公開日:
もう配色に迷わない! 配色+グラデーションツール10選!

この記事の目次(クリックで項目へジャンプします)
こんにちは!デザイナーのmotokiです。
デザインの作成の助けになる配色ツールは現在たくさんあり、昔と比べて配色だけではなく、グラデーションをweb上で作成できるような便利なツールも増えてきました。
今回はそんなツールを10選ご紹介します。
Adobe Color
Adobe ColorとはAdobeが提供している無料の配色デザインソフトの事で、かなりの機能があり結構これだけで完結してしまいそうなツールです。様々なカスタマイズができ、探索の機能では世界中の作成されたカラーパレットがダウンロードできます。
Adobeの各ツールと連携ができるの強みですね。
Picular
この配色ツールはキーワードで色を探すことができます。パレットのような何色も出てくるようなツールではありませんが単色で見たい場合や、直感的に言葉で色を探したい場合に使えると思います!
Coolors
Coolorsは自分でカスタマイズができるパターンの配色ツールで、スペースキーで色を変えながらパレットを作成していくようなツールです。好きな色はロックして固定しながら色を変えることができたり、色を自分で選ぶこともできるので相性の良い色を探すのにぴったりです。
Pigment
ツートーンのカラーをベースにまとめたサイトです。色の含有量と明るさなどを調整することができ
色の系統を選べたり、unsplashという写真のサイトから色の検索ができるのでとても便利です。
UIも見やすいので見ていて楽しいサイトですね
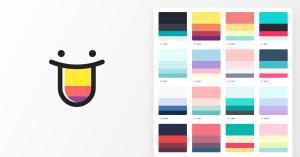
Color Hunt
colorhuntはシンプルなカラーパレットのサイトですが、人気なカラーパレットがいいね数や絞り込みによってわかりやすいので便利ですカラーパレットを作成し公開することもでき、いつ公開されたかが一目で分かるので、流行の色やカラーパターンも読みやすいかと思います。
Mesh
Web上でグラデーションの位置をずらしながら色が混ざったような表現のグラデーションを作成することができます。面白い色の組み合わせやグラデーションの交わる形を模索して見るのもいいですね。
WebGradients
グラデーションのカラープリセットを掲載しているサイトです。グラデーションはCSSをコピーできたり、ダウンロードしてphotoshopなどで使用ができます。
8.uiGradients
シンプルなグラデーションのツールで全面に表示されたグラデを切り替えながら選べるのが特徴です。直感的にグラデーションを選べるのが良い点かもしれません。
グラデーションはCSSなどがコピーできるのでwebでも使用できます。
Grabient
grabientは様々なグラデーションが公開されていますが、その一つ一つを角度や色の追加、色の変更などができるのが特徴です。グラデーションの色の位置などもずらすことができるのでかなりカスタマイズ性の効いたグラデーションが作成できるかと思います!
Duotone
こちらは番外編となりますが、duotoneといった2階調で表現されたような表現の写真をUnsplushという海外の写真サイトから選ぶことができます。面白い表現でアクセントとしてデザインに取り入れて見るのはどうでしょうか!
まとめ
本日は色々な配色系のサイトや、グラデーションツールなどを紹介させていただきました。
どんな色の組み合わせが正しいのか、どんな色を選定するといいのかという部分はデザイナーでも迷う場所でこういうツールに頼って見るのも一つの手だと思います。
状況に合わせて条件の良いツールを使って効率の良いデザインライフを送りましょう!