公開日:2016.12.12
更新日:
これからのWEBサイト制作第2弾! 近年のデザインの動向

この記事の目次(クリックで項目へジャンプします)
どうもみなさんこんにちは。秋ってどこいったんですか?っていう位、もう既に冬並の寒さの札幌からお届けします。
前回の記事、これからのwebサイト制作第1弾 – 構造化データ マークアップに引き続き、これから、そして今からでも取り入れていきたいWEBサイト制作に役立つ情報をご紹介してまいりますよ。近年のウェブサイト制作を取り巻く環境は進歩が激しく、構築フローからツール、デザイントレンドに至るまで、常に新しい物が生まれていきますよね。
今回はその中でもデザインの動向にスポットを当ててみましたよ。
それではどうぞ!
今からでも取り入れたい!2016年のWEBデザイントレンド
シネマグラフ
シネマグラフとはビジュアルの一部だけが動きをもたせた表現です。今までもGIFアニメーションによって造られたビジュアルは多くありましたが、近年はシネマグラフ的なものが増えてきました。ここでは実際に取り入れている例をご紹介します。
DENTSU CREATIVE X

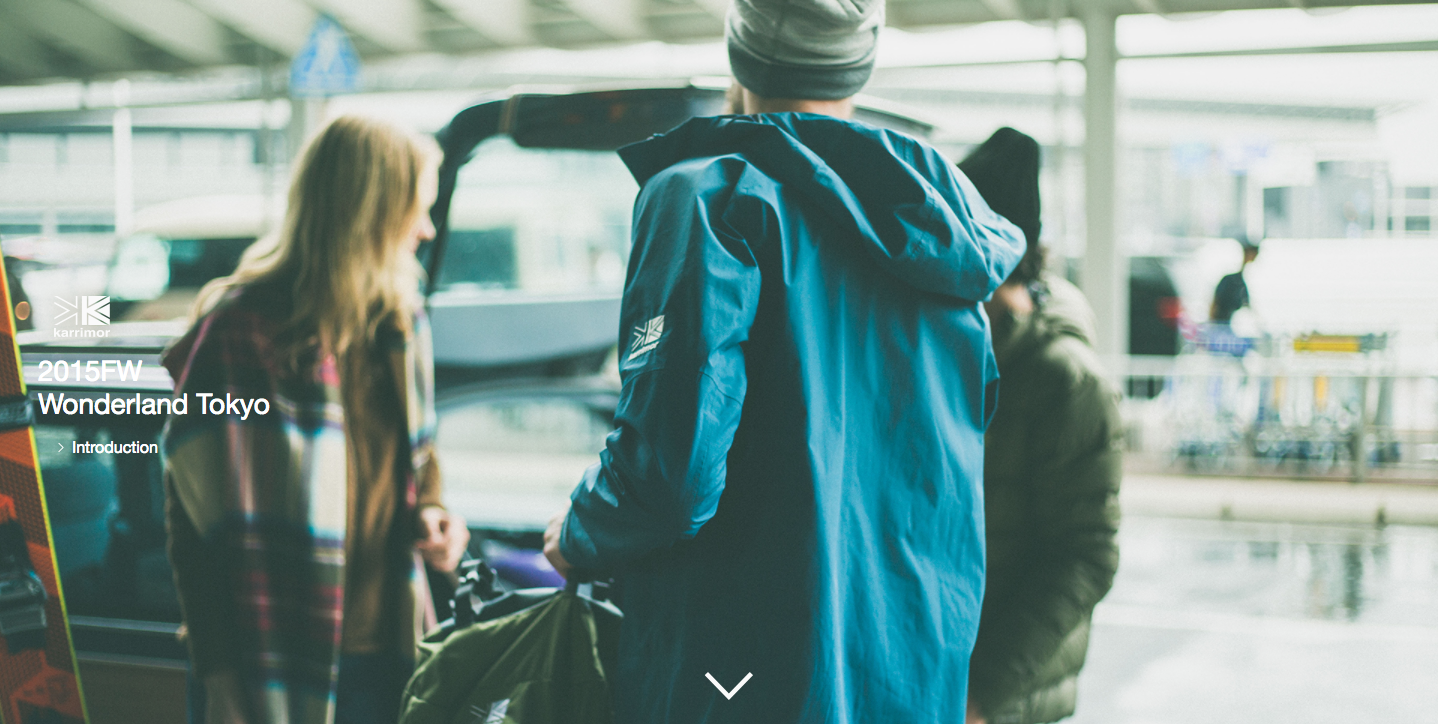
karrimor

http://www.karrimor.jp/2015fw/
ストーリーテリング
スクロールする毎にストーリーを感じさせるウェブサイトのデザインは人の興味をそそります。ストーリーテリング自体はマーケティングの手法であり、広告や販促物のプロモーションの場でも多く使われています。実際に取り入れているサイトはこちら。
三井住友VISAカード デビットプラス

