公開日:2017.06.16
更新日:
flexboxの衰退は近い?次世代の素敵CSSレイアウト「grid」をご紹介

この記事の目次(クリックで項目へジャンプします)
こんにちは、トゥインクです。
テーブルレイアウト→floatとクリアフィックス→flexboxという、WEBサイトのレイアウトの移り変わりは、建築方式の移り変わりみたいなもので、WEBサイトの歴史を反映しているなあとしみじみ思うのです。
そして、最近グリッドレイアウトという素敵なものが出てきて、各社ブラウザが今年から対応しているらしい。
ということで、使い方をざっくりまとめます。
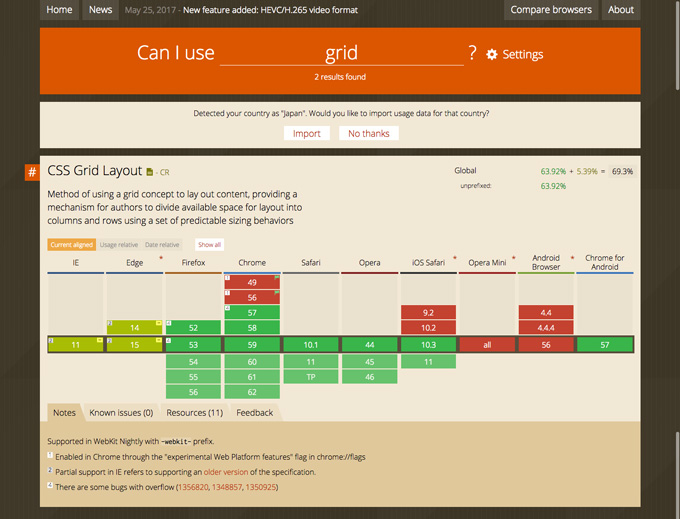
ブラウザのサポート
の前に、使えるかどうか、ブラウザのサポート状況です。(2017年6月現在)

IEでもプレフィックスをつければ、動くようです。これは朗報です。
デモをいろいろ
基本のHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="grid">
<div class="grid_item_01">1</div>
<div class="grid_item_02">2</div>
<div class="grid_item_03">3</div>
<div class="grid_item_04">4</div>
<div class="grid_item_05">5</div>
<div class="grid_item_06">6</div>
<div class="grid_item_07">7</div>
<div class="grid_item_08">8</div>
</div>
</body>
</html>
div.gridの中に、divが8個あって、わかりやすいようにそれぞれに数字とクラスをつけました。
0.混乱しないために、用語の確認

ここでは、column=列、row=行という言葉で表します。たまに自分でも混乱するので、一応。
1.グリッドレイアウトの基本的な形

html, body {
margin: 0;
padding: 0;
}
.grid {
display: grid;
grid-template-columns: 300px 300px 300px;
grid-template-rows: 100px 100px 100px;
grid-gap: 20px;
}
.grid div {
background-color: #87d2de;
color: #000;
padding: 1em;
border-radius: 5px;
border: 1px solid #ddd;
}
.grid div:nth-of-type(2n) {
background-color: #F9F9F9;
}
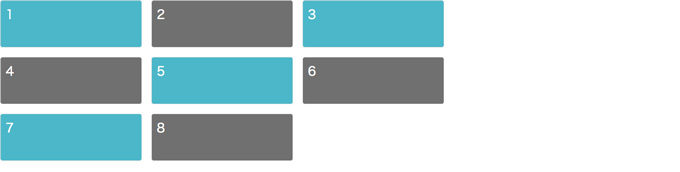
コンテナをdisplay:gridにすると、中身はグリッドアイテムになります。grid-template-columnsはグリッドアイテムの列の幅
grid-template-rowsはグリッドアイテムの行の高さ
grid-gapは隙間
です。
2. 可変幅のグリッド
画面のサイズに応じて一定の比率で伸び縮みするアイテムを簡単に作れます。
それが「fr」という単位。
grid-template-rowsまたはgrid-templatec-olumnsプロパティの値として使うことが出来ます。
2-1.ひとつひとつ幅や高さの比率を指定する場合
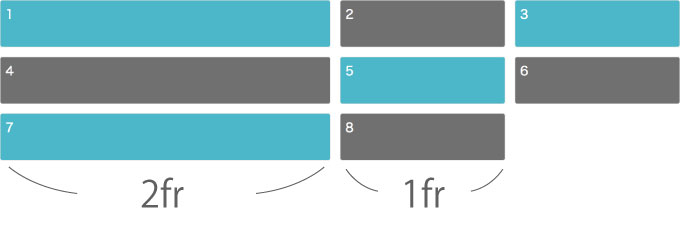
2fr 1fr 1frと指定すると、画面幅を変えても、2:1:1の比率のまま伸び縮みしてくれます。また、例えば一番左だけ固定幅にしたい場合は、300px 1fr 1frとすれば、固定したものはそのままで、frユニットだけが画面に合わせて可変します。

