公開日:
画像ファイル形式の種類と選び方をおさらい

この記事の目次(クリックで項目へジャンプします)
前回の記事でウェブサイトの高速化・軽量化の重要性はおわかりいただけた?気がしますので、今回はそのサイトが重い原因として大きな比重を占める画像について掘り下げていきたいと思います。
ウェブで使われる主な画像形式
画像の形式はたくさんありますが、現在ウェブ上で使われている主なものは以下の通りです。
JPEG(じぇいぺぐ)
- Joint Photographic Experts Group
- 拡張子:.jpg / .jpeg
- カラー:約1,677万色
- 透過:非対応
- 写真など、色数の多い画像向き。
ウェブ上で最も多く使われているのがJPEGではないでしょうか。
圧縮率が高く、主に写真など、色数の多い画像に向いています。
JPEG 2000、JPEG XRなどの後継規格もありましたがあまり普及していません。
GIF (じふ)
- Graphics Interchange Format
- 拡張子:.gif
- カラー:256色
- 透過:対応
- アニメーション可能
- 色数が少ないイラストやアイコン向き。
昔はよく使われていましたが、特許問題などがありPNGに取って代わられるようになりました。現在はアニメーションGIF以外ではほぼ見かけなくなりました。
PNG(ぴんぐ)
- Portable Network Graphics
- 拡張子:.png
- カラー:256色/約1,677万色
- 透過:対応
- 色数が少ないイラストやアイコン向き。
GIFと同じ256色のPNG-8、フルカラーのPNG-24、それにアルファチャンネル(透過)を加えたPNG-32があります。
Photoshopでいうと、書き出すときの選択肢にPNG-8とPNG-24しかありませんが、「透明部分」にチェックをいれるとPNG-32になります。
PNG-24であればフルカラーなので写真にも適していますが、JPEGに比べて容量が大きくなりがちです。
PNGの拡張仕様でアニメーションに対応したAPNG(えーぴんぐ)もあります。ブラウザの対応が遅れていましたが、IE11以外のほとんどのブラウザでサポートされるようになったので今後見る機会が増えるでしょう。
SVG(えすぶいじー)
- Scalable Vector Graphics
- 拡張子:.svg
JPEG、PNGなどがビットマップデータ(点の集まり)なのに対し、SVGはベクターデータ(点や線を数値化したもの)です。Scalableの名の通り、拡大縮小しても劣化することがありません。
SVGはXMLベースのテキストデータなので、HTMLやCSSの中に記述することもでき、色を変えたりアニメーションさせたりすることができます。
WebP(うぇっぴー)
- 拡張子:.webp
Googleが提唱する次世代画像フォーマット。JPEGやPNGに代わるものとされています。ChromeやFirefoxではサポートされていますが、Safari(特にiOS Safari)でサポートされていなかったためあまり普及していませんでした。次期macOSのSafariでサポートすることが発表されたので、今後の普及が期待されます。
WebPが何の略称だかわかりませんでしたが、動画フォーマットのWebMを元にしているらしいので、Web用のP(Photo)かもしれません。
なぜこんなに画像の種類が多いのか
そもそもなぜこんなにたくさん画像形式があるのか不思議に思うかもしれません。それは主に圧縮方法の違いによるものです。
画像に限らず、ウェブ上にデータ載せたいときはなるべく軽くしたいものです。無圧縮の画像データでは容量や通信帯域を多く使ってしまいます。
それをなるべく軽くするために、いろいろな圧縮の方法が考え出されています。
例えば、
11111111
という数字が並んだデータがあります。
これをちょっと工夫して、1が8個なので、
1×8
とすれば、同じ内容を3文字で表すことができました。
62.5%の圧縮に成功です。
こういう圧縮の考え方(アルゴリズム)がたくさんあって、それぞれに得意な分野があるのです。
実際に画像を比較
JPEGとPNGで実際に画像を書き出して比較してみましょう。
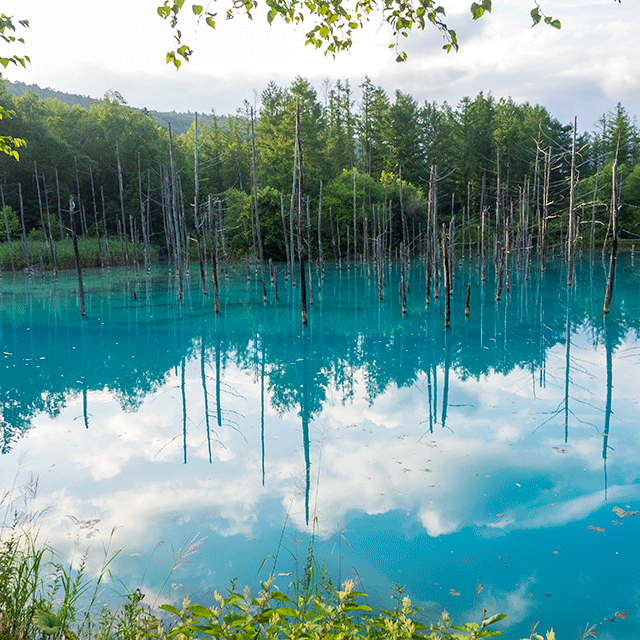
