公開日:
【AdobeXD】XDで効率的に円グラフを作成する方法!

こんにちは。よこやまです。
今回は、Adobe XDで効率的に円グラフを作成できる方法をご紹介します!
VizzyCharts
「Vizzy Charts」は、数値などのデータを読み込んで円グラフや棒グラフなどのグラフ・チャート図を自動で作成してくれる便利なプラグインです!
サイズや色も簡単に指定できますのでおすすめです。
VizzyChartsをインストール!
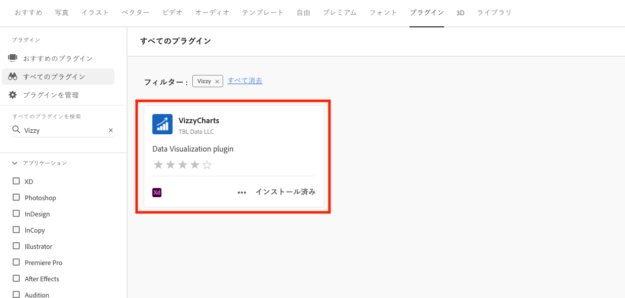
まずはAdobe XDを開いて「プラグイン」で「Vizzy Charts」をインストール!

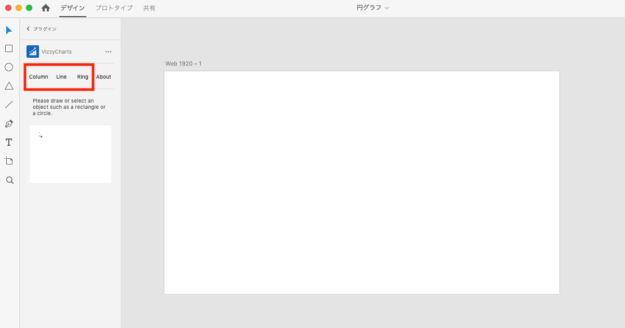
インストールが完了したら、XDの「プラグイン」から「Vizzy Charts」を開きます。

左から Column:棒グラフ Line:折れ線グラフ Ring:円グラフ となります。
今回は円グラフなので「Ring」を選択します!

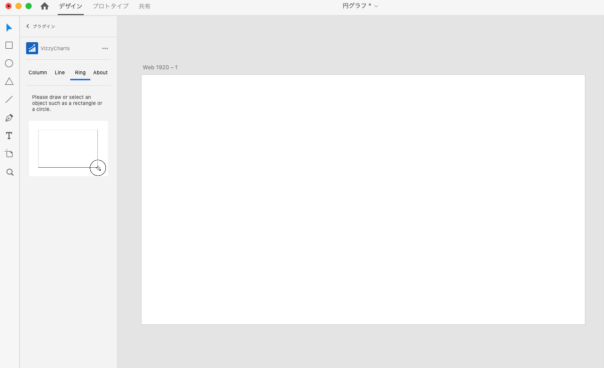
「Please draw or select an object such as a rectangle or a circle.」と英語が出てきますが、慌てずに出力するオブジェクトを選択します。

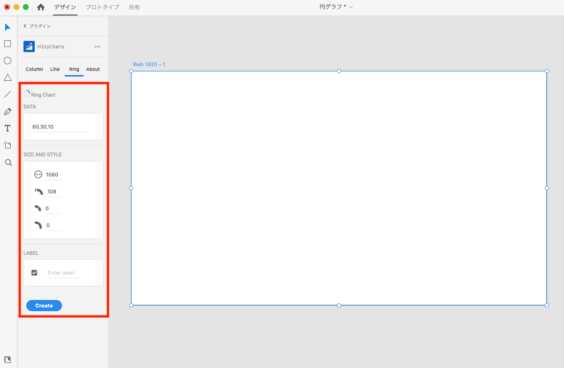
すると円グラフを作成・調整できる欄が表示されるかと思います。
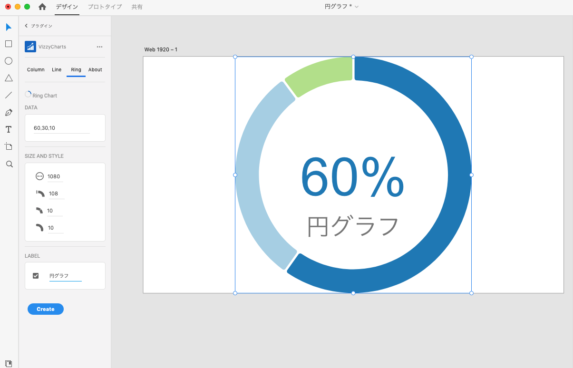
表示された各項目について説明いたします。
VizzyChartsの表示項目について
DATA

