公開日:
DiscordのBOTを自作してみた

どうもおもちです。
会社でリモートワークが始まり、数ヶ月がたちました、普段リモートワークのツールとしては我が社ではディスコードを導入しています。
普段から私はディスコードはオンラインゲーム等でフレンドと会話する際に使っていたりしていました
そんなディスコードを常時使うようになって、ふと思いました。
「おもしろいBOTないかな」
思い立ったらさっそく検索
「あったみつけたこれだ」
https://qiita.com/nekozuki_dev/items/485d47a459a63f59400f
この湯婆婆BOTを早速追加してみる。

動いてないだと?
おいおいまじかよ
このBOT稼働していない
一応動かしてみる

やっぱだめかかあああああああ
ここで僕はおもった
「さっきの記事にソースあるし、自分でつくったろ」
とういうことで早速BOTづくり
とりまさっきの湯婆婆はサーバーからキック
んで新しい湯婆婆を生み出す
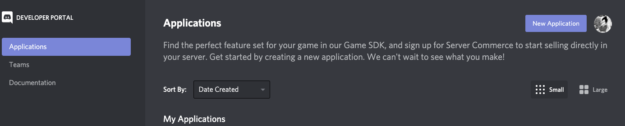
下記リンクに飛び、右上の New Application からディスコード上でアプリを生成できる
https://discord.com/developers/applications
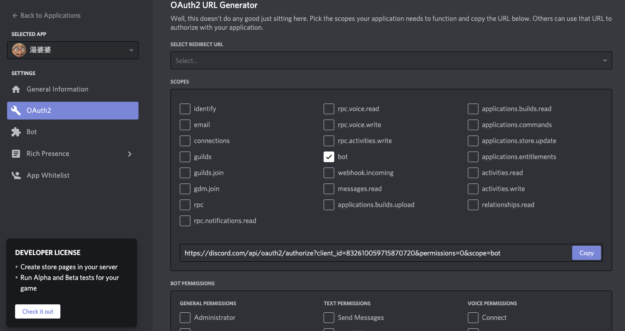
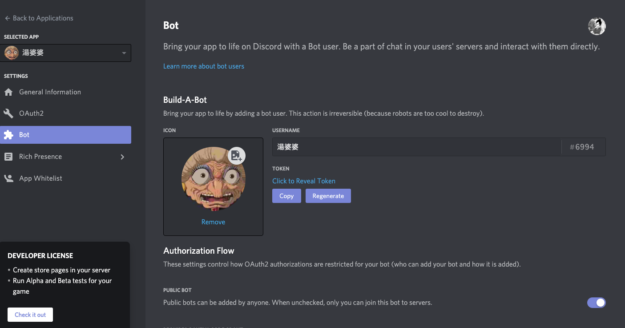
つくったらあとはアプリの設定をしていく

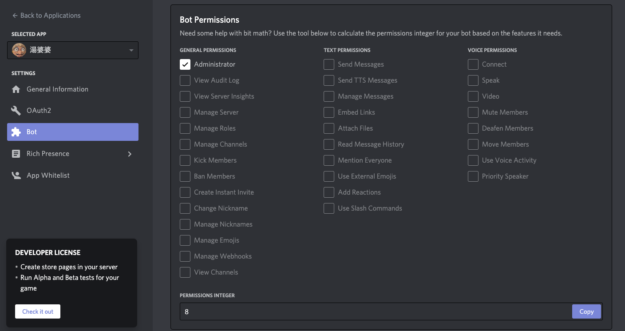
botにチェクをいれて(この時に記載されているurlでBOTを追加できます)

管理者の権限をもたせる
これでBOTの作成がおわり、んで早速追加
この時点ではまだオフラインなのでここから動くようにプログラムをしていく
まずローカルで適当なディレクトリをつくり
$ mkdir bot作成したディレクトリに移動
$ cd botdiscord.jsをインストール
$ npm install discord.js --saveindex.jsを作成
$ touch index.js
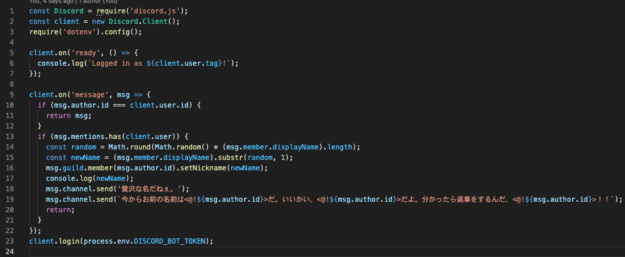
こんな感じでコーディング
最初はまるまるソースをコピペしたんですけど、一部の関数が削除されてしようできなくなっていたので直して
ソースもリファクターした。

湯婆婆のtokenはこちらから取得
ここまで設定できたらBOTの起動
$ node index.js
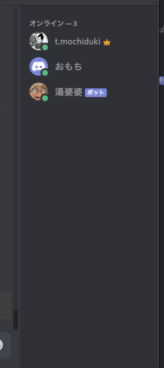
オンランインになってますねー
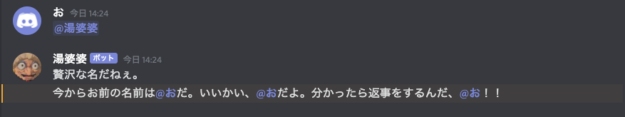
湯婆婆と契約してみましょう

「お」にされました成功です。
ですがこのままだとローカルで起動させてないと動かないのでサーバーにデプロイして常時動くようにしていきます。
デプロイの方法は以下の記事を参考にしました
またBOTつくりたいなー
次は便利なネタではなく便利な実用的なBOTをつくりたい。
ではまたお会いしましょう。
ウェブサイトやECサイトの制作・運用でお悩みではありませんか?
経験豊富なスタッフが最適なプランをご提案いたします。お気軽にご相談ください。