公開日:
WordPressのREST APIをバックエンドAPIとして使う

この記事の目次(クリックで項目へジャンプします)
大変ご無沙汰しております。チャリスクです。
ホームページ制作ではそこまで使うこともありませんが、アプリやプロトタイプを作る際、バックエンドはAPIにすることが多くなりました。
そこで、何か手軽に実装出来るものが無いかな、、と考えていたら、WordPress REST APIが結構良いと気付いたので、設定の仕方など紹介したいと思います。
今回は、WordPressのインストールから、REST APIを使ってPOSTリクエストを送り、ページを新規追加出来るようにするまでの設定方法を紹介します。
※REST APIの概念についての説明は、ここでは行いませんので、別の記事などを参照ください。。。
バックエンドはAPIな風潮のこの頃
ReactやVueなどのJSフレームワークが登場してからというもの、フロントエンドでの実装が色々と変わったと思いますが、バックエンドのAPI化もそれの一つなのかなあと思っています。
従来、バックエンドとフロントエンドは同システムにいることが多かったのですが、JSフレームワークが、SPA(遷移せずにコンテンツを表示、更新出来るようなアプリケーション)や非同期通信でデータを管理する実装をかなり楽にしてくれたため、ここを切り分けるコストが格段に減りました。ということで、結構みんなバックエンドとフロントエンドを分けるようになったのではないか、という持論です。
バックエンドをAPI化するメリット
なぜ、バックエンドをフロントエンドと切り離してAPI化するのか、メリットを考えてみました。
管理しやすい
これは単純に、バックエンドのリポジトリとフロントエンドのリポジトリが分けられて、見やすい、わかりやすい、というものです。
テストしやすい
私は個人的にこれが一番大きいメリットだと思います。
APIは、「〇〇というデータをPOSTしたら、〇〇という値が返ってくる」というような仕組みの集まりなので、設計さえ普通にしていれば、テストがとても楽です。
別々にメンテナンスが出来る
フロントエンドからの観点から言うと、バックエンドをAPIにすることで、フロントエンドだけ直したいときはフロントのみで対応が出来るため、安全にメンテナンスが出来るということも大きいメリットだと思います。
静的部分の表示スピードが上がる
非同期通信で取得するデータについては別ですが、従来のように、バックエンドからデータを持ってきてから表示する、という流れが無いので、フロントはただ静的ファイルを表示するだけ。そのため、表示スピードも上がることが期待できます。
バックエンドAPIを手軽に利用したいなら、WordPress REST APIがおすすめ
最近は色々なバックエンドAPIツールやヘッドレスCMSがリリースされています。
ただ、こういったツール、有料の場合が多く、Strapiのようなオープンソースは若干学習コストがかかってしまいます。
そんな中、地味に頑張っているWordPress。現行バージョン(5.3)ではデフォルトでWordPress REST APIというAPI機能が実装されています。脆弱性が指摘されたりなど、懸念点はなくもないですが、日々進化し続けているようで、ACFなどのカスタムフィールド拡張プラグインなどと組み合わせれば、とても手軽に良い感じのAPIが利用出来る優れものだと思います。
また、WordPressは、多くの人が使えるので、俗人化を防ぐことも出来ます。
ということで、前振りが長かったのですが、今回はこのAPIを使う方法を紹介します。
WordPress REST APIの設定
仕様の確認
https://developer.wordpress.org/rest-api/
英語版ですが、こちらのドキュメントが結構親切で、エンドポイントや引数、返ってくる値などが網羅されていますので、ぜひご一読ください。
例えば、「固定ページ」については、以下のようなエンドポイントが設定されています。
https://developer.wordpress.org/rest-api/reference/pages/
| メソッド | エンドポイント | 役割 |
| GET | {サイトURL}/wp-json/wp/v2/pages | ページ一覧の表示 |
| POST | {サイトURL}/wp-json/wp/v2/pages | ページの作成 |
| GET | {サイトURL}/wp-json/wp/v2/pages/{id} | ページの表示 |
| PUT | {サイトURL}/wp-json/wp/v2/pages/{id} | ページの更新 |
| DELETE | {サイトURL}/wp-json/wp/v2/pages/{id} | ページの削除 |
引数・返却値としては、かなりたくさんの値が設定されているようです。
ページのタイトルはtitle、ページのコンテンツはcontent、など。詳細は上記リンクから確認ください。
WordPressをインストールする
まずは、WordPressをインストールしてください。環境は、WordPressが動く環境であればなんでも良いです。
初期設定
パーマリンク設定
なぜかそのままではREST APIのエンドポイントが効かないので、ダッシュボードの「設定→パーマリンク設定」から、パーマリンクを「投稿名」に変更します。
テーマ設定
これは必須ではないのですが、デフォルトでは、記事が公開されてしまうので、テーマを完全に空にしました。
index.phpとstyle.css以外のファイルを全て削除し、index.phpは何も記述しない、style.cssはテーマ名のみ記述します。
これで、ページの内容はAPI経由でのみ取得可能となります。
ページの一覧情報を取得してみる
実際にAPIが動いているか見てみたいと思います。
APIの検証にはPostmanが便利です。
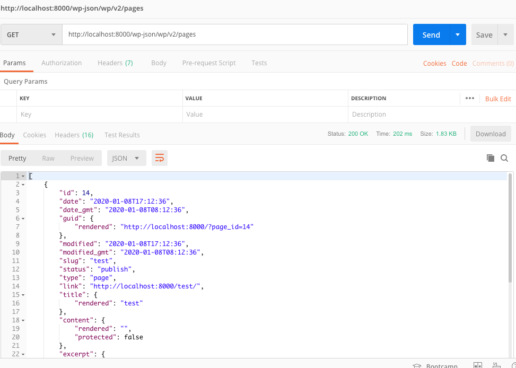
先ほどドキュメントで確認したように、ページ一覧取得のリクエストを送ります。
GET {サイトURL}/wp-json/wp/v2/pages

