公開日:
Lottieを使ってwebにアニメーションを使ってみよう

この記事の目次(クリックで項目へジャンプします)
皆さんこんにちはデザイナーのmotokiです。
今回はLottieを使ってwebでアニメーションを使ってみようということで After effectsで作ったアニメーションをwebで使う方法を記事にしました!
イラストが動いていたり、複雑なアニメーションは実装が本来難しいとされていますがLottieを使うと簡単に実装できるのでオススメです。
Lottieって何?

LottieはAirbnbが開発したAndoroid・iOS・Web・Windows共通のアニメーションライブラリーです。民泊で有名なAirbnbですがこういうサービスも開発しているんですね…
Lottieを使うメリット
Lottieはbodymovinと呼ばれるオープンソースのAfter Effects拡張機能からJSONファイルとしてエクスポートされたアニメーションデータを使用します。
エンジニアが大量のコードを書く必要がないため、大幅にコストを削減できることができ、時間も削減できます
アニメーションをJSON形式で扱うためmp4やmov、GIF形式に比べると断然軽く、サイトの負担軽減にも繋げられます。
ここら辺が大きなメリットなんじゃないかなと思っています。
Lottieを使うための準備
ZXP Installerをダウンロード
こちらからZXP Installerをダウンロードしましょう!
bodymovinをダウンロードしZXP Installerでインストール
https://github.com/airbnb/lottie-web/blob/master/build/extension/bodymovin.zxp
こちらからZXPファイルをダウンロードし、先ほどダウンロードしたZXP InstallerでbodymovinのZXPファイルをインストールしましょう。
するとAfter Effectsの「ウィンドウ」>「エクステンション」を確認すると、「Bodymovin」が追加されているはずです。
アニメーションを作りJSONを書き出し
JSONの書き出し方

アニメーションができたら実際に書き出してみましょう。その際After Effectsの環境設定からスクリプトとエクスプレッションを選択し、スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可にチェックを入れておきましょう。
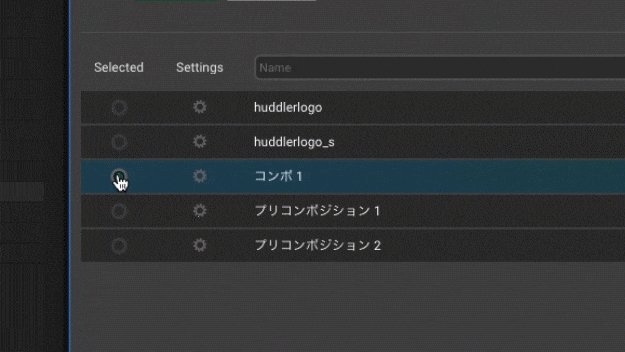
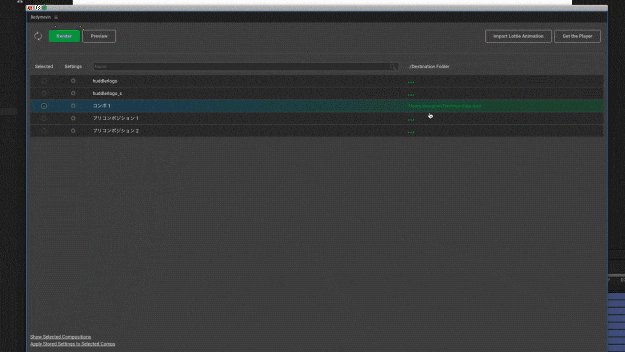
そのあと、[ウィンドウ」>「エクステンション」から「Bodymovin」を選択すると上記のような画面が出てきますので、書き出したいコンポを選び、書き出しの設定をします。書き出しの設定では12項目ありますが基本的に「Glyphs」と「Standard」を選択していれば大丈夫です。そして書き出すフォルダーを選択して、Randerをクリックすると指定フォルダーにJSONファイルが書き出されているはずです。
アニメーションを作る際の注意
アニメーションを作る際の注意点ですが基本的にAfter Effectのシェイプアニメーションを中心に作成したほうがいいと思います。
After Effectの機能であるエフェクトはLottieでは未対応が多く、うまく表示されないことがあるためエフェクトは避けるべきだと思います。
詳しくはこちらの公式対応表をご確認ください。
webサイトへの実装
まず https://lottiefiles.com/preview にJSONファイルをアップし、プレビューを確認したらLottie Animation URLをコピーします。
そのあと、https://lottiefiles.com/web-player に先ほどコピーしたURLをペーストし、各種設定をしたら下のCopy Codeをクリック!
あとはwebサイトにコードを貼り付けたら使用できます。
まとめ
いかがでしたでしょうか。
細かいアニメーションの制御はJavaScriptと組み合わせることでできるみたいです。
いつか全てのアニメーションがコードを書かなくてもできる時代になるかもしれませんね。











