公開日:
IllustratorでWEBデザインをする為の設定をしてみる&トライしてみる。

この記事の目次(クリックで項目へジャンプします)
今までWEBデザインをする際には、Photoshopを利用されている方々がほとんどだったかと思います。
そう、WEBはPhotoshopで紙はIllustrator。みたいなイメージでした。
Illustratorをチラシやポスターなどの製作のみに使っている方が多いですよね。
まれにずっとIllustratorですが。みたいな方もいるようですが。
今、WEBデザインのトレンドは影やディティールを簡略化して表現するフラットデザインが主流です。そんな流れもあって、かなりIllustratorでのWEBデザインをする方が増えているらしい。
そこで今回は、まずIllustratorでWEBデザインをどんな風にやるのか。
どんな設定がいるのか。
実際にやってみました。
まずWEBデザインをするにあたって確認したいこと!
・単位はピクセル(px)で。
・カラーはRGBで。(紙媒体ではCMYKを使いますよね)
じゃあ、この条件でまず作ればいいと!そんで次は・・・
WEB制作用に実際に設定してみる!
そのままでは紙媒体を製作する為の設定になっているかと思いますので、設定を変えていきます。
まずページを作るために・・・
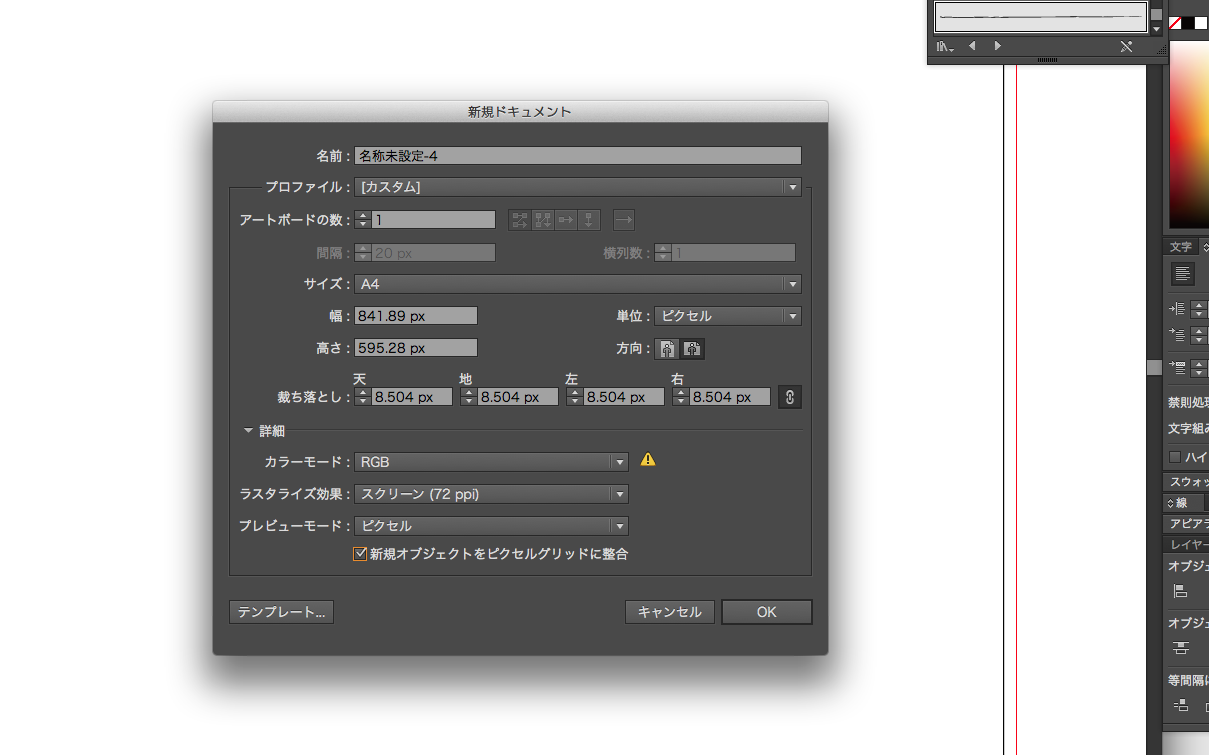
新規ドキュメントで設定

単位、カラーモード、ラスタライズ効果、プレビューモードを上記の画像の設定にします。
「新規オブジェクトをピクセルグリッドに整合」にチェックを入れるのもお忘れずに。
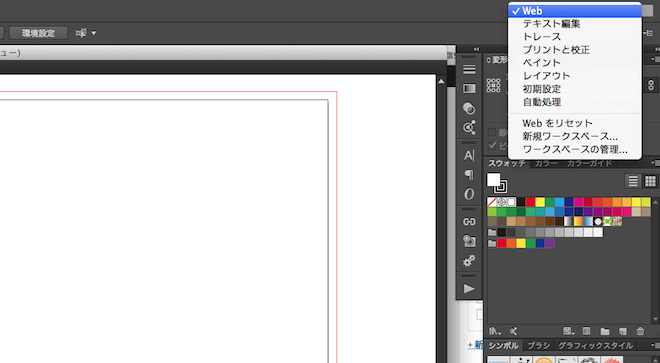
ワークスペースをWEB用にするのもOK
ここは自由にカスタマイズしてもいいかと思いますが、一応WEB用のワークスペースも用意されています。
Webデザインをするために使う頻度の多い、パネルのセットが表示されます。
右上の角の方にあるプルダウンですね。

環境設定もWEB用にしよう!

左上のメニューの一番左上にある、Illustratorをクリック。
そこから環境設定>一般へと進みます。するとウィンドウが立ち上がるので左側に並ぶ項目を幾つか設定します。
・一般:キー入力→1px
・単位:すべて1pxに設定(一般、線、文字、東アジア言語のオプション)
・ガイド・グリッド:グリッドを1pxと、分割数を1
こんな感じで、まず上記の内容を設定するところから製作をはじめればOK、Illustratorの方がフラットデザインでWEBサイトを作りやすいかと思いますので、是非是非お試しあれ。
ちなみにAdobeのサイト上でもIllustratorでWEBサイトをデザインするためのチュートリアルが公開されています。
細かいトコロまで説明があって、オススメです。