公開日:
ノンデザイナーに贈る、配色パターンの参考サイト10選

この記事の目次(クリックで項目へジャンプします)
webデザインというものは、主にデザイナー・コーダー・プログラマーという3種類の役割分担で成り立っています。小さな会社や優秀な人材であれば勿論1人ですべてを行う事もあるのですが、そうじゃないことも多いです。大きな会社になるほど完全に分担作業になっているイメージがあります。でも、クライアントにとっては、HP作れるならだれでも同じ。「簡単なサイトだし、うちのコンセプトカラーを基調にしてくれればいいから!」この一言がとても重荷だったりします。今回はそんな初心者デザイナーや、配色がちょっと苦手なデザイナーへ役立つオススメの配色サイト10選をお届けします。
参考になる配色パターンのサイト10選
coolors

http://coolors.co/
決まっている色だけ入力すれば、あとはスペースキーを押すだけで次々と色々な配色を提示してくれます。企業のコンセプトカラーなどが決まっているときにも便利です!デザインにおける色の効果の記事も掲載しているので、配色の参考にしてみてください。
配色の見本帳
こちらもベースカラーを選ぶと、その色に則った色々な配色を表示してくれます。配色方法の説明が細かくついているので、クライアントに配色の理由を説明する時に役立ちます。これは便利ですね!
