公開日:2016.11.10
更新日:
これからのWEBサイト制作第1弾 – 構造化データ マークアップ

この記事の目次(クリックで項目へジャンプします)
どうもこんにちは寒くなってきました札幌。少しづつ紅葉も始まっている気配もあります。最近マーケティングに関する記事を3回に渡って紹介させていただきましたが、今回は箸休めとしてここ数年でよく聞く構造化データ マークアップについてご紹介させていただきたいと思います。
構造化データ マークップって何ぞやという方もいらっしゃるかと思いますので、分かりやすく進めてまいりますよ!
構造化データ マークアップとは
まず、一般的なウェブサイトの構築にはHTMLとCSSが利用されていますよね。GoogleはこのHTMLとCSSで構築されたウェブサイトからあらゆる情報を収集することによって検索エンジンの検索結果に役立てています。そのウェブサイトを構成する情報によりGoogleの検索エンジン(ロボット)が情報を取得しやすいよう、構造化してあげるのが構造化データのマークップ。
例えば、ブログの記事には様々な情報が書かれていたりしますよね。
そう、本文以外にブログの公開日時、著者名、記事カテゴリなど。これらは人間がページを見た場合にはどういった情報なのかを理解出来ますが、Googleのクローラーにはただのブログ本文と同じテキストに見えてしまい、著者などの情報を持った意味のあるテキストとして識別することが難しいのです。
この意味のあるテキスト情報をクローラーに理解してもらいやすくする為の技術といえます。
※クローラーとは
クローラ(Crawler)とは、ウェブ上の文書や画像などを周期的に取得し、自動的にデータベース化するプログラムである。「ボット(Bot)」、「スパイダー」、「ロボット」などとも呼ばれる。
構造化データマークップを施すメリット
ただGoogleのクローラーが情報を取得しやすくなるだけでは意味がありません。そこで実際に構造化データマークップが施されるとどういったメリットがあるのかを見てみましょう。
自社サイトの検索結果が変わる
構造化データをマークップすることでGoogleで検索キーワードを入力し、表示される検索結果に様々な情報を掲載することが可能になります。
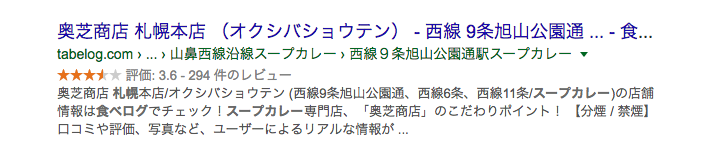
食べログの場合
下記の画像は「札幌 スープカレー 食べログ」でGoogle検索してみた場合に表示された検索結果の一部です。

タイトルの下にこの記事が持つ様々な情報が表示されているのがわかりますでしょうか。例えばURLにつづいて記事カテゴリが分かりやすく表示されています。またその下に★が書かれており、評価点数とレビュー件数も一緒にあります。
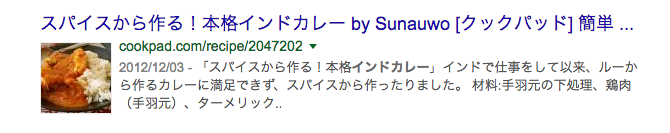
クックパッドの場合
今度は「インドカレー レシピ」でGoogle検索して検索結果に表示されたクックパッドの表示です。

