公開日:
HTML_CodeSnifferって知ってる?

この記事の目次(クリックで項目へジャンプします)
今回はWebアクセシビリティに関わる制作で非常に便利なツールをご紹介します。
その前に
そもそもWebアクセシビリティとは?
そもそもWebアクセシビリティとは何かですが、W3C(World Wide Web Consortium)の創始者Tim Berners-Leeは
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.”
「Webの力はその普遍性にあります。障害の有無にかかわらず誰もがアクセスできるというのがWebの本質的な側面なのです。」
と言っています。
Webサイトで言えば、様々なデバイスやユーザーの特性に対応する必要があるわけですが、そのための判断になる達成基準をW3Cの勧告、国際規格のISO、国内規格のJISでそれぞれ設けています。
各内容は、2016年3月にWCAG 2.0、ISO/IEC 40500:2012、JIS X 8341-3:2016の3つが全て技術的に同じ規格として改正されたので、どれかの規格の条件を満たせば良いようです。
規格の詳細は、
WCAG2.0 解説書
https://waic.jp/docs/UNDERSTANDING-WCAG20/Overview.html
JIS X 8341-3:2016 解説
https://waic.jp/docs/jis2016/understanding/201604/
などに書かれています。
HTML_CodeSnifferって便利
前述の達成基準を満たすためのテストチェックツールとして便利なのが、HTML_CodeSnifferです。
他にもチェックツールは色々あるのですが、特に制作途中でのコードチェックツールとしては非常に使いやすいと思いました。

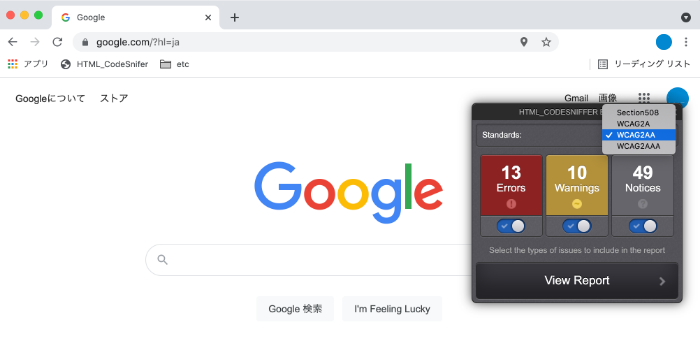
対象のページを開いて、HTML_CodeSnifferのブックマークをクリックすると上記のようにすぐにチェック結果を表示してくれます。
右上のセレクトボックスでチェックする等級も設定することができます。
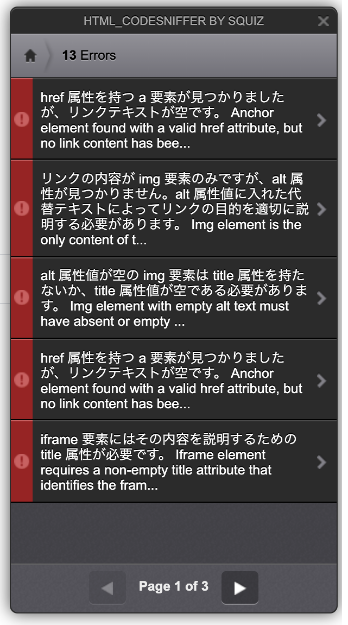
「View Report」をクリックすると

各エラーやワーニングの情報を表示してくれます。
自動でチェックすることができない目視確認で判断するべき内容についても注意を促してくれます。
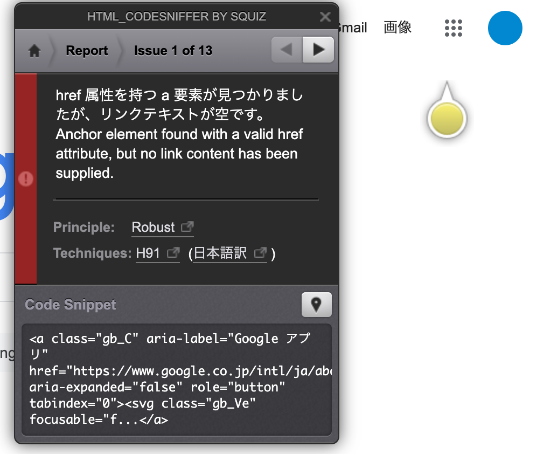
更に各エラー項目をクリックすると

ページプレビュー上のエラー箇所にポイントがあたり、更に該当箇所のコードもCode Snippet表示されます。
ポイントがあることで視覚的にわかるのと、Code Snippetのコードはコピーできるので、ソースの該当箇所を検索するのに非常に便利です。
読み込みにブラウザの再読み込みが発生しないため、こまめに確認しやすいのも嬉しいところです。
Webアクセシビリティのためだけでなく、普通にコードのチェックとしても使えると思いますので、コーディング初心者の方などはスキル上げるために利用してみるのも良いかもしれません。
HTML_CodeSnifferの導入について
HTML_CodeSnifferで検索するとhttp://htmlcs.acri.jpがすぐ見つかるのですが、ここではなく、日本語化してgithubに情報をあげてくれている方がいて、https://github.com/burnworks/HTML_CodeSniffer-ja
こちちらをブックマークで登録して利用した方が良いと思います。ブックマーク登録の仕方についても詳しく記載されています。
機会があれば、ぜひ使ってみてください。
ウェブサイトやECサイトの制作・運用でお悩みではありませんか?
経験豊富なスタッフが最適なプランをご提案いたします。お気軽にご相談ください。