公開日:2015.10.22
更新日:
ECサイトをデザインしよう!EC CUBEのカスタマイズ<初級編>

この記事の目次(クリックで項目へジャンプします)
みなさんはEC CUBEをご存じですか?EC CUBEは、カラーミーやMakeShopといったECサービスの中でも特に独自性の高いECサイトを作る際に利用される事が多いです。その所以はWordPressのようにカスタマイズが自由に出来る点でしょう。がっつりカスタマイズするには相応の知識が必要になりますが、デフォルトテンプレートのレイアウトやCSSを編集するだけで、オリジナリティ溢れるサイトを作ることが出来ます。
今回は「プログラマーでは無いけどhtml/cssなら編集できる」「EC CUBEを導入したもののどこを編集すれば良いの?」といった方向けに、EC CUBEのデフォルトテンプレートを参考にして、デザインカスタマイズの仕方をご紹介します。
※当記事ではEC CUBE 2.13系を使用します。
EC CUBEはどこでデザインを編集するの?
1.管理画面からログインする

EC CUBEのデザイン部分のカスタマイズは管理画面から編集可能です。管理画面からログインしましょう。
2.編集箇所を選択する

管理画面にログインできたら、メニューからデザイン管理を選択します。するとPC、モバイル、スマートフォンの3項目に展開されるので、編集したいデバイスを選びましょう。EC CUBEは各デバイスごとにテンプレートを編集することが出来ます。
デバイスを選択すると更にレイアウト設定、ページ詳細設定、ブロック設定、ヘッダー/フッター設定、CSS設定、テンプレート設定、テンプレート追加が展開されます。次項で上から順に説明していきます。
EC CUBEでデザインを適用していくには
編集する前には必ずバックアップを取るようにしましょう!
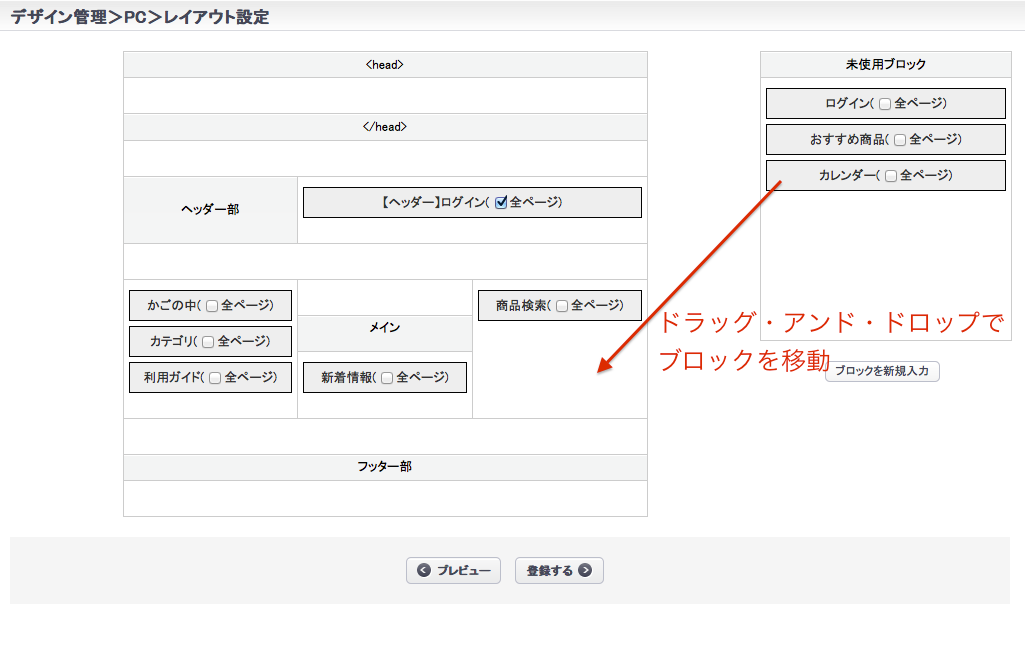
レイアウト設定

