公開日:2015.02.02
更新日:
女子目線で選んだ!WordPressで作られた可愛いサイト10選とTips

この記事の目次(クリックで項目へジャンプします)
みなさんこんにちは!
modeでライターをしているtomokoです。これからはちょっとづつサイトでメンバーも紹介できていけたらなあと思っています!そして、本日は私が選んだ、そう!女子目線で選んだ可愛いサイトをご紹介します。可愛いサイトといってもWordPressで作られたハイクオリティなサイトでまとめてみました。どれも柔らかなテイストで見ていて楽しいサイトばかりです。さらに、可愛いサイトに仕上げる為のTipsもご紹介します。
それではどうぞっ!
可愛いWordPressのサイト実例
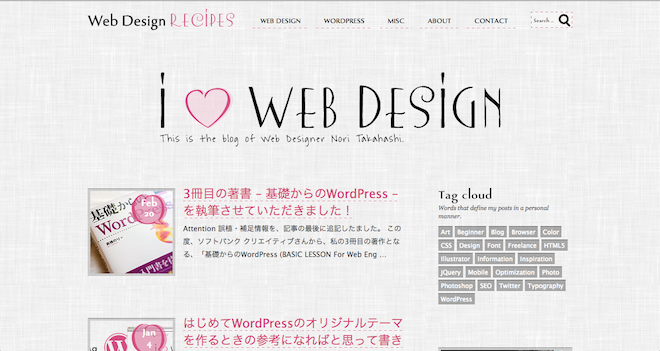
Web Design RECIPES

viahttp://webdesignrecipes.com/
女性クリエイターが製作しているこちらのサイトもWordPress。WEBクリエイターの方なら見たことがあると思います。色使いや字体がとても可愛く構造もすっきりとまとまっていて見やすいです。そしてなんと言っても、WEB制作に役立つ濃いいいいい内容が盛りだくさん。初心者の方から上級者の方まで、多くのファンがいるサイトではないでしょうか。特にWordPressに関する記事はオススメです。
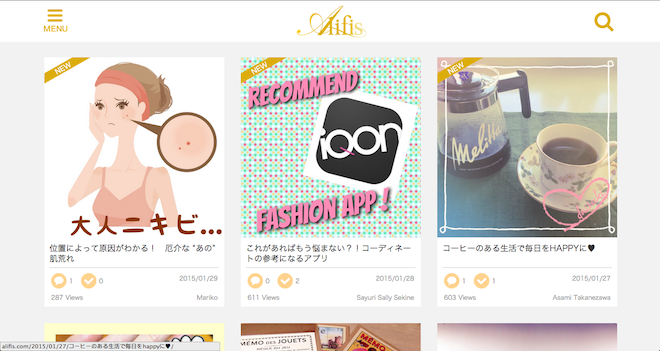
Aifis

後藤真希がキュレーターを務めるこちらのWEBサイト。キュレーター全員が女性ということも関係しているのか、デザインも可愛らしいですね。写真の加工も可愛くて乙女心がくすぐられそう。コンテンツも女子目線のものでまとめられています。
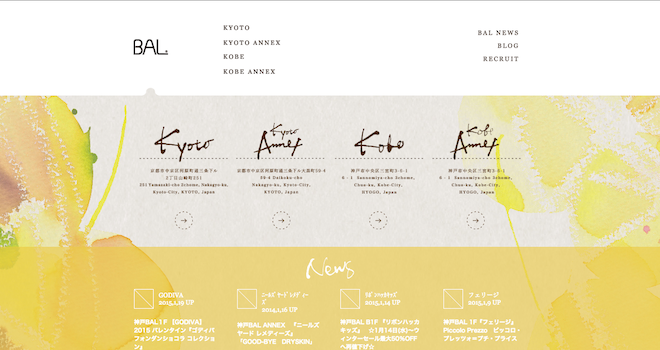
BAL