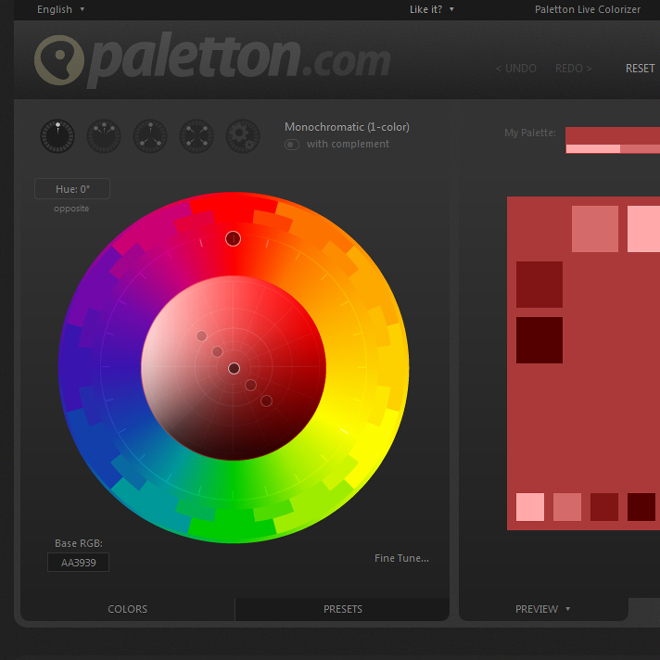
paletton
説明こそ英語にはなってしまいますが、翻訳機能を使っていじっていれば使いこなせます。意外と細かい指定が効くので、使い勝手が良いです。
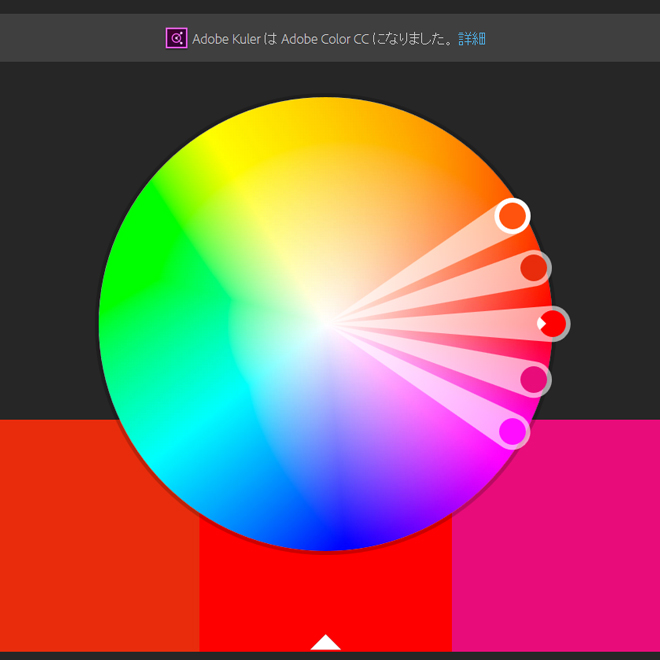
Adobe Color CC

https://color.adobe.com/ja/create/color-wheel/
kulerという名称で、イラストレーター等のadobe製品と直接リンクして使えるのもポイントが高いところ。また、色々な人の作成した配色も検索して使えるので、アイデアに煮詰まった時には良く見ています。人気の配色も探せるので、今はこういうのが良いというのも分かります。
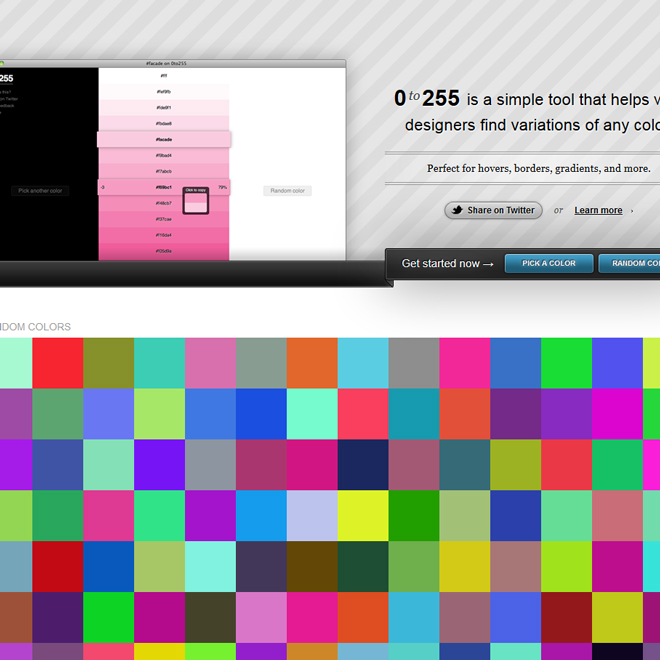
0to255
色を選ぶと、類似色を並べてくれます。ちょっと薄くとか、ちょっと濃くしてと言われた時に重宝します!
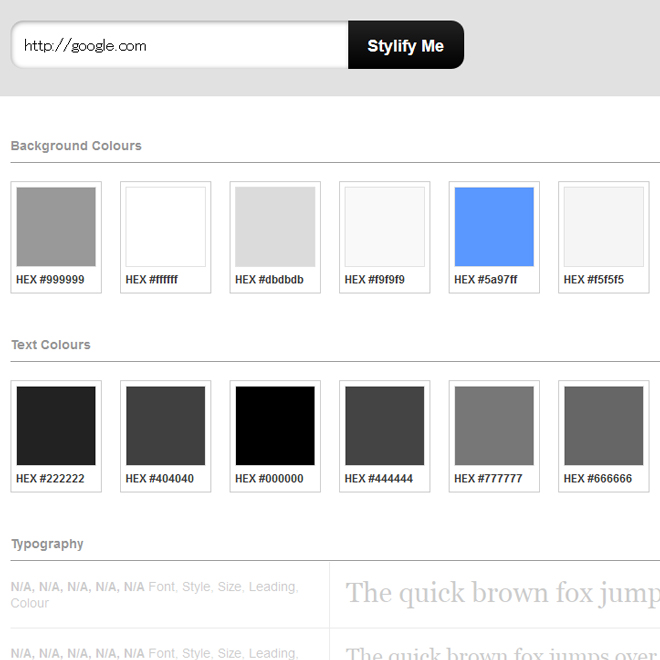
stylifyme
