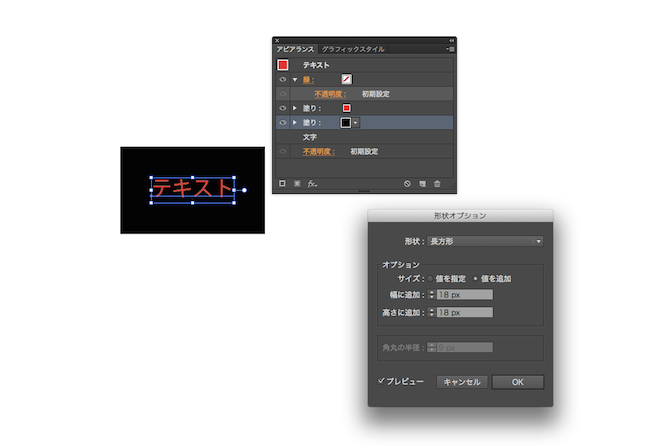
すると、下記のようなオプションパネルが表示されます。

サイズは「値を追加」を選択して、「幅に追加」「高さに追加」で任意の値を入力してください。すると黒塗りの枠が付きました。
Illustratorで塗りのない、枠線のみをつける
上記の塗りの枠を作る際の説明で…
2.「入力したテキストを選択したまま、アピアランスパネルから「新規塗りを追加」を2回クリックします。」
というところがあったかと思います。
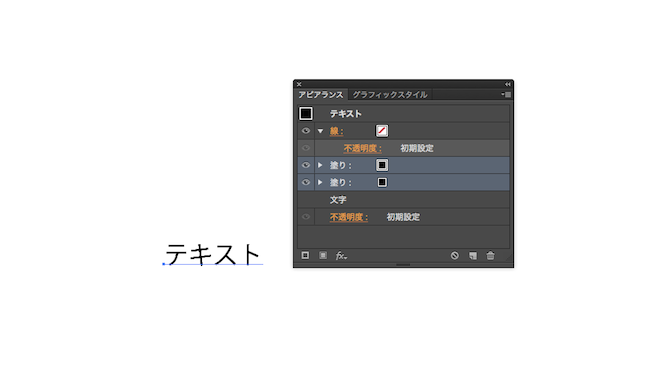
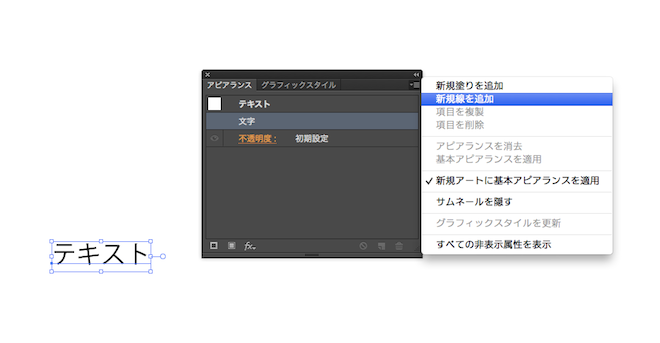
今回は「新規塗りを追加」ではなく、「新規線を追加」を1回クリックします。

すると、枠線ができました。

塗りの枠も、塗りのない枠も文字数によって枠も一緒に大きさが自動で変わってくれます。
枠内のテキストの修正の場合も便利ですよね。
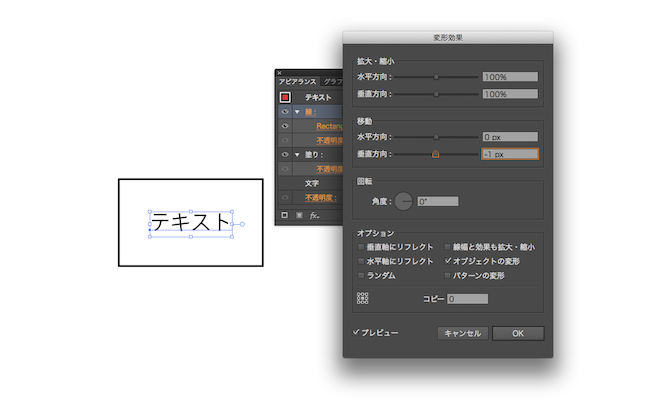
フォントによっては上下中央の位置が気になるものもあるかも知れません。そんな時は下記のように「パスの変形 > 変形」から垂直方向を微調整してみてください。

いかがでしたでしょうか。覚えておくと便利かもしれませんよ。










