公開日:2015.03.24
更新日:
無料テンプレートで爆速WEB制作!Start Bootstrapを使ってみよう!

この記事の目次(クリックで項目へジャンプします)
BootstrapとはTwitter社にて開発されたWEBサイト構築をよりスムーズかつ、スピーディーに仕上げる為のフレームワーク。フレームワークとはCSSのスタイリングやレイアウトが既に定義されたCSSのパッケージの様なもの。その為、HTMLとCSSの基礎知識さえあれば、デザインが苦手な人でも簡単におしゃれなWEBサイトを作成できるのが特徴です。さらに、レスポンシブデザインにも対応しているところも魅力のひとつ。
例えば、ナビゲーションメニューやフォームを1から作るのってちょっと面倒だったりしますよね。bootstrapのCSSフレームワークにはそういったものが既に定義されています。
そして今回は、そのBootstrapを応用した無料のWEBテンプレート「Start Bootstrap」の使い方をご紹介します。もちろん全て無料のテンプレートになりますので、是非お試しあれ。
無料で使える、Start Bootstrapのテンプレート
まずはサイトにアクセス!好みのテンプレートを選択しよう

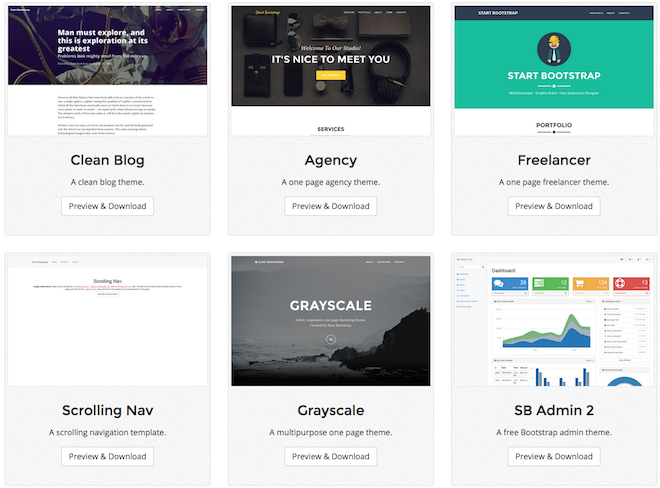
まず、自分の作成したいWEBサイトのイメージに合わせてテンプレートを選びましょう。おしゃれなワンページテンプレートやレスポンシブ対応のテンプレートがすべて無料で揃っています。デザインのトレンドを抑えたオシャレなテンプレートがたくさんあって、見ているだけでも楽しい。各テンプレートのプレビューも確認できるので、自分好みのテンプレートが見つかったら、ダウンロードしましょう。今回は「Clean Blog」というテンプレートをダウンロードしてみます。

トレンドを抑えたかっこいいテンプレートがたくさん並んでいます。
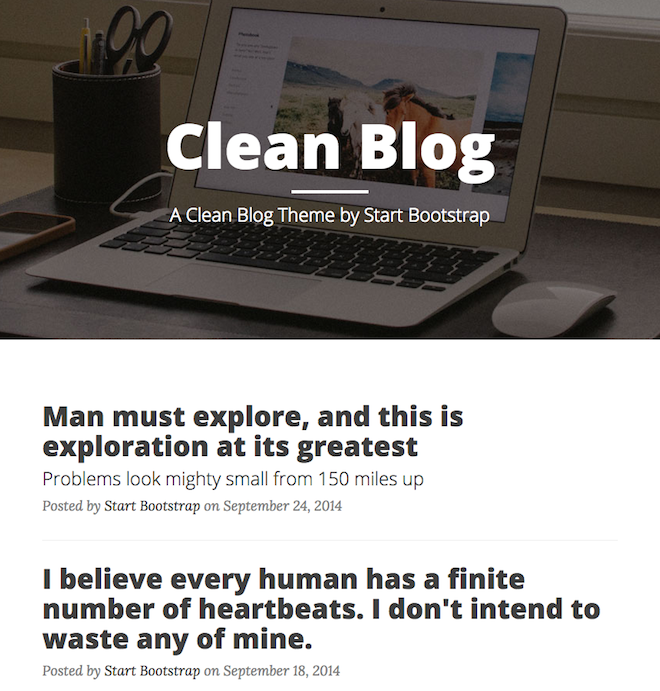
こちらがダウンロードしたStart Bootstrapのテンプレート Clean Blog

Clean Blogはレスポンシブデザイン対応で、個人や会社のブログに最適なテンプレートです。WEBフォントも組み込まれていてかっこいい!
ダウンロードしたZipファイルを解凍!