タイトルの下に正方形の写真が表示されていますよね。
この食べログとクックパッドの2つの検索結果には構造化データがGoogleに取得され、いくつかの情報がタイトルや本文に加えて表示されています。構造化データをマークップしている為、このように表示されるんです。
近い将来、SEO対策にもなる?
上記でご紹介させていただきた内容を読んでいると「ということは、SEO対策にもなるんだね!」という声が聞こえて来そうですが、今のところGoogleは構造化データマークップがSEO対策になる施策としては評価していません。
ですが、GoogleのメンバーであるJohn Mueller氏は構造化データのマークップを今後Googleのアルゴリズムとして取り入れる可能性がある。と発言しています。現在は評価の項目の1つにはなっていませんが、入力したキーワードに対して表示される検索結果一覧の中では、ユーザーの目を引くことができる施策の一つなのではないでしょうか。
では次に実際にどのように構造化データのマークップをするのかを見てみましょう。
構造化データの書き方
この記事の冒頭で、HTMLとCSSによってウェブサイトは構築されているというお話をさせていただきたが、構造化データのマークップ方法は簡単にいうとHTMLをちょっとばかし書き換えるイメージです。
ここではもっとも簡単な例をご紹介します。
例えば下記の様な記述はよく見かけますよね。
<section> <h1>本日の記事は構造化データについて</h1> <span>著者名</span> </section>
これに構造化データとしてマークップすると
<section>
<h1 itemprop="name">本日の記事は構造化データについて</h1>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">著者名</span>
</p>
</section>
このようになります。
記述の中にもありますが、基本的にはitemprop=”〇〇”、itemscope、itemtype=”〇〇”を用いて情報を記述していくような形になります。ね、HTMLをちょっとばかし書き換えるようなイメージです。今回の記事の趣旨としては、構造化データマークップの概要を理解頂ければと思いますのでより詳しい記述方法に関しては参考サイトのご紹介とさせて頂きます。
構造化データとは?~HTMLを構造化する前に知っておきたいこと~
構造化データ支援ツール
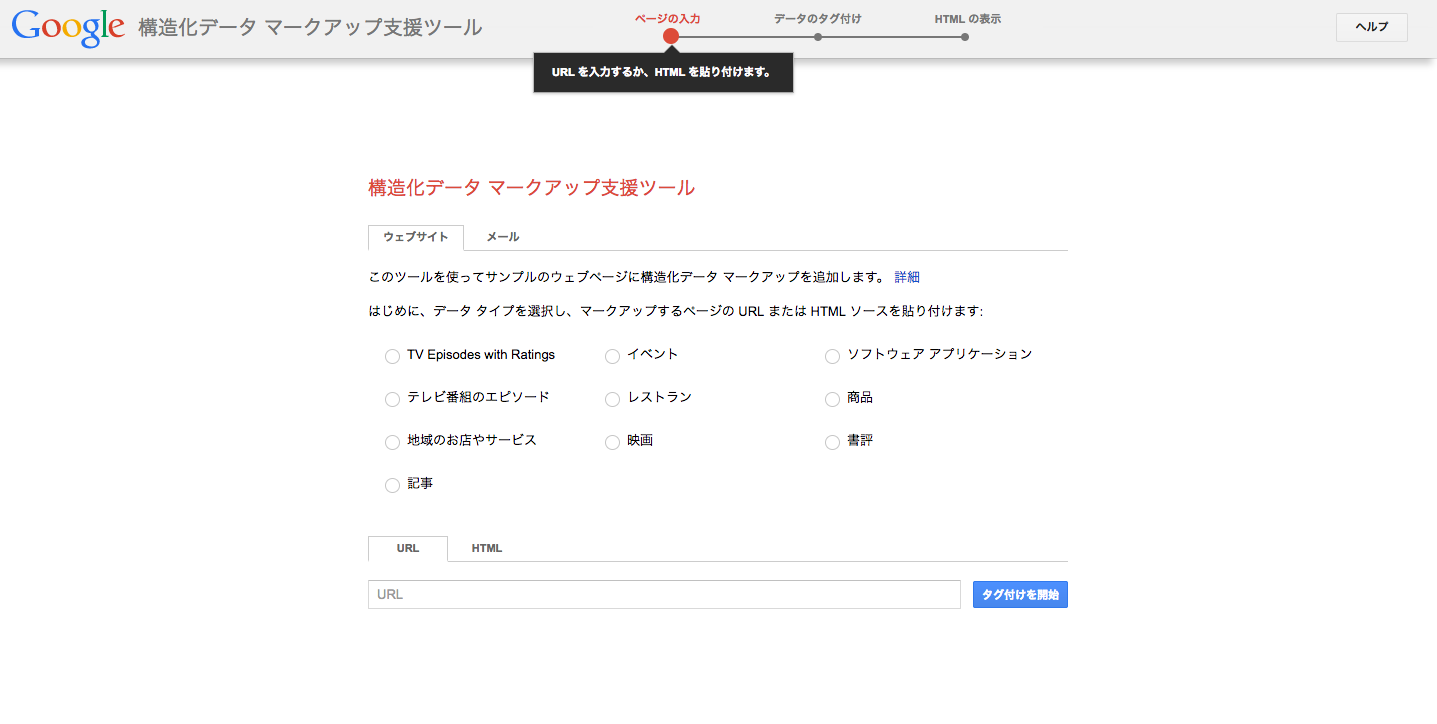
構造化データの支援ツールとしてGoogleからマークップをサポートしてくれるツールが出来ています。
「構造化データ マークアップ支援ツール」