レイアウト設定では、直感的にレイアウトを編集することができます。htmlやプログラムが記載されたそれぞれの要素をブロックと呼び、ドラッグ・アンド・ドロップで自由に配置していきます。ページコンテンツ部分は、3列それぞれにブロックを配置すれば3カラム、2列だけに配置すれば2カラムになります。このページは2カラム、こっちは3カラム、といった使い方が手軽に出来るのは魅力ですね。各ブロックにある「全ページにチェック」をつけることで全ページに反映されます。
また、お気づきの方もいると思いますが、<head>タグ内にもブロックを配置することが出来るためJavaScriptやCSSも自由に追加することができます。
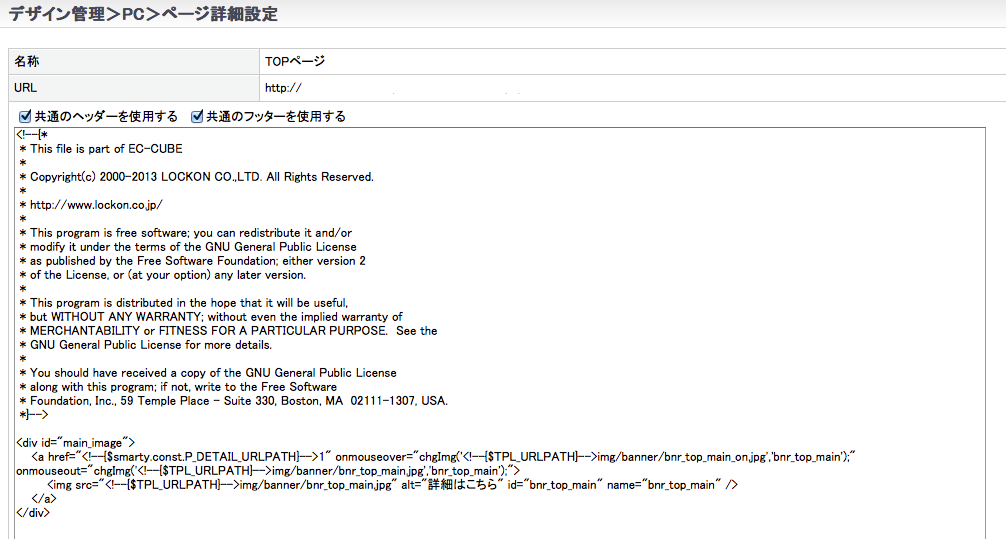
ページ詳細設定

ページ詳細設定では、TOP・商品一覧・お問い合わせといった、そのページに記載するhtmlやphpなどのコードが書かれています。コードを見ているとhtml/cssやJavaScriptとも違った、どこかWordPressっぽい記述があると思います。それが{smarty}と呼ばれる独自テンプレートタグで、EC CUBEを動的に動かす役割を担っているんですね。デフォルトテンプレートの挙動を確認しながらコードを確認していくと、理解しやすいと思います。
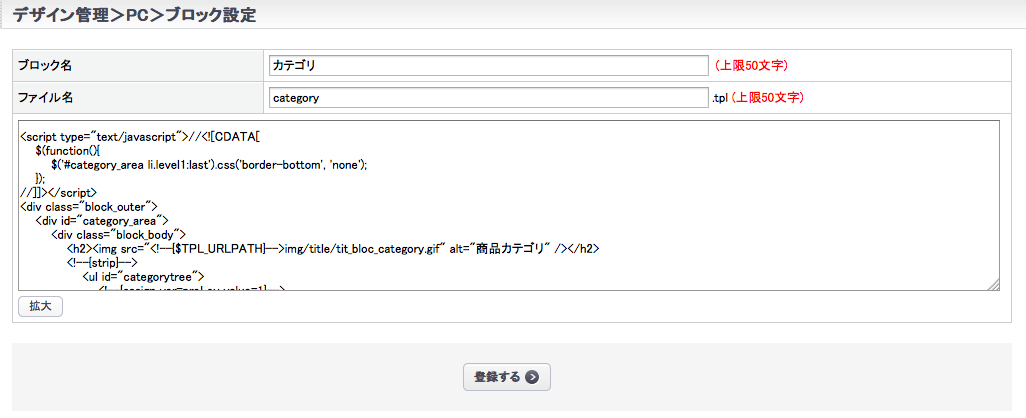
ブロック設定

