公開日:
【超初心者向け】WordPress自作テーマを作ろう!

この記事の目次(クリックで項目へジャンプします)
こんにちは!
SF映画はあまり見ないけれど宇宙には行ってみたい。どうも、S.Fです。
今回はhtmlやcssで静的構築はできるけれど、
WordPressのテーマ作成はしたことがない…
とりあえず、WordPressの構造をさらっと理解してページを作ってみたい!
という方向けの記事です。
WordPressのテーマ作成はPHPの知識が必要なのですが、
今回は、PHPはよく分からない…という方でも大丈夫です!
超!超初心者さん向けに!!
PHPはほぼコピペ。とりあえず静的サイトからWordPressサイトに変身させよう!
ということで、TOPの1ページだけ作る手順をご紹介します。
なので今回は、投稿記事ページや記事の一覧ページなどなどは作りません。
今後、後編で投稿ページやアーカイブページの作成方法も書いていきたいと思っています←
専門用語ばかりのサイトは苦手だ!
超!初心者向けの説明をしてほしい!
そんなあなたに必見。
前置きはこの辺にして早速始めましょう。
※今回は、予め静的構築したサイトをWordPressのテーマ化していく、という想定でお話ししていきます。
※PHPは予めインストールしておいてください(‘ω’)ノ
ちなみにPHPとはどんなものか?WordPressで記述するPHPについて、詳しく読みたい方はこちらの記事も是非ご覧ください。
サーバーを用意する
WordPressでサイトを持ちたい時、レンタルサーバー契約の必要があります。
おすすめを載せておきます!
【無料】
スターサーバーフリー
【有料】
XSERVER(エックスサーバー)
LOLIPOP!(ロリポップ!)
それぞれ、「WordPress簡単インストール機能」が搭載されているので
サーバー契約が完了したら、WordPressをインストールしましょう。
WordPressの仕組みを理解しよう
WordPressでメインの1ページだけ構築する場合、最低限!必要なファイルはこちら
- index.php※
- style.css※
- functions.php※
- header.php
- footer.php
- 画像やJSファイル
※必須マークがついているものは必ずアップしないとテーマとして認識されません。
※これらのPHPファイル以外にもWordPressで使用するPHPファイルはまだまだあります。
では、それぞれのファイルを詳しく解説していきます。
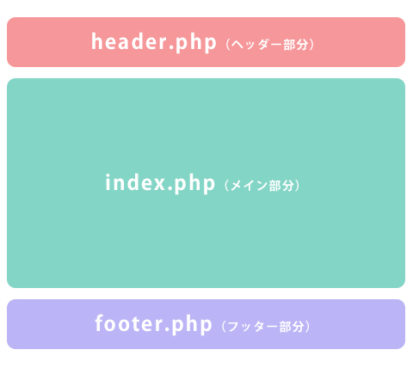
ページは、ヘッダー・フッター・メインコンテンツなど各パーツごとにPHPを用意する必要があります。
それがこの3つ。
- header.php → ヘッダー
- footer.php → フッター
- index.php → メインコンテンツ
イメージとしてはこんな感じです。