円グラフの割合になります。こちらにデータとしての数値を入力します。
入力した数字は順番通りに時計回りで表示されます。(大きい値順で自動的に並び替える機能はないようです)
※必ず数字間は「,」(半角カンマ)で入力してください。
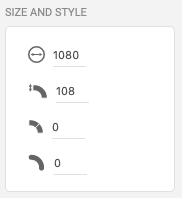
SIZE AND STYLE

円グラフの見た目の調整ができます。
上から
①直径
②円グラフの帯幅
③割合と割合の間隔
④円グラフの帯の丸み となります。
LABEL

表のラベルです。入力した場合、円グラフの中心に入力した文字列が表示されます。
上記欄に入力し、「Create」ボタンをクリックすることで選択したオブジェクトに円グラフが出力されます。
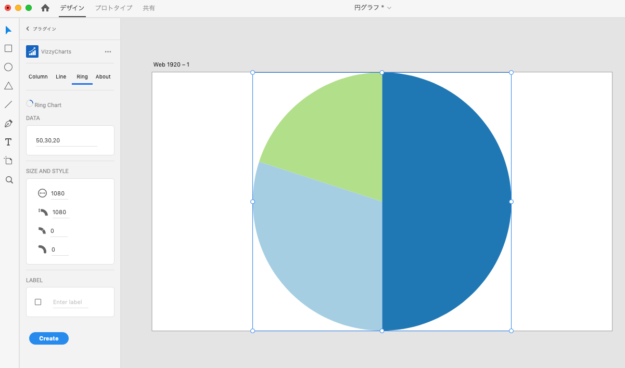
各入力欄に以下のような値を入力した場合、このようなグラフが出力されます。

試しに作ってみましょう!
例えばですが、100個果物があったときに
りんご:50個
ぶどう:30個
レモン:20個
という割合がわかる「ラベルなし」の円グラフ(中心に穴の空いたドーナツグラフではない)を作りたいという場合、
DATA:
50,30,20
SIZE AND STYLE:
①1080
②1080(中心に穴を空けたくないため直径と同じ値を入力してみます)
③0
④0
LABEL:
チェックボックス外す 入力欄は未入力
で入力してみます。
Createボタンをクリックして円グラフを出力!

見事、上記のようなグラフが出力されます。
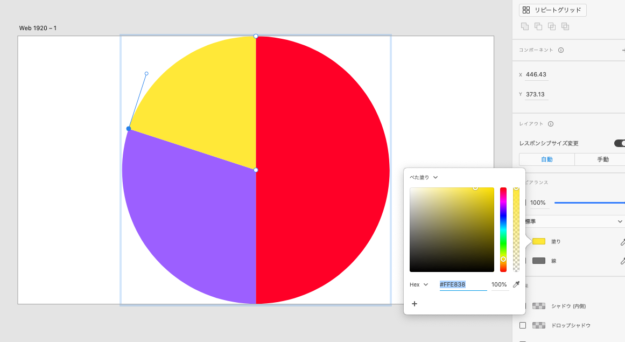
円グラフの各割合ごとに分離しているので、それぞれで色の指定が可能です。

(りんご:赤、ぶどう:紫、レモン:黄色 にしたらカオスな色合いになってしまいました…)
まとめ
私自身、資料で円グラフを作る機会がありXDでの描画は面倒だよな〜と思いながら良い方法を探していました。円グラフを作るのにとても便利なXDのプラグインがありましたので、今回ご紹介させていただきました!
XDのプラグインも多く存在しているので、便利なプラグインをどんどん取り入れて効率化していければと思います!