公開日:
After Effectsで動くパターン背景を作る

この記事の目次(クリックで項目へジャンプします)
こんにちは!デザイナーのmotokiです。
最近はあつ森をばっかりやっています。
今回はAfter Effectsのチュートリアルの記事を書きました。
紹介するものは動きパターンの背景の作り方です。
意外と複雑に見える難しそうなアニメーションも工夫次第で簡単に作れるので、是非チャレンジしてみましょう!
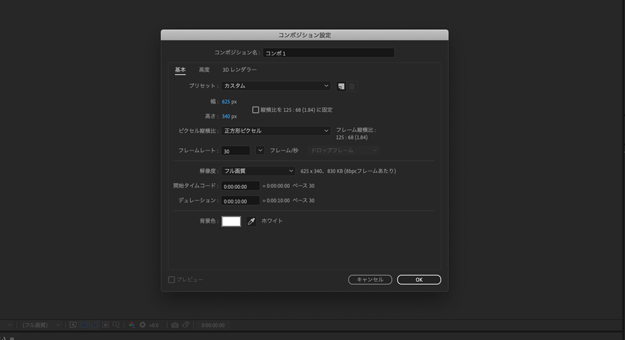
メインとなるコンポジションを設定・平面を設定
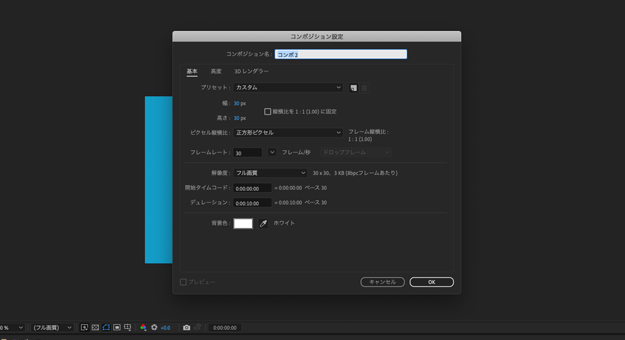
メインとなる新規コンポジションを設定しましょう、大きさは自由で大丈夫です!
時間は適当に10秒くらいにしときます、色は白です、コンポジションができたら
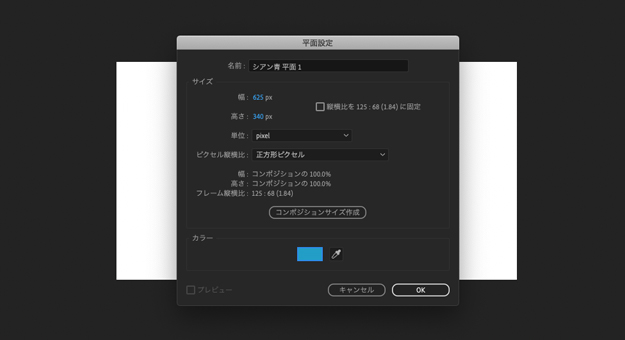
Command Yで平面を設定しましょう。


背景のパターンの元になるサブコンポジションを設定
パターンにする図形や模様のコンポジションを設定しましょう。
この時背景に敷き詰めたいので、先ほどのコンポジションより小さく作成します。
ドットの背景を作りたいのでここではツールから丸を選択し、真ん中におきましょう。