※ブログの場合は横に「sidebar.php」が入ってきます。
そしてこれらの他に必須で用意するファイルがあと二つ。
- style.css → テーマのスタイル
- functions.php → テーマに関する関数などを記述する
これだけでとりあえず、今回の1ページはできます。
ただ!前述していたようにこの他にもPHPファイルはまだたくさんあり…
そしてWordPressとはお知らせなどを投稿するためにあるようなものです。
お知らせ記事、記事の一覧ページなどに必要なPHPファイルは
いずれ公開する後編でご紹介する予定です!
必要なファイルのご紹介が済んだところで、
実際にどんなコードを書いていけばよいのか!
詳しくは次の章からスタートです!
phpファイルを準備する
まず、ヘッダー・フッター・メイン部分に該当する、
- header.php
- footer.php
- index.php
これらのPHPファイルを準備していきます!
htmlをphpに書き換えよう
まず、静的構築で作成したhtmlファイルを丸々複製してください。
複製したら、そのファイル名の語尾「〜.html」を「〜.php」に変えてあげます。
続いて中身を書き換えていきます。
パスを書き換える(リンク、画像ファイルなど)
htmlファイル内の「href」「src」の中身を一部PHPに書き換えていきます。(ほぼコピペ)
①リンクパス
・相対パスの場合
<a href="../news/index.html">お知らせ</a> //「../」の部分を書き換える・絶対パスの場合
<a href="https://mmm.co.jp/news/">インフォ</a>
//「https://mmm.co.jp」の部分を書き換える↓このように書き換えます。
<a href="<?php echo esc_url( get_home_url() ); ?>/news/">お知らせ</a>
【解説】
<?php echo esc_url( get_home_url() ); ?>これがTOPページのURLへと置換されます。
※このサイトでいうと「https://mmm.co.jp」の部分
②画像パス
・画像ファイル(サーバーにアップする想定)
<img src="../images/top/img_01.jpg" alt=""> //「../」の部分を書き換える↓このように
<img src="<?php get_template_directory_uri() ?>/images/top/img_01.jpg" alt=""/>
【解説】
<?php get_template_directory_uri() ?>これがサーバーにアップしたテーマのディレクトリ階層まで取得してくれます。
つまり↓ここまでのパスと置換されます。
https://〇〇〇.co.jp/wp-content/themes/(テーマ名)/assets/
ヘッダー、フッター、メインコンテンツをPHPで分ける
1つだったhtmlファイルをヘッダー・フッター・メイン部分で分けていきます。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">それぞれのmetaタグ
<script></script>それぞれのscriptタグ
</head>
<body>
<div class="wrapper">
<header class="header">
ここにヘッダーの中身を記述
</header>
//ここまで
index.php
ヘッダーから下~フッターの手前まで。
下記2行も最上部と最下部に追加します!
最上部にヘッダーを読み込ませるコード:<?php get_header(); ?>
最上部にフッターを読み込ませるコード:<?php get_footer(); ?>
<?php get_header(); ?>
<main>
ここにメイン部分のコードを記述
</main>
<?php get_footer(); ?>
footer.php
<footer class="footer">
ここにフッターの中身を記述
</footer>
<script src="<?php echo get_template_directory_uri(); ?>/assets/js/〇〇.js"></script> //JSファイルがあればここで読み込む
</div>
<?php wp_footer(); ?>
</body>
</html>
style.cssに追記する
style.cssがWordPressでテーマとして認識してもらうために追記する事項があります。
書き方は以下を参照してください。こちらを追記します。
/*
Theme Name: サイト名(必須)
Description: テーマについての説明
Author: 作者の名前
Version: テーマのバージョン(例:1.0)
*/functions.phpを作成する