ブロック設定は、レイアウトで表示されるカテゴリーや新着情報などのブロックを編集することができます。カートやカレンダーなどもデフォルトで用意されているので便利ですね。勿論jQueryのプログラムを記載したブロックを新たに作成して、サイトを動的に表現することも可能です。
弊社ではECサイトに欠かせないバナーを一個一個ブロックで作成することがあります。ページごとに異なる配置が出来るので、例えばA/Bテストの時間短縮に貢献することが出来るんですね。一つのブロックにまとめて一括で表示させたり出来るので、目的に合わせて自由に設定しちゃいましょう。
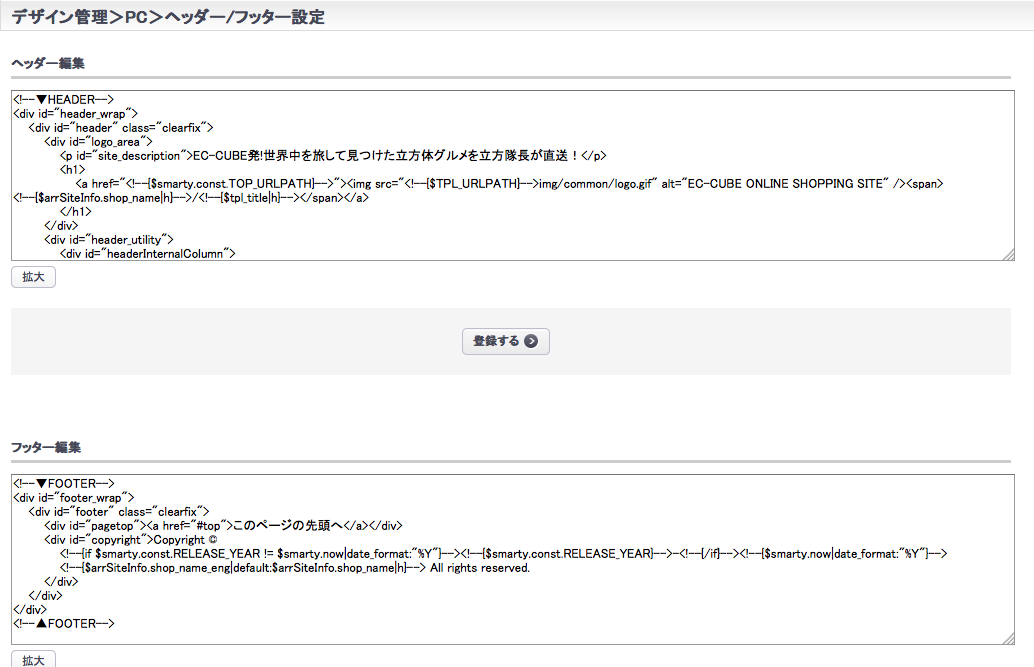
ヘッダー/フッター設定

EC CUBEでは、ヘッダーとフッターを編集する専用設定画面があります。先に注意点を述べます。ヘッダーとフッター、一度に登録できるのはどちらか一つだけです。ヘッダーに記載して、フッターにも記載して、フッター下部の「登録する」を押して登録。。。これで登録できるのはフッターだけなので、気を付けて下さい。ヘッダーに記載したら登録!フッターに記載したら登録!です。
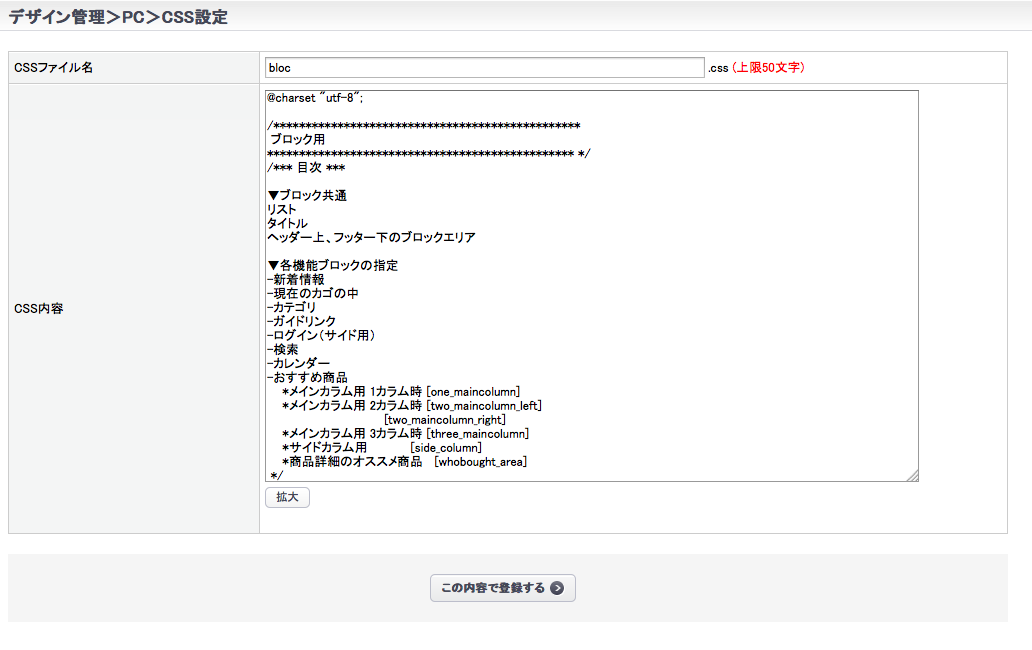
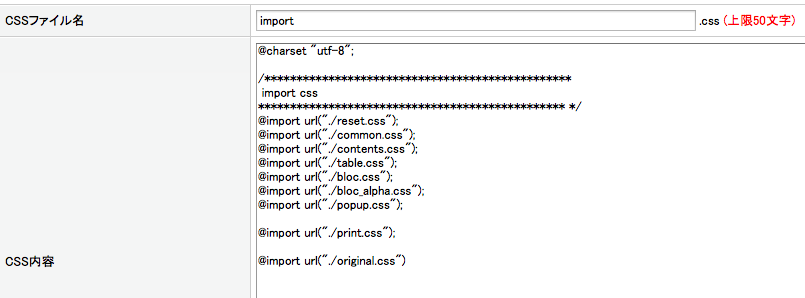
CSS設定