ページのデータが取得できました!
では、ページ作成をするためのPOSTリクエストも動くか試してみると、、、
POST {サイトURL}/wp-json/wp/v2/pages

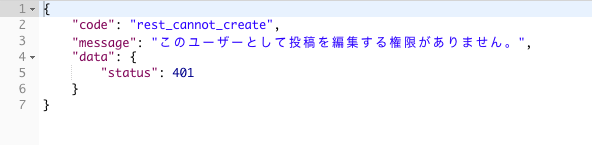
こんな感じで、権限エラーが返ってきてしまいます。
もちろん、これが正しい挙動で、ログインしていない人は新規投稿ができないようになっています。
認証用にプラグインを導入する
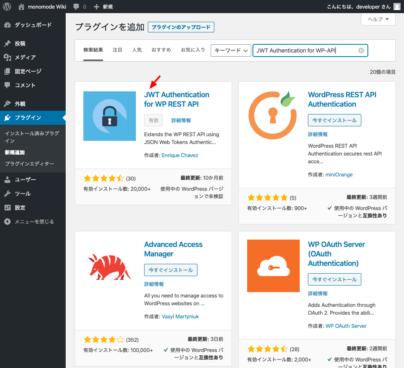
ということで、認証のためにプラグインを導入します。
今回は、トークンを使った認証を行うので、「JWT Authentication for WP-API」というプラグイン を使いました。

このプラグインの導入に当たって、若干ファイルの編集が必要になります。
以下のドキュメントに従って、.htaccessとwp-config.phpに記述を追加します。
https://ja.wordpress.org/plugins/jwt-authentication-for-wp-rest-api/#description
記述を追加すると、トークン取得のエンドポイントが利用可能になっているため、Postmanで確認してみます。
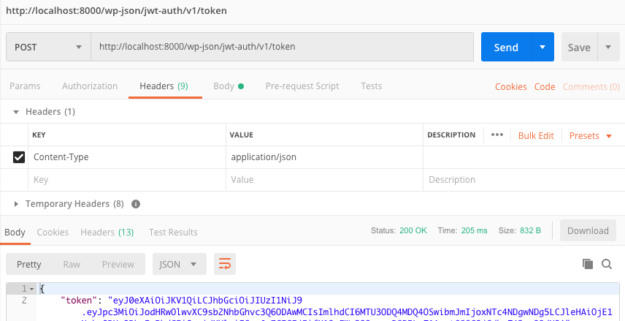
POST {サイトのURL}/wp-json/jwt-auth/v1/token
headerの設定: Content-Type application/json
bodyの設定:
{
“username”: “設定したユーザー名”,
“password”: “設定したパスワード”
}
上記のように、headerとbodyを設定して/wp-json/jwt-auth/v1/tokenにPOSTリクエストを送ると、以下のようにトークンが返ってくることが確認出来ます。

ページを新規作成出来るか試してみる
認証のためのトークン取得に成功したので、先ほど認証で引っかかった新規投稿が出来るか試してみます。
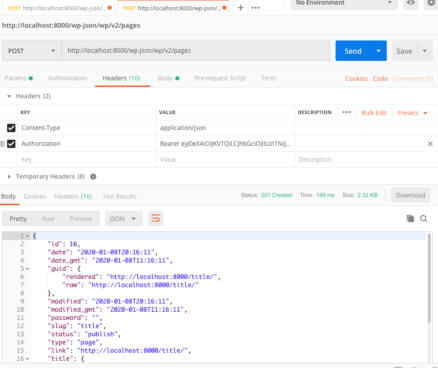
POST {サイトのURL}/wp-json/wp/v2/pages
headerの設定:
Content-Type application/json
Authorization Bearer さっき返ってきたトークン
bodyの設定:
{
“title”: “テストタイトル”,
“content”: “コンテンツ”,
“status”: “publish”//デフォルトだと下書き保存されるため
}
やり方は、ページ取得部分でやったのと同じですが、headerにAuthorizationとして、Bearer+半角スペース+さっき返ってきたトークンを追加します。

見事POSTに成功しました!
これで、トークンを使った認証→ページ作成が出来るようになりました。
ページの更新や削除も同じ要領で、ヘッダーにトークンを渡し認証し実装可能です。
これで、バックエンドAPIの設定は完了です。あとは、好きなフロントエンドを選択するだけ。
axiosを使う場合は、
axios.get('{サイトのURL}/wp-json/wp/v2/pages');
のようにリクエストをすれば、ページ一覧の情報を取得することが可能です。
まとめ
今回は、WordPress REST APIについて紹介しました。
WordPressを使えば、これだけ手軽に認証込みのAPIが用意出来ちゃうのです。
さらに、このAPIは検索も出来るのがとても便利です。
カスタマイズをゴリゴリしたい場合には、扱いづらいかもしれませんが、ちょっとしたアプリやプロトタイプなどを作る際にはとても重宝するのではないかと思います!
このAPIを利用したフロントエンドの実装についても、機会が合ったら共有できればと思っております。