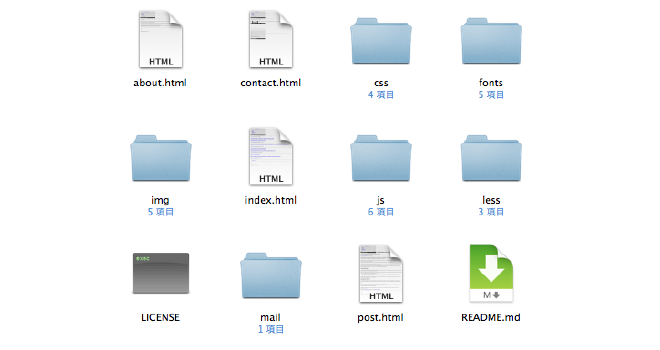
次に、ダウンロードしたzipファイルを解凍します。ダウンロードした「Clean Blog」のzipファイルを解凍すると、複数に分かれたフォルダが入っています。トップページに使用するするindex.html、プロフィールや会社概要のページに使うabout.html、記事のシングルページに使用するpost.html、あとはコンタクトフォームの付いたお問合せページのcontact.html の4つのHTMLファイルがあります。WEBフォントやCSSなどがまとめられたフォルダも入っていますね。
次は、テンプレートを自分のサイトに合わせて情報を書き換える作業の説明をします。
テンプレート内のテキストを書き換えよう!

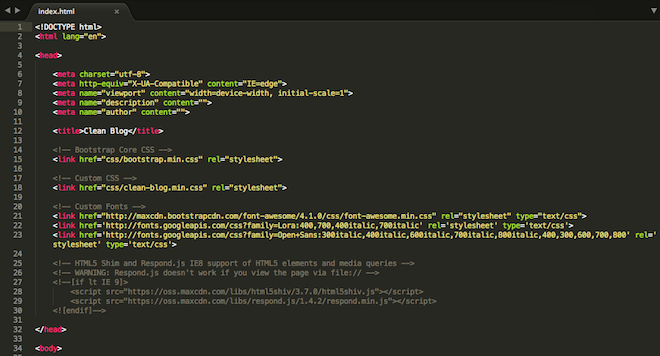
HTMLのファイルには既にテキストが書き込まれています。自分のサイトに合わせてタイトルや見出しなどのテキストを書き換えましょう。
画像の変更をしよう!

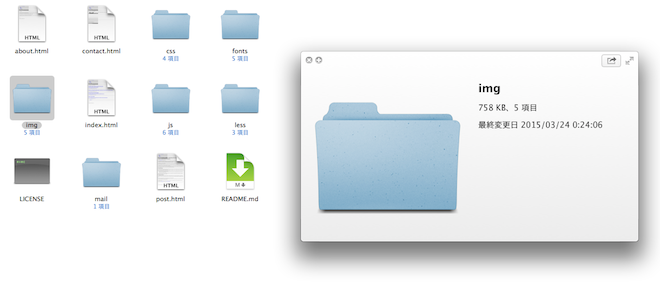
画像の変更はimgフォルダから行います。今回使用するテーマのimgフォルダには主に各ページに使用するカバー画像が5枚入っています。それぞれのページに表示される画像を差し替える際には、同じファイル名の画像をimgフォルダ内にて追加して上書きするか、CSS・HTMLのリンクファイル名を書き換えましょう。サイズなどを合わせておくとレイアウトの崩れなどもなく画像が変更できますよ。
CSSを書き換えて微調整もできる

多少のデザイン変更、レイアウト変更がしたくても対応可能なところが、Bootstrapテンプレートのいいところ。CSSフォルダ内にあるファイルを修正すれば、文字色や多少のデザイン変更を簡単に行うことができます。
WEBサイトの完成!

さぁ、これであなただけのWEBサイトが完成です!
どうでしたか。Start Bootstrapを使えば、WEBデザインが苦手な人でも、HTMLとCSSの基礎的な知識があれば簡単におしゃればWEBサイトが作成できそうですね。読み込むファイルの量も多くはないので、サイトもサクサク動きます。ぜひWEBサイト作成の際には試してみてください。
気になる無料テンプレートをご紹介させて頂いた記事も是非ご覧くださいな!
必見!コーポレートサイト向け、無料でおしゃれなBootstrapテンプレートもご紹介しています。