そもそもfunctions.phpとは?
…WordPressのテーマを作成するにあたって、
様々な設定をしたり機能を追加したりできる必須ファイルです。
テーマ作成における「心臓」のようなものだと思ってください!
ではまず、ゼロの状態から「functions.php」と名付けたファイルを作成してください。
最低限、記述しておいた方がいいコードです。
※後々、お知らせ記事も投稿できるような想定にしています。
これを全てコピペしましょう!
<?php
/*
テーマのための関数
*/
// delete version
remove_action('wp_head', 'wp_generator');
// thumbnail
add_theme_support('post-thumbnails');
// editor customize
function my_tiny_mce_before_init( $init_array ) {
global $allowedposttags;
$init_array['valid_elements'] = '*[*]';
$init_array['extended_valid_elements'] = '*[*]';
$init_array['valid_children'] = '+a[' . implode( '|', array_keys( $allowedposttags ) ) . ']';
// $init_array['indent'] = true;
if ( is_page() ){
$init_array['wpautop'] = false;
$init_array['force_p_newlines'] = false;
}
return $init_array;
}
add_filter( 'tiny_mce_before_init' , 'my_tiny_mce_before_init' );
【解説】
// delete version
remove_action('wp_head', 'wp_generator');
→WordPressのバージョンを非公開にする。
セキュリティ上、非公開にしておいた方が良い。
// thumbnail
add_theme_support('post-thumbnails');
→投稿ページにてアイキャッチの画像欄を表示させる
// editor customize
function my_tiny_mce_before_init( $init_array ) {
global $allowedposttags;
$init_array['valid_elements'] = '*[*]';
$init_array['extended_valid_elements'] = '*[*]';
$init_array['valid_children'] = '+a[' . implode( '|', array_keys( $allowedposttags ) ) . ']';
// $init_array['indent'] = true;
if ( is_page() ){
$init_array['wpautop'] = false;
$init_array['force_p_newlines'] = false;
}
return $init_array;
}
add_filter( 'tiny_mce_before_init' , 'my_tiny_mce_before_init' );
→投稿記事の編集中にビジュアルモードとテキストモードを切り替えると、
spanやstyleなどのタグが自動で削除されてしまいます。
それを防ぐための記述です。
上記コードの他にもカスタマイズできることは無数にあります。
検索して他にも必要なコードがあれば追記していきましょう。
ここまでファイルを準備できたら、いよいよサーバーにアップしていきます!
サーバーにファイルをアップしよう
先ほど用意したファイルをサーバーにアップロードしていきます!
そこで事前準備として、レンタルサーバー側で、
FTPアカウントの設定を行ってください。
設定を行ったら、FTP情報をメモしておきます。
- FTPホスト(サーバー名)
- FTPユーザー(アカウント名)
- パスワード
はい。では次に。
サーバーにアップロードするには「FTPソフト」というものが必要です。
私が推奨するのは「FileZilla」というソフトになります。
※ダウンロード方法、使い方等こちらのサイトがとてもわかりやすいです。
【FTPソフト】FileZillaの使い方を初心者向けに解説する
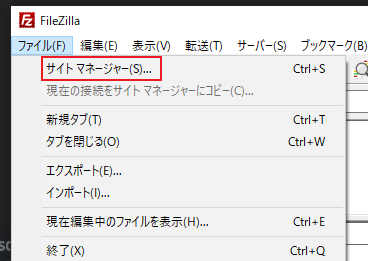
ダウンロードが完了したら早速、
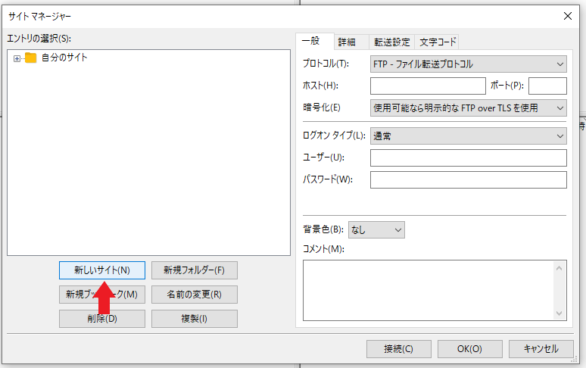
左上の「ファイル」→「サイトマネージャー」を開きます。