参考サイトを提示された時に便利なのがこのサイト。対象サイトのURLを打ち込むと、そのサイトの配色情報を表示してくれます。フォント名も表示してくれるので、気になるオシャレなサイトの情報も丸分かりです。
hailpixel
こちらは自分で配色を作る時の便利ツールです。マウスでグリグリ動かしながらお好きな色を見つけてください。イイ感じのオリジナル配色ができるかもしれませんね。
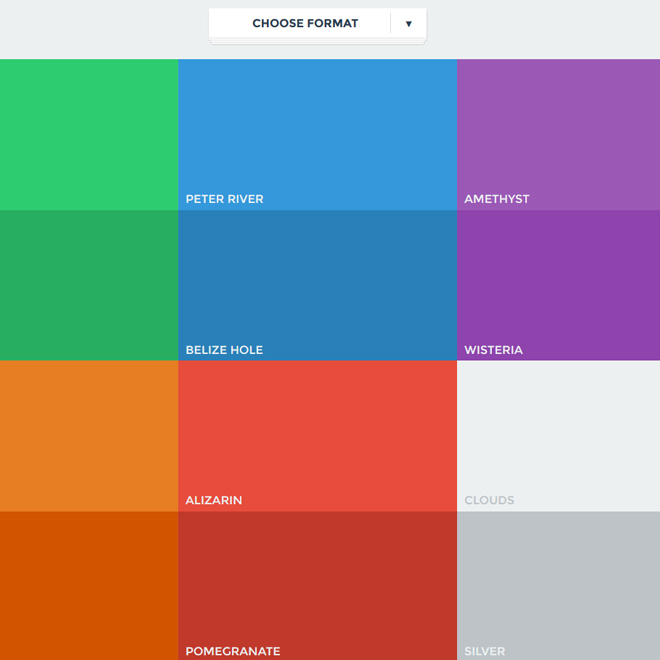
flatuicolors
取り敢えず悩んだらこのサイトの20色を使ってみましょう!流行のフラットデザインによく使われる20色だけをピックアップしてくれるので、流行に乗り遅れることはありません。
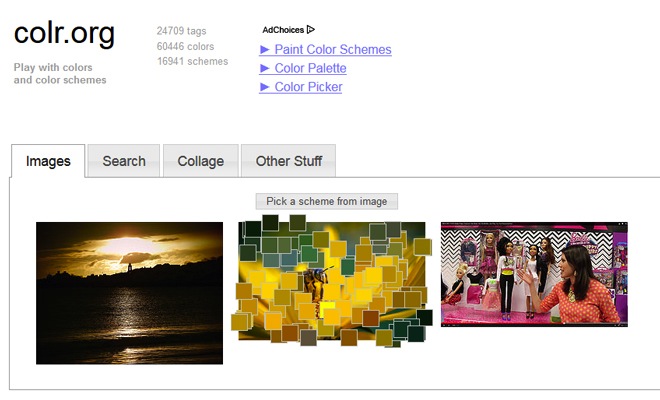
colr.org
綺麗だなと感じる画像をアップするだけで、その画像の配色を分析してくれます。こんな感じというイメージ画像をクライアントに貰ったら、早速アップしてみましょう。
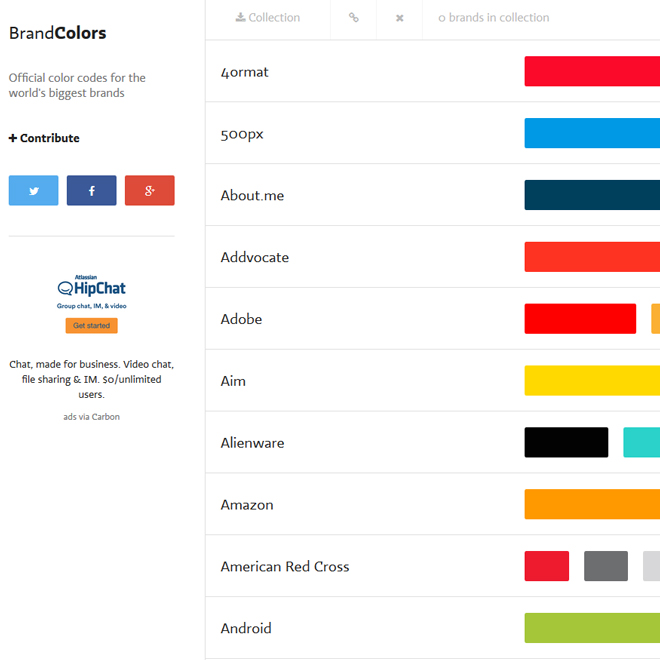
brandcolors
色々な有名企業の配色が一覧化されているサイトです。主に海外企業になってしまいますが、とても参考になります!