公開日:2015.11.02
更新日:
EC CUBEでよく使うタグや設定やらまとめてみた【初心者向け】

この記事の目次(クリックで項目へジャンプします)
みなさん、こんにちは。ディレクターのマスコです。今回はEC CUBEでよく使うsmartyタグや設定方法なんかを初心者向けにまとめてみました。
なお、この記事は随時更新になります。ちなみに2.13系です。バックアップは必ずとってから作業しましょう。
最終更新日:2015/11/2
リファレンス
◆EC CUBE機能一覧
http://www.ec-cube.net/product/function.php
◆オーナーズストア
http://www.ec-cube.net/owners/
◆EC CUBE開発コミュニティ
http://xoops.ec-cube.net/
よく使うタグ(サンプル)
◆テンプレートディレクトリ
<!--{$TPL_URLPATH}-->
<img src="<!--{$TPL_URLPATH}-->img/sample.jpg" />
◆トップページ
<!–{$smarty.const.TOP_URLPATH}–>
<a href="<!–{$smarty.const.TOP_URLPATH}–>">HOME</a>
◆カートを見る
<!--{$smarty.const.CART_URLPATH}-->
<a href="<!--{$smarty.const.CART_URLPATH}-->"></a>
◆http://〜
<!–{$smarty.const.HTTP_URL}–>
<a href="<!–{$smarty.const.HTTP_URL}–>guide/"></a>
◆https://〜
<!--{$smarty.const.HTTPS_URL}-->
<a href="<!--{$smarty.const.HTTPS_URL}-->mypage/"></a>
◆index.phpを呼び出す
<!–{$smarty.const.DIR_INDEX_PATH}–>
<a href="<!--{$smarty.const.HTTPS_URL}-->contact/<!–{$smarty.const.DIR_INDEX_PATH}–>"></a>
商品一覧、詳細ページで該当部分を判別する

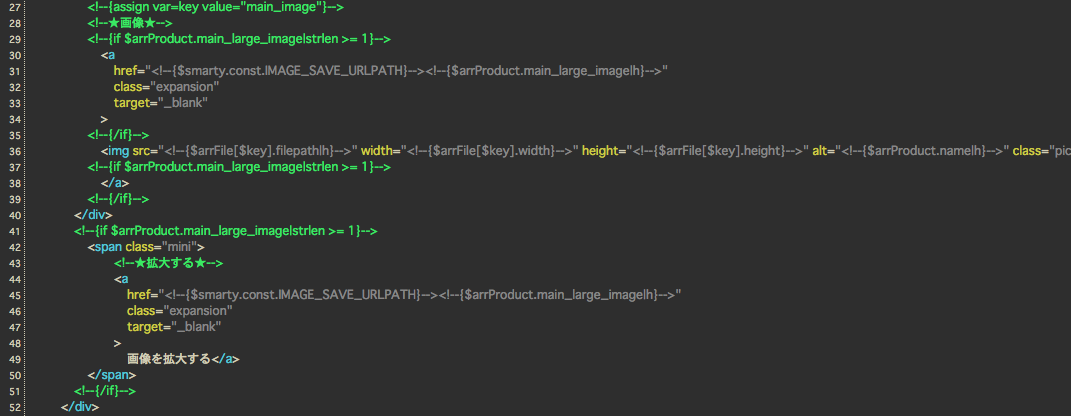
商品詳細ページでは登録した商品をループ内で呼び出しており、それぞれ格納された変数を出力しています。ここでは、あくまで該当部分がどこか判別するためにざっくりまとめています。プラグインによっては独自の変数を使ったりしていますが、何となく見ていたら分かると思います。
◆商品名
<!–{$arrProduct.name|h}–>
◆商品画像の登録先ディレクトリ
<!–{$smarty.const.IMAGE_SAVE_URLPATH}–>
◆メイン商品画像
<!–{$arrProduct.main_large_image|h}–>
◆商品ステータスとして登録した画像
<!–{$arrSTATUS_IMAGE[$status]}–>
◆商品コード
<!–{$arrProduct.product_code_min|h}–>
◆システム設定>パラメータ設定で登録した通常価格名
<!–{$smarty.const.NORMAL_PRICE_TITLE}–>
◆通常価格
<!–{$arrProduct.price01_min_inctax|number_format}–>
◆システム設定>パラメータ設定で登録した販売価格名
<!–{$smarty.const.SALE_PRICE_TITLE}–>
◆販売価格
<!–{$arrProduct.price02_min_inctax|number_format}–>
※inctaxは税込。デフォルトでは税込みの仕様を税別にする方法もあります。
◆商品詳細ページのURL
<!–{$smarty.const.P_DETAIL_URLPATH}–>
ex)新着商品プラグインでは
◆商品名
<!–{$arrNewItems[cnt].product_id}–>
◆販売価格
<!–{$arrNewItems[cnt].product_id}–>
新着商品プラグイン
http://www.ec-cube.net/products/detail.php?product_id=778
システム設定、パラメーター設定
ポイントを非表示にする
システム設定>パラメータ設定>USE_POINT
ポイントを利用する:true
利用しない:false
商品ステータスの画像を変更する
システム設定>マスターデータ管理>mtb_status_image
- ID1:NEW(img/icon/ico_01.gif)
ID2:残りわずか(img/icon/ico_02.gif)
ID3:ポイント2倍(img/icon/ico_03.gif)
ID4:オススメ(img/icon/ico_04.gif)
ID5:限定品(img/icon/ico_05.gif)
標準では上記IDに各々の画像が格納されています。画像自体を上書きしたり、該当画像へのパスを指定したりできます。
商品画像のサイズ(縦・横・KB)を変更する
HTMLやCSSでも対応出来ますが、アップロードする画像のサイズを最初から変更することもできます。
システム設定>パラメータ設定>
◆LARGE_IMAGE_WIDTH , HEIGHT
拡大画像のサイズを変更します
◆SMALL_IMAGE_WIDTH , HEIGHT
一覧ページで表示される画像サイズを変更します
◆NORMAL_IMAGE_WIDTH , HEIGHT
通常画像サイズを変更します
◆NORMAL_SUBIMAGE_WIDTH , HEIGHT
通常サブ画像横サイズを変更します
◆LARGE_SUBIMAGE_WIDTH , HEIGHT
拡大サブ画像サイズを変更します
◆IMAGE_SIZE
アップロードできる画像サイズ(KB)を制限します
※システム周りは特にバックアップをとってから変更するようにしましょう。
こちらの記事もおすすめです!
ECサイトをデザインしよう!EC CUBEのカスタマイズ<初級編>