開いたら、左下の「新しいサイト」を押します。

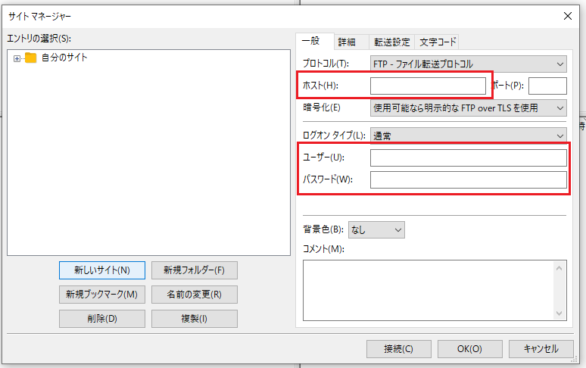
こちらにFTPアカウントの情報を入力します。
(FTPアカウントの情報は各レンタルサーバーにてご確認ください。)
※この時、右側の「ログオンタイプ」を「通常」にしておきます。
- FTPホスト(サーバー名)
- FTPユーザー(アカウント名)
- パスワード
こちらを三か所にそれぞれ入力します。

できたら最後に「接続」をポチッ。
するとサーバーに接続されます。
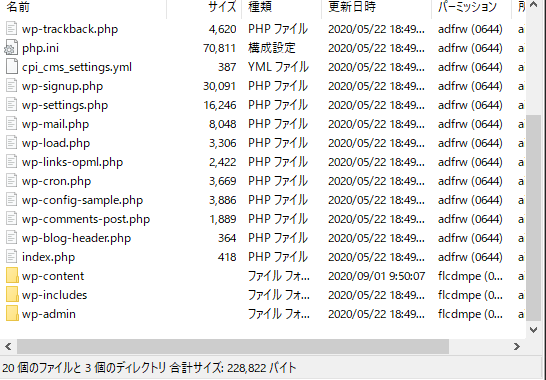
WordPressもろもろのファイルが入っている階層まで入ります。
(スターサーバーの場合は「wp」というディレクトリの中にありました。)
↓もろもろのファイル

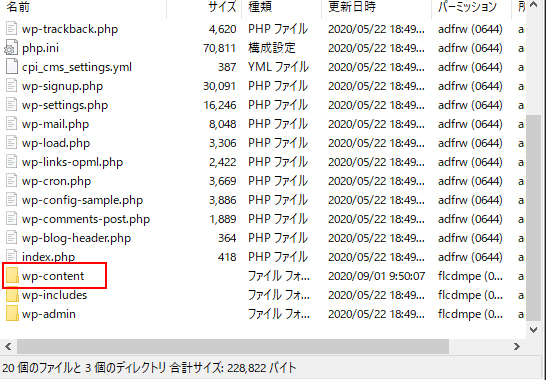
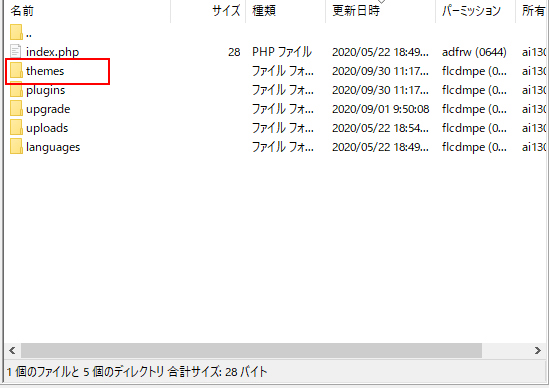
そこで、「wp-content」というディレクトリがあるので入ります!

続いて、「themes」の中に入ります。
ここに各テーマのデータが格納されています。

ではここに新しくフォルダを作ります。
(名前はなんでもいいです。テーマファイル名となります。)
新しいフォルダを作ったら、その中にこれらのファイルをまとめてアップします。
- index.php
- style.css
- functions.php
- header.php
- footer.php
- assetsフォルダ(後述)
そして、必要な画像やJavascriptファイルをあげるため、
ここに「assets」というフォルダも作成します。
作成したらさらにその中に以下のフォルダを作成。
※Javascriptのファイルもあれば以下「JS」も。
- 画像:「images」
- JS:「js」
↑このフォルダの中にファイルを全てアップしましょう~!
アップロードが完了したらWordPressにログインしてテーマを読み込みんでいきます!
(ログイン手順などは割愛させていただきます('ω'))
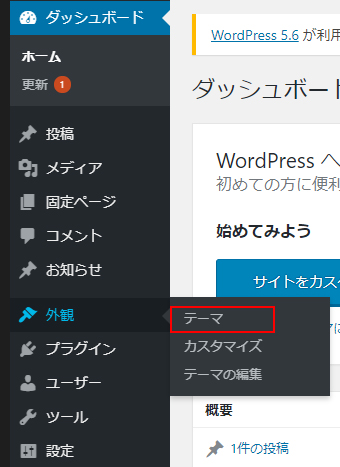
WordPress管理画面の左サイドバー、「外観」>「テーマ」を開きます。

開くと、先ほどアップロードしたフォルダ名がテーマとして反映していると思います。
そのテーマを「有効化」すると、テーマの読み込みが完了です!
以上で、TOPの1ページは完成できました!
お疲れ様でした( ^^) _U~~
少しでも参考になれば幸いです!
monomodeではエンジニアを急募しています!
ここまで読み切ったそこのあなた、ぜひこちらへ👇👇👇!