公開日:2020.04.09
更新日:
とても便利なSVG入門【新人エンジニア向け】

この記事の目次(クリックで項目へジャンプします)
皆さんどうも。
ゲーマーの神田です。
外出自粛という事でゲーム内で無人島生活をしています。
ところで皆さんSVGは使っていますか?
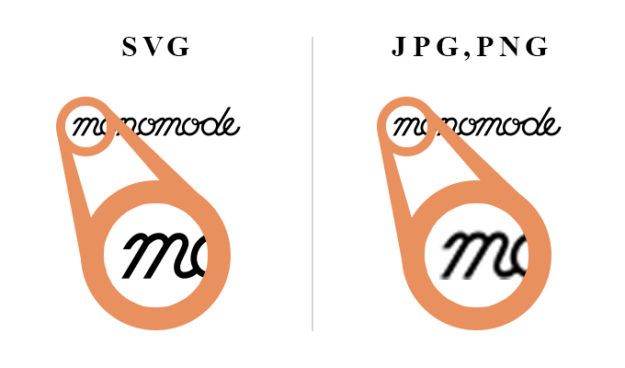
SVGとはどんなに拡大しても品質劣化しないベクターデータの画像です。この利点のためアイコンやロゴなどによく使用されています。
とても便利で色々な機能があるのですが、使用する際の落とし穴がありますので未経験や駆け出しのフロントエンドエンジニア向けに紹介していこうと思います。
SVGを使用する際の利点

・いくら拡大しても品質劣化しないためRETINA対応が容易。
・CSSなどで色を変更できる。
大きな利点はこの2点です。
品質劣化しないというのはもちろん便利ですが、
個人的にSVGが便利だと思う一番の理由はcssで色を変えられることですね。
同じ形だけど色が違う画像をいちいち色の分だけ書き出すのは面倒です。
SVGを使用する際の注意点
・SVGに適したビジュアル、適さないビジュアルがある。
・使い方によってはソースの可読性が劇的に低下する。
・場合によっては効果的に使えない場面が存在する。
シンプルなアイコンやロゴなどには利用できますが、複雑なイラストなどになるとデータ量が大幅に増加し表示する際のパフォーマンスが低下します。
実際にウェブサイトで使うときのパターン
imgタグ
一番ベーシックなのはimgタグを使った方法です。
<img src="sample.svg" >このように普段jpgやpngなどを使うときと同じように使用できます。
しかしこの方法だとCSSで色を変えることができません!
svgタグ
CSSで色を変えられるように実装するにはsvgタグを使用します。
SVG画像をエディターで開いてみると以下のような書き出しになっていると思います。
<svg xmlns="http://www.w3.org/2000/svg" ・・・ 数字がめちゃくちゃ並んでいると思いますが、これが画像を描画するためのデータになります。
画像表示に関する記述もいろいろされているんですが、ひとまずsvgタグを最初から最後まで丸ごとコピペしちゃいましょう。
先ほどと同じように出力されます。
今貼り付けたsvgタグにclassやidをつけてスタイルを指定します。
<svg class="image-svg" xmlns="http://www.w3.org/2000/svg" ・・・ .image-svg{
fill: red;
}色を変更したい場合svgタグに対してfillプロパティを指定するだけなので簡単です。
以下のように属性としても使用することがあります。
<svg class="image-svg" fill="red" xmlns="http://www.w3.org/2000/svg" ・・・ スタイルを指定しても色が変わらない場合。属性にfillがあり上書きできていない可能性があるので、その場合は削除してあげましょう。
こちらの方法はピンポイントで利用する分には問題ありませんがソースの可読性が落ちるため多用は禁物です。
ライブラリを使う

ソースの可読性を低下させずに、尚且つcssで色を変更できるようにするには便利なライブラリを使いましょう。
IcoMoonが個人的に便利です。
利用には二通りの方法があります。
・svgスプライトとして使う
・webフォント化して使う
どちらも便利ですが注意点があります。
svgスプライトを利用する場合、IE非対応のためjavascriptのpolyfillが必要です。
そしてこのケースはまれなのですが、
svgスプライトもwebフォント化での利用も外部ファイルを読み込む形になるので、
複雑なサーバー環境であったり、一部ECツールを利用したサイトでサイトが表示されているドメインと画像データがあるドメインが異なる場合エラーが発生し読み込めない場合があります。
jsを用いてsvgを挿入する。
今回のサンプルはjQueryを利用したものになります。
それぞれの.exportSvgに対してdata-iconで指定したsvgを出力します。
<div class="exportSvg" data-svg="sample2"></div>function exportSvg(){
var svgArray = {
'sample1': '・・・',
'sample2': '・・・',
'sample3': '・・・',
};
$('.exportSvg').each(function(){
var name = $(this).attr('data-svg');
if(name){
$(this).append(svgArray[name]);
}
});
}こちらはjs内にsvgコードを一元管理する手法をとっています。
データが散乱しないので使い勝手は良いです。
まとめ
使い方を数パターン解説しましたが実際に手を動かすのが一番。
自分で失敗を繰り返すことで上達していくので気になった方法を試してみてください。
個人的な意見としてはある程度SVGになれたらライブラリを使うのが良いでしょう。
しかしライブラリだけでは解決できない場面が出てくるのでそこをどう乗り越えるか…ですね!
svgは奥が深く説明できていないことがまだまだあるのですがそれはまたの機会に。
僕はたぬきにローン返しに行ってきます。ではまた!