お待ちかね、CSS設定です。編集したい要素のCSSを編集すればテンプレートに反映されます。bloc.cssはブロックのことが、common.cssには共通部分のことが、contents.cssにはコンテンツ内のことが、table.cssにはテーブルのことが書いてあります。デフォルトテンプレートではimport.cssだけを読み込んでいるので、オリジナルCSSを追加した際はimport.css内で読み込むと一括で反映されます。(ブロックで追加することでそのページのみ反映させることもできます)

デフォルトテンプレートのスタイルシートにはコメントアウトで各設定が細かく書かれているので、ブラウザの開発ツールと併せて使えば編集しやすいと思います。
しかし編集しやすいため、バックアップを取らずに管理画面上でさくさくコードを書いてしまいがちです。登録し終わった後では、ブラウザバック、Ctrl+Zは勿論、WordPressのリビジョン機能のようなものは一切ありません。「やっぱり元に戻して」「復元できません」とならないためにも、バックアップは取りながら編集するよう心がけましょう。
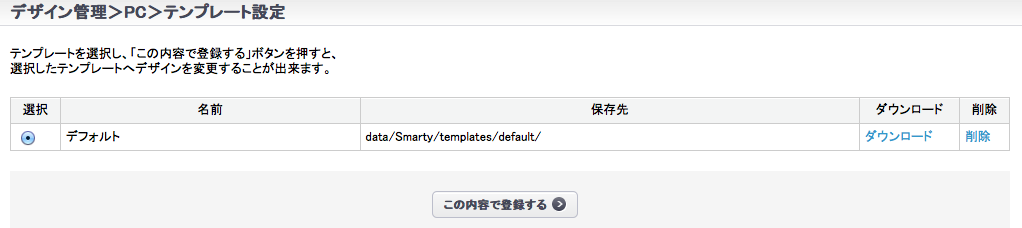
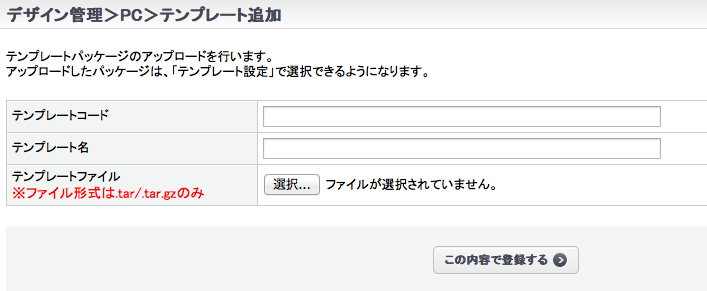
テンプレートの設定/追加


デフォルトテンプレート以外にも、有料無料問わず沢山のテンプレートが提供されています。主にEC CUBEのオーナーズストアや、EC CUBE制作会社などから入手することが出来ます。SEOが強化されたテンプレートやデフォルトにはないシステムが搭載されていたりするので、専門知識が無くても導入することができて便利ですね。
しかし購入したテンプレートのバージョンが対応していない、プラグインが競合(バッティング)して動かない等といった問題もあるので、購入する前に導入可能かどうか問い合わせてみることをおすすめします。
さいごに
いかがでしたか?基本的な仕様のご紹介でしたが、今からEC CUBEを使ってみたくなったら幸いです。まずはEC CUBEをいじり倒してみましょう!
EC CUBEのダウンロードはこちらから
この記事もオススメです!
EC CUBEでよく使うタグや設定やらまとめてみた【初心者向け】
EC CUBEを使って制作されたサイトをご紹介します
アトリエ・モリヒコ オンラインショップ