レモンを思わせるようなスッキリとしたキュートなデザインのBAL。水彩画のようなテクスチャや、手書きのメニューテイストがとても柔らかく親しみやすい印象のかわいいWEBサイトです。サイトの中を色々見ていて思いました、レモン思わせるようなデザインというか、もうレモンです。絶対レモン。
SAKURA SELECTION

viahttp://www.keisatodesign.com/sakura/
東京都内にある桜を写真で紹介しているこちらのサイト。女子が好きなピンクが使われていて可愛らしいですね。色の異なる桜がそれぞれを引き立てあってとても綺麗に見えます。写真の感じもとてもいい!
Monica web

大阪でWEB制作を行っている女性デザイナーさんのWEBサイト。メインカラーの水色が空みたいなフワッとして柔らかな雰囲気を感じさせます。サイト全体のカラーを自然の中に多くあるでまとめているので、目になじみやすいです!
山崎医院

via?http://www.yamasaki-iin.com/
長崎県にある産科、婦人科のWEBサイト。パステルカラーで統一された色使いがとてもフェミニンでとても可愛い!見出しのフォントや細かな部分の装飾もキレイで、サイトのコンセプトがよく伝わってきます。ハイクオリティ!という感じです。
きょうがくじようちえん

via?http://kyougakuji-kids.com/
北九州市にあるきょうがくじようちえんのWEBサイト。ちびっこのかわいい写真ととってもマッチしているイラストテイストがかわいい!ブログにはこども達の写真が沢山あって、幼稚園の様子が伝わってきます。幼稚園のオウンドメディアですね!
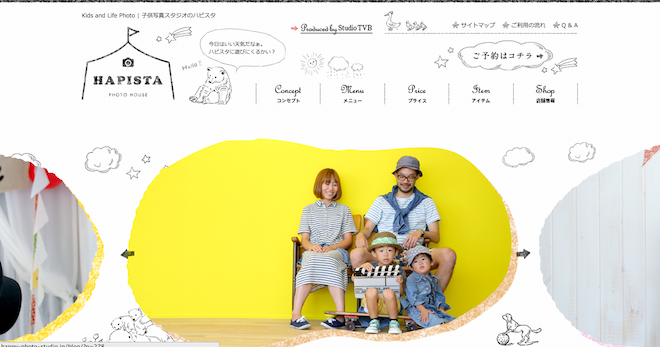
パッピースタジオ

via?http://happy-photo-studio.jp/
子供写真スタジオのWEBサイトです。こちらも手書きとイラストで柔らかく装飾からも可愛くて楽しいイメージが伝わってきます。機械的な直線を使わずに、手描きの温かさがサイトの
可愛さ、親しみやすさのTips
色使いがとっても大事!
パステルカラーや爽やかなテイストのカラーは柔らかく、女性的な雰囲気のサイトや楽しげな雰囲気のサイトにとてもマッチします。今回チェックしたサイトで多く使われているのもパステルカラーのピンクや水色でした。ソリッドなイメージを持ちやすい無彩色はなるべく使わずに、仕上げているのがほとんど。同じパステル系のカラーでもどれをメインにするかによってイメージが全然違ってきます。全体のイメージを決めるのはやはり配色です。


手書き感が親しみやすさや可愛さをアップさせる!

機械的な線よりも、手書き感のあるちょっとらふな線の方が親しみを感じますよね。紹介させて頂いたサイトでもやはり、フォントや線にはラフなテイストを感じさせるものが使われています。
イラストはずるい!可愛い!!

今回ご紹介させて頂いたサイトでは、イラストも多く使われています。マウスオーバーした時にひょこっと出てくるアクションにも遊び心が感じられる手書きのイラストが?ます。ポイント、ポイントで使うことによって甘さや遊び感の程度を操作することができます。ただ、ターゲットに合わせて使い分けるのがベストでしょう!使い方によっては必要以上にラフ感が出てしまう場合もあります。上の変なイモムシの絵はmodeのキャラ、イモシムです。イモムシじゃなくてイモシムです。
四角よりも丸が可愛い!

ところどころにサークルを用いると、柔らかさをサイトにプラスすることができます。可愛さ、親しみやすさを加えるならカクカクしたものよりもフワッとした丸を。
いかがでしたでしょうか。女性や子供がターゲットのWEB制作をする際には是非参考にして見て下さいね。
こちらの記事もおすすめ!
これは参考になる!WordPressを使ったメディアサイト事例まとめ!