公開日:
多言語サイトを構築するときの設定

この記事の目次(クリックで項目へジャンプします)
フロントエンドチームの吉田です。早いもので、入社してもう半年になります。
今回は案件で多言語サイトを構築する機会があったので、構築のときの設定をまとめさせていただいました。
lang 属性の指定
まずは、Webサイトを作ったことがある人ならおなじみの<html lang="ja">の設定を変更していきます。
ここの ja を構築したい国の言語コードに変更していきます。中国語のような1つの言語だけど複数の文字体系がある場合などは、細かく指定することも可能です。中国の繁体字や簡体字、英語だとアメリカ英語とイギリス英語などでしょうか。
<html lang="zh-cmn-Hant"> // 繁体字
<html lang="zh-cmn-Hans"> // 簡体字
<html lang="en-US"> // アメリカ英語
<html lang="en-GB"> // イギリス英語
その他にもいろいろ言語がありますが、詳しくはこちらをご覧ください。
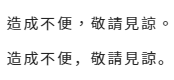
構築時に特に違いがわかったのが繁体字になります。繁体字だと句読点の位置が下ではなく中央になります。下の画像は上が lang 属性を zh-cmn-Hant で設定した状態で、下が ja のままの状態になります。

句読点の位置の他にも漢字の形も違いますよね。このような形で言語ごとの違いをしっかりと反映するためにも lang 属性は正しく設定する必要があります。
alternate の設定
その他の設定として<link rel="alternate" hreflang="lang_code"... >要素があり、「他のページで同一の内容の多言語ページがあります!」ということを示すために記述します。現在のページのリンクも含めて一式で指定する必要があるそうです。
Google のドキュメントに詳しく記載がありますので、こちらを参照ください。
実際に構築したときにはこのように記述しています。
(href の sample となっているところは該当する URL に置き換えてください)
<link rel="alternate" hreflang="ja" lang="ja" href="https://sample.com/"> // 日本語
<link rel="alternate" hreflang="en" lang="en" href="https://sample.com/en/"> // 英語
<link rel="alternate" hreflang="zh-cmn-Hans" lang="zh-cmn-Hans" href="https://sample.com/cn/"> // 繁体字
<link rel="alternate" hreflang="zh-cmn-Hant" lang="zh-cmn-Hant" href="https://sample.com/tw/"> // 簡体字
言語別のCSSを指定しよう
さて、html での設定を行ったあとはデザインですよね。言語によってレイアウトを少し変更したい、色を調整したいというときは lang 属性を使うと楽ができます。
普段は Sass で構築しているので、以下のような mixin を用意して使用してました。
@mixin lang($language) {
@if $language == "ja" {
@at-root [lang="ja"] & {
@content;
}
}
@else if $language == "en" {
@at-root [lang="en"] & {
@content;
}
}
@else if $language == "cn" {
@at-root [lang="zh-cmn-Hans"] & {
@content;
}
}
@else if $language == "tw" {
@at-root [lang="zh-cmn-Hant"] & {
@content;
}
}
}
最初は日本語いらないかなと思っていたのですが、日本語だけ変更したいときがあったらと思い、後から追加しました。
これで言語別にしたい箇所で@include lang(en) {}のように使用して独自のCSSを指定していきます。
class を使用しない指定は結構便利だな~って思ってます。※個人の感想です
まとめ
多言語サイトを構築するのは久しぶりだったのですが、自身の知識が古く、今回とても勉強になりました。技術・知識のブラッシュアップは常に意識して行わないといけませんね。
言語が違うことによって、読みやすい文字の大きさや行間、文字間なども変わってくるみたいなので、それぞれにあった構築ができるように正しい設定ができるように覚えておきたいと思います。
ウェブサイトやECサイトの制作・運用でお悩みではありませんか?
経験豊富なスタッフが最適なプランをご提案いたします。お気軽にご相談ください。