パターンのアニメーションを作成
パターンのアニメーションを作成します。
1秒毎に大きさが小さくなったり大きくなったりするアニメーションをここではつけます!
パターンのアニメーションを配置、複製
プロジェクトのウィンドウに先ほど作ったパターンのサブコンポジションがあるので、
それをメインコンポジションにドラックして持っていきます。
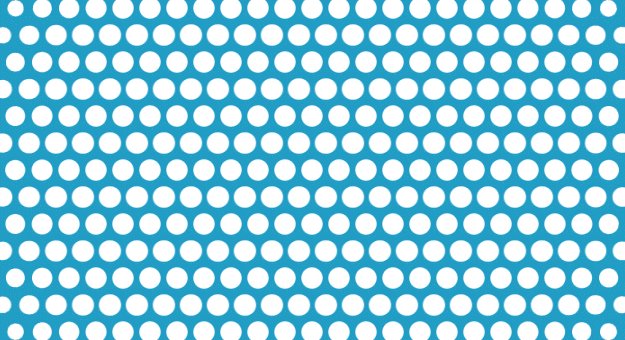
そのあとそのコンポジションにCC Repe Tileというエフェクトを選択しかけます。
数値は全体が埋まるような感じで増やしてあげます。
調整レイヤーとグラデーションマップを作成
調整レイヤーとグラデーションのエフェクトをかけた平面を作成します。
このとき白黒であればグラデーションじゃなくてもなんでもいいです。
レイヤの順番は上から調整レイヤー、サブコンポジション、グラデーションマップ、背景にしましょう。
時間置き換えのエフェクトを設定
調整レイヤーに時間置き換えというエフェクトを設定し、対象レイヤーをさっき作ったグラデーションマップにし。
設定をエフェクトとマスクというやつに設定します。最後に作ったグラデーションマップを非表示にして完成です。
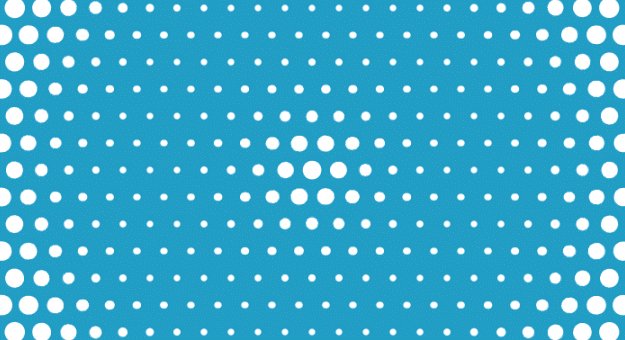
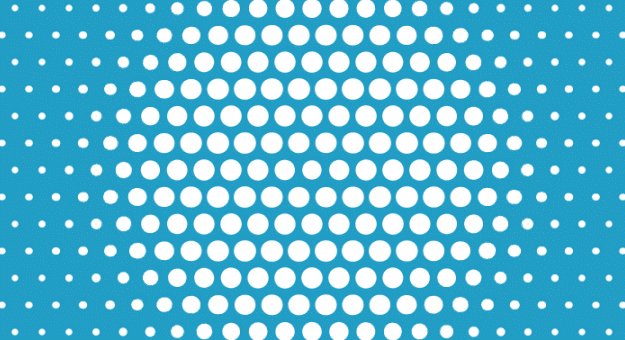
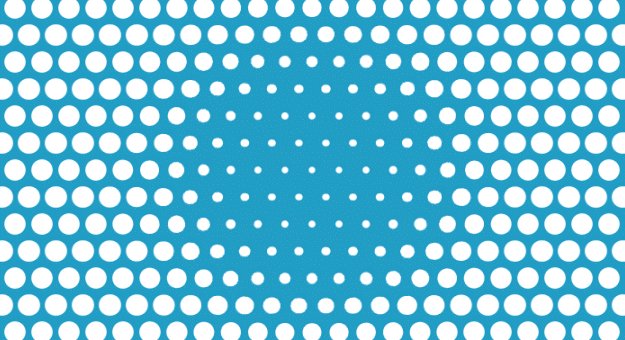
完成

できました!
意外と複雑で難しそうに見える背景も工夫次第で編集がしやすく、
軽いアニメーションを作ることができます。
背景に入れてあげることでアクセントになるので動画作成でぜひ使いましょう。
ウェブサイトやECサイトの制作・運用でお悩みではありませんか?
経験豊富なスタッフが最適なプランをご提案いたします。お気軽にご相談ください。