http://www.smbc-card.com/hajimete/index.html
CyberAgent OTSUMOTALK

https://www.cyberagent.co.jp/special/otsumotalk/
ローディング画面・アイコン
ページのロード時に表示させるローディング画像やアイコンはユーザーが離脱するのを防ぐ効果もあります。ウェブサイトの細かな動きやデザイン性を高めるという点においても有効なデザイン手法です。
demodern

uzuz

背景イメージのホバーアクション
ユーザーの目を引くアクションとしてホバーアクションは今多くのウェブサイトで取り入れられています。近年では背景にもホバーアクションを持たせブランドや企業の世界観を表現する1つの手法となっています。
Active Theory

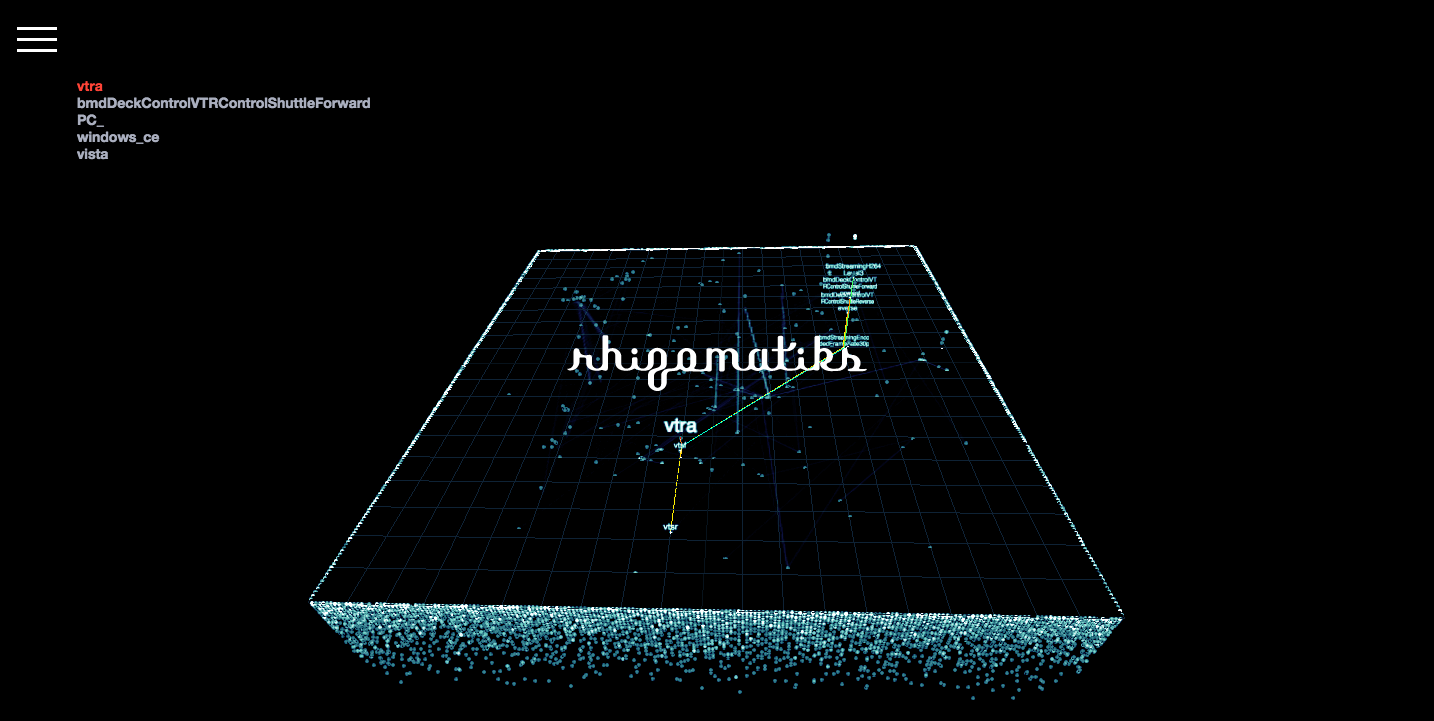
rhizomatiks

いかがでしたでしょうか。まだまだ多くのデザイントレンドがありますが、今回は3つのトレンドをご紹介させていただきました!次回も是非お楽しみに!