.grid {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
}
2-2.repeatで規則を指定する
ひとつひとつ幅や高さを指定する必要がない場合はrepeatを使えます。repeat(繰り返したいユニットの数、繰り返したいユニットの幅または高さ)で簡単に均等な列または行のレイアウトが出来ます。

.grid {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: 100px 100px 100px;
grid-gap: 20px;
}
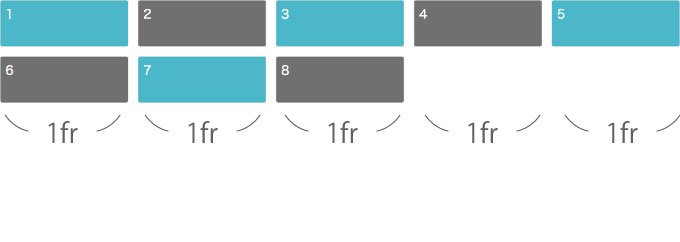
同じ幅(可変)のボックスを7列並べたければ、repeat(7, 1fr)
1:2の比率のものを3列ならrepeat(3, 1fr 2fr)
300pxの固定幅のボックスの横に、可変幅のボックスを4列並べたければ、 300px repeat(4 1fr)
となります。
2-3. minmaxで可変域を制御する

.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: minmax(100px, auto);
grid-gap: 20px;
}
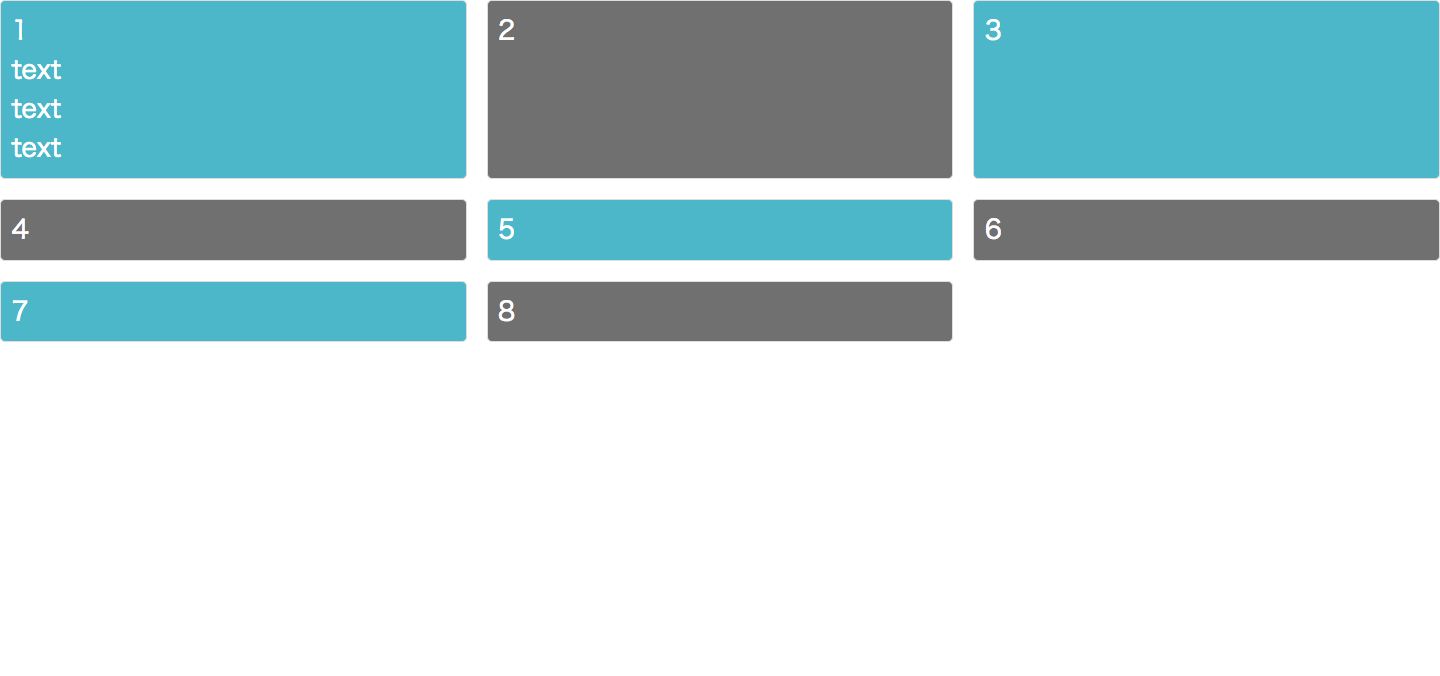
グリッドのボックスの可変域もminmaxを使えば指定できます。minmax(最低値、最高値)と指定します。例では、rowの高さを最低100pxにして、コンテンツが入ってそれ以上になった場合は自動で広がるように最高値をautoと指定しています。
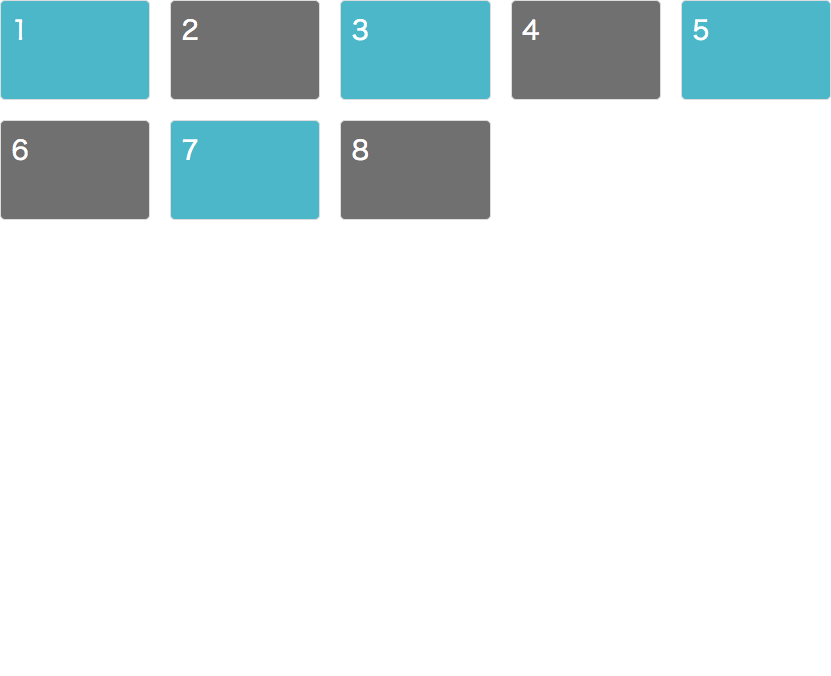
2-4. repeatにauto-fill/auto-fitとminmaxを組み合わせて、フルレスポンシブに対応させる
■auto-fillのとき

.grid {
display: grid;
grid-template-columns: repeat(auto-fill,minmax(150px,1fr));
grid-template-rows: 100px 100px 100px;
grid-gap: 20px;
}
画像だけだと全然伝わりませんが、repeat(auto-fill, minmax(150px 1fr))とすると、幅150pxのボックスを、画面に合わせて入るだけ入れてくれます。でも、単純な段落ちではなく、途中で、中途半端な画面サイズになった時は、150pxからちょっと伸びてくれるので、段落ち直後に変なスペースがぽっかり空くことはありません。
auto-fitは、似たような動きをしますが、例えば幅の狭いアイテムを並べても、右側に隙間が空かないように調整してくれます。
3.グリッドアイテムの場所を並べ替える
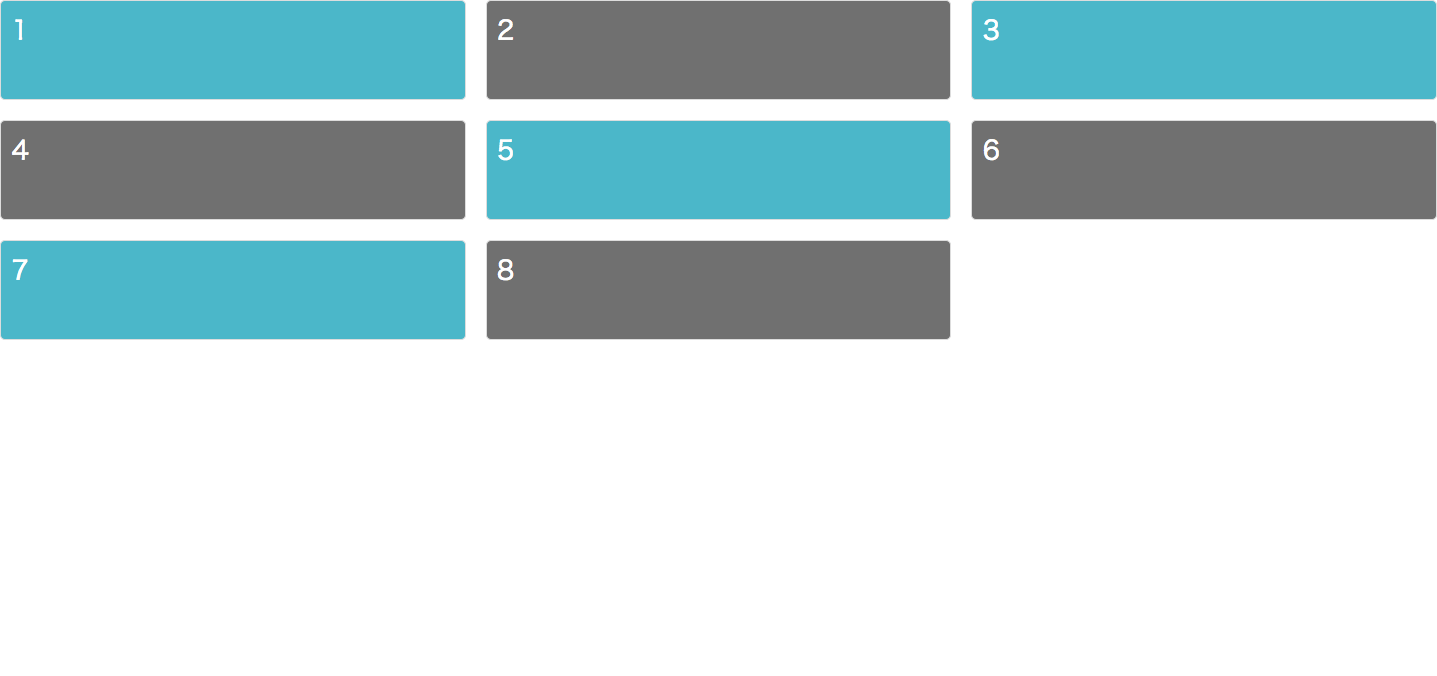
3-1. grid-auto-flowで行ごとの表示/列ごとの表示を切り替え
■grid-auto-flow: columnのとき

■grid-auto-flow: rowのとき(デフォルト)

このときそれぞれのアイテムにorder:2とか数字をつけると順番を指定することができます。このへんはflexと同じようです。
また、grid-auto-flow:denseとすると、いろいろなサイズのグリッドアイテムを積み重ねても、隙間が出来ないように自動で並び替えてくれます。
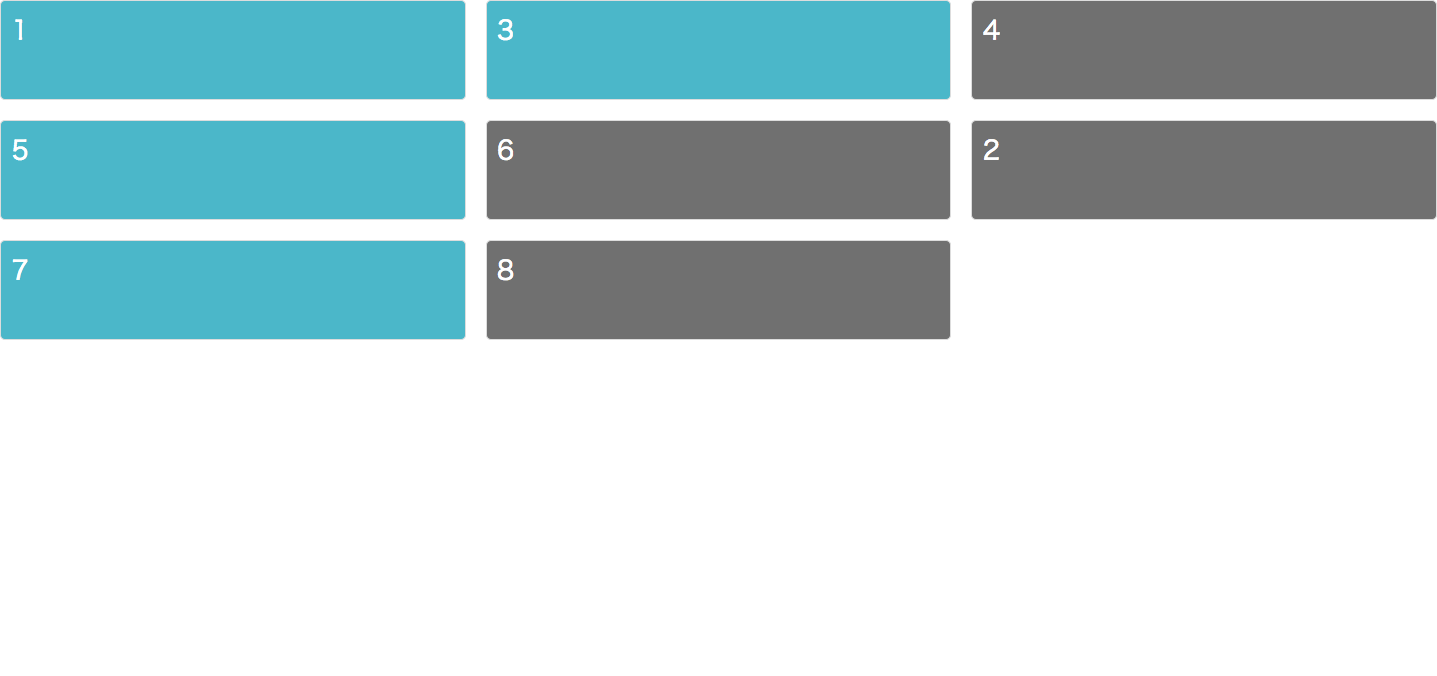
3-2. grid-clolumnやgrid-rowで列や行を指定する
すごい機能ですが、使いどころが謎。でもすごい機能。
列や行の番号を指定して、グリッドアイテムを自由自在に入れ替えることができるのです。
grid-columm/grid-rowを使えば、「○行目の○列目に置く」という指定が出来ます。

