公開日:
Nuxt.js 入門編

どうもおもちです。
今年も残すところあとわずかとなりました。
みなさん2021年はどんな年でしたか?
私、個人的にはわりと充実した方の1年だった思います。
今回は、自社開発でも使っているNuxt.jsのほんとに初歩的なとこまで記したいと思います。
もう公式ドキュメントに書いてる通りです!

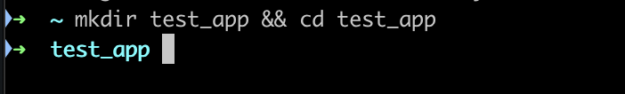
適当にフォルダ作成してそこに移動しましょ
インストールの際に色々と聞かれますが、お好みで!
インストールが完了したらプロジェクトフォルダに移動してさっそくNuxtを起動してみましょう!
http://localhost:3000/
にアクセスするとWelcomeの画面が出ると思います。これでインストールは完了です!

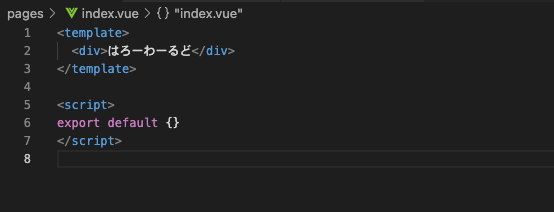
とりあえず「はろーわーるど」まで表示してみましょうか
あ、ちなみになんであらゆるプログラミング言語のチュートリアルで「hello, world」が使われるか知っていますか?
1978年発刊された「プログラミング言語C」という著書の中に書いてあったかららしいですよ!
そこから使われるようになったとか、、、
話はもどりまして
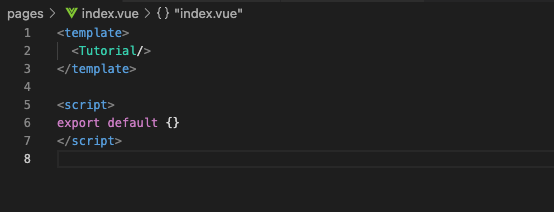
pages/index.vueを編集しましょう

こんか感じで<Tutorial/>みたいなわけわからんやつがいますが、
とりあえず消します
ちなみにNuxtの場合はこの<temaplate></template>タグの中に記述していきます。これが基本です。

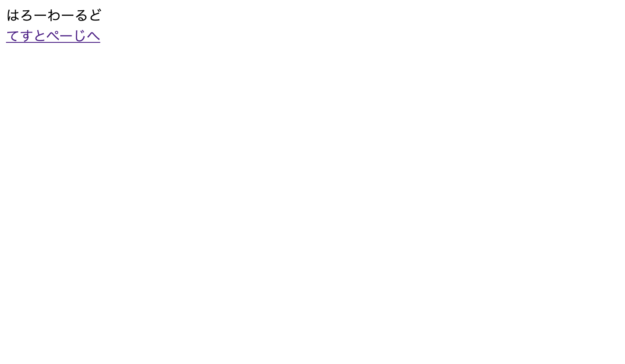
ktkr「はろーわーるど」

ついでにもう1ページ作ってみましょうか
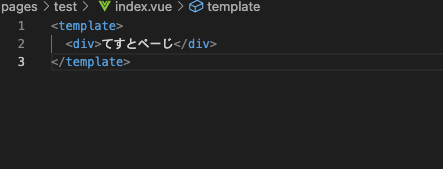
pagesの下に新規でフォルダを作成その下にindex.vueファイルを作成します。

こんな感じですとりあえず僕は適当にフォルダ名をtestにしてあります。
このフォルダ名がpathになりますつまり、localhost:3000/testでこのページが表示されます

とりあえずこんなわかりやすくこんな感じでいいでしょう
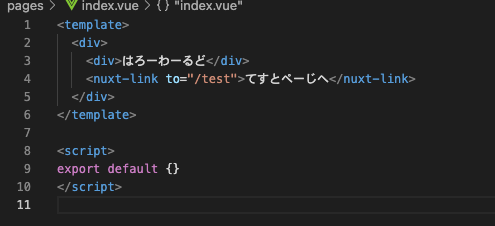
んでpages/index.vueから/testに飛べるようにしましょう

これでてすとぺーじへ飛べるようになりました。
このnuxt-linkタグですがアプリ内で遷移する場合はこちらを使いましょう
外部リンクへ飛べません、その場合はaタグを使いましょう

今回は超基本まで紹介しました
次回はもっと色々紹介したいと思います。
みなさんよいお年を!それではまた来年!
by おもち
ウェブサイトやECサイトの制作・運用でお悩みではありませんか?
経験豊富なスタッフが最適なプランをご提案いたします。お気軽にご相談ください。