URL:https://www.google.com/webmasters/markup-helper/?hl=ja
こちらの支援ツールに自社のページURLを入力することで、そのページの各情報をどのようにマークップするべきかを確認することが出来ます。
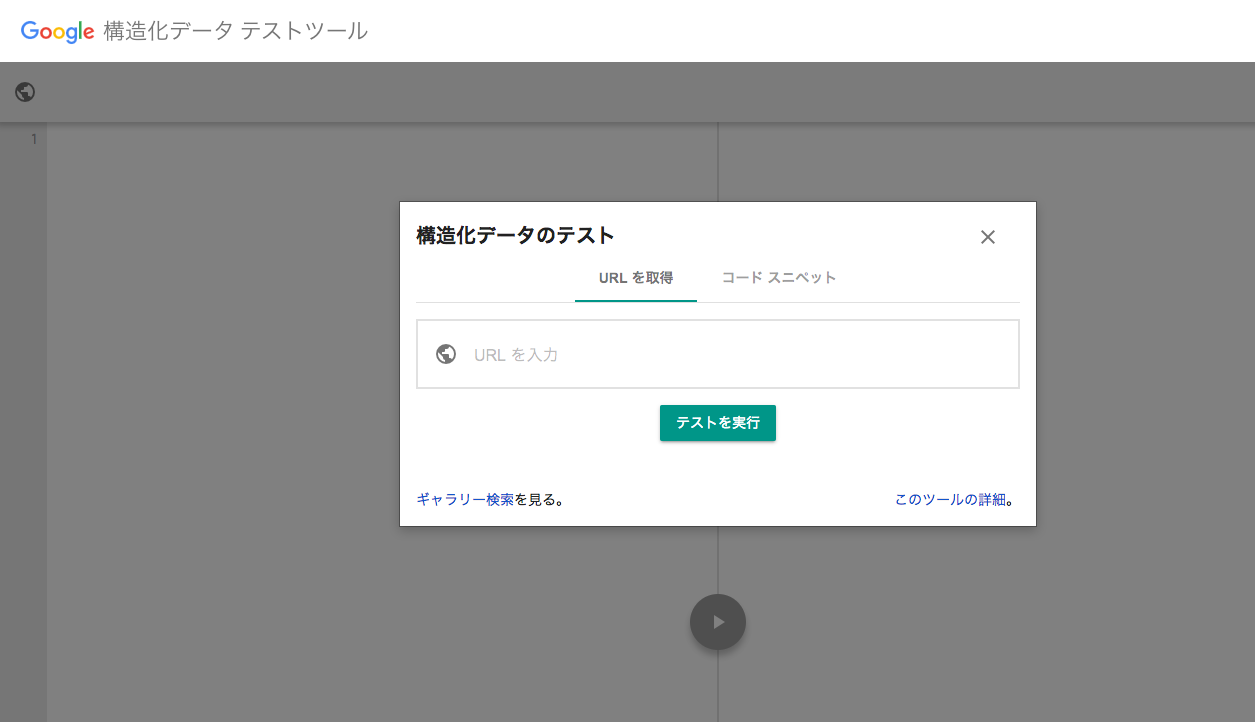
構造化データ テストツール

URL:https://search.google.com/structured-data/testing-tool
こちらのツールでは既に構造化データのマークップを施したものをテストすることが可能です。
いかがでしたでしょうか。
Googleに適切にウェブサイトの情報を取得してもらい、検索結果の表示に反映させることが出来る構造化データ マークアップ。今後のSEOのアルゴリズムにも関係してくる可能性も高く是非取り入れておきたい技術の1つです。