.grid_item_02 {
grid-column: 3;/*3列目*/
grid-row: 2;/*2行目*/
}
ここでは、グリッドアイテム2(.grid-item_02)を、2行目の3列目におきました。
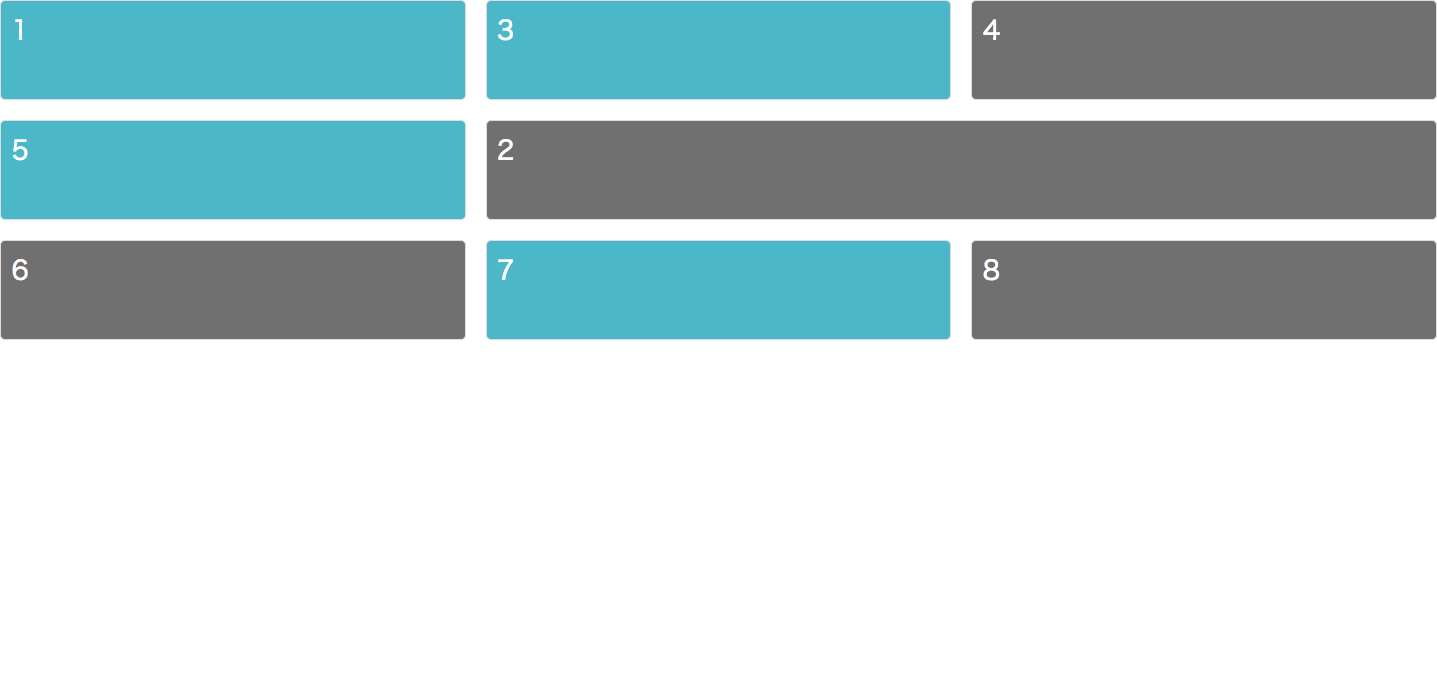
また、このプロパティでは、「どこからどこまで」という指定も出来ます。

.grid_item_02 {
grid-column: 2 / 4;/*2~4列目までの2列*/
grid-row: 2;
}
全て紹介するのは大変なので、この辺までにします。
その他にも、flexboxでもおなじみのjustifyやalignのプロパティで左寄せ、真ん中寄せなどにしたり、グリッドアイテムのサイズを「2カラム」とか「3行またぐ」とか指定できたり(tableのcolspanやrowspan的な感じ)、列や行に名前をつけて、違うメディアクエリでも使いまわしたりなど、紹介した以外にも本当にたくさんのことが出来ます。
詳しいことは、以下のサイトが紹介してくれていますので、もっと知りたい方はどうぞ(サイトは英語ですが、動画もあるのでCSSを普段触る人なら、見て理解できると思います
・Grid by Example
・Learn CSS Grid
個人的に思った良いところと悪いところ
gridの良いところ
・フルレスポンシブが簡単に実装できる
・グリッドの中身の入れ替えが限りなく自由。本当になんでもあり。
・奇数カラムも難なく設定できる。
・IEも最新版(IE11)は対応している。
・チュートリアルサイトが非常にわかりやすい。
・bootstrapのように、余計な機能が備わっているフレームワークではないので、余計なCSSが入り込まない。そして、いちいち変なクラスをつけなくて良い。
・flexに似ているので、慣れるのに抵抗がない
gridの微妙なところ
・ブラウザの対応状況(Androidの全バージョン、IEの古いバージョンには対応していない)。
・あまり普及していない
・プロパティの名前が覚えづらい(私だけかも)
まとめ
以上、グリッドレイアウトについて紹介でした。
本当は今すぐにでも使いたいところですが、まだまだブラウザも網羅しているわけではないようなので、仕事で使うかは慎重に検討すべきかなあと思います。
機能はflexboxよりも充実していると思うので、ぜひこれが主流になって欲しいです!