公開日:
【IE対応しなければ】できるHTML&CSS

この記事の目次(クリックで項目へジャンプします)
こんにちはこんにちは。最近またコーディングもするようになってきた真田@マークアップエンジニアです。
最近もうマークアップエンジニアって言わないですよね。モダーンな開発環境についていくのにヒィヒィ言ってます。
さて、いよいよIEとの本格的なお別れが近づいてきました。
IE6はモダンブラウザ…そんなふうに考えていた時期が俺にもありました。
すでにYahoo! Japan、Twitter、Amazonなどの大手サイトでもIE11のサポートを終了しています。
現状でもポリフィル(*)で対応すればほとんどのことはできるのですが、今後は「大手を振って」できるようになります。
そんなIE対応を考慮しなくて良くなった場合にできる主なことをまとめてみます。
*ポリフィル…新しい機能をサポートしていない古いブラウザーで、その機能を使えるようにするためのコード
meta, head内
まず、互換性のためのコードが不要になります。
これまでIE対応のために書いていたコードが不要になるため、記述をシンプルに、動作も軽くすることができます。
▼よくヘッダーで見かけるこのコードも不要になります。
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
▼古いIEのためのコンディショナルコメントも不要です。
<!–[if IE xx]>
そもそもコンディショナルコメントはIE10以降サポートされていません。IE9以前のブラウザはサポートを終了していますので、今でもすべてのサイトでこのタグは不要のはずです。
▼また、IE用のポリフィルのためのJSなども、メンテナンスの際には削除しておきたいところです。
(ただ、条件によってはまだIEモードで閲覧する可能性もあるので、サイトの特性などを見て判断しましょう)
HTML
<picture>
picture要素は画面幅や解像度によって読み込む画像を切り替えることができます。レスポンシブ対応で便利な要素ですが、IE対応のためにPicturefillなどのポリフィルを使用していました。
今後はこれが不要になり、気兼ねなく使用できるようになります。
<details> <summary>
詳細折りたたみ要素、いわゆるアコーディオンメニューをJSなしのHTML標準で実装できるようになります。
ただ、HTMLだけではアニメーションや装飾はできないので、CSSやJSでの対応が必要でしょう。
ここをクリックすると
このように出てきます。
WebP(画像フォーマット)
期待の画像フォーマット、WebPもポリフィルなしで使えるようになります。
近年までSafariがサポートしていなかったのでなかなか普及しませんでしたが、最近は時々見かけるようになってきました。
JPE、PNG、透過やアニメーションなど、すべての画像フォーマットのいいとこ取りのようなヤツなので、いちいちフォーマットを考える必要もなくなります。
CSS
filter
CSSのfilterはかなり以前から仕様や実装が進んでいたにもかかわらず、IEでは未対応。
しかもポリフィルもうまく動かなくなっているようで、なかなか思い切って使うことができませんでした。
こちらもIEを無視すれば使えるようになります。
ちょっとしたバリエーションのためにいちいち別画像を書き出したりしなくて済むかもしれません。
object-fit
background-sizeのcoverやcontainと同じことを、imgタグに対して指定できるようになります。
カスタムプロパティ (CSS変数)
これIEで使えなかったんですね…
配色や余白などの数値を変数化して管理すれば、サイト全体で一括で変更などのときに便利です。
Sassを使っている場合、Sassとの使い分けを考える必要がありそうです。
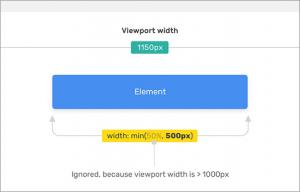
min(), max(), clamp()(CSSの比較関数)
個人的に一番便利だなと感じているのはこれです。
デバイス幅ごとにフォントサイズを指定する必要がなくなります。
まとめ
IEを気にしなくてよくなることで、だいぶコード的にもスッキリ、検証の手間も省けます。何より気分的に楽になりますね。
IEが去った今、一番クセのあるレンダリングをするのはiOS版のSafariでしょう。
次の敵はSafari、ということになるかもしれません。
作る側としてはエンジンが統一されてくれたほうがありがたいのですが、ある程度競争がないと、IE6が腐った牛乳と言われたように技術が停滞してしまうかもしれません。
日々新しい情報を追うのは大変ですが、開発もしやすくなってきている(たぶん…)ので、どんどん新しいことにトライしていきましょう!
追記
この記事を書いている途中で気づいたのですが、MicrosoftのFAQページに不穏な文章が追記されてました。
16) 2022 年 6 月 15 日のサポート終了後は、Internet Explorer 11 デスクトップアプリケーションは削除されるのでしょうか? (New: 2022 年 2 月 21 日)
2022 年 6 月 15 日に提供終了した後には、IE11 はサポートの提供が終了となります。日本を除くすべての国のユーザーは、2022 年 6 月 15 日以降から Microsoft Edge への移行が開始されます。その後の Windows 累積的更新プログラムでは、IE11 デスクトップ アプリケーションがデバイスで無効化され、完全に使用できなくなります。
https://blogs.windows.com/japan/2022/02/21/internet-explorer-11-desktop-app-retirement-faq/
「日本を除く〜」というのが気になります。もしかしたらもう少し続くのかもしれません…
ウェブサイトやECサイトの制作・運用でお悩みではありませんか?
経験豊富なスタッフが最適なプランをご提案いたします。お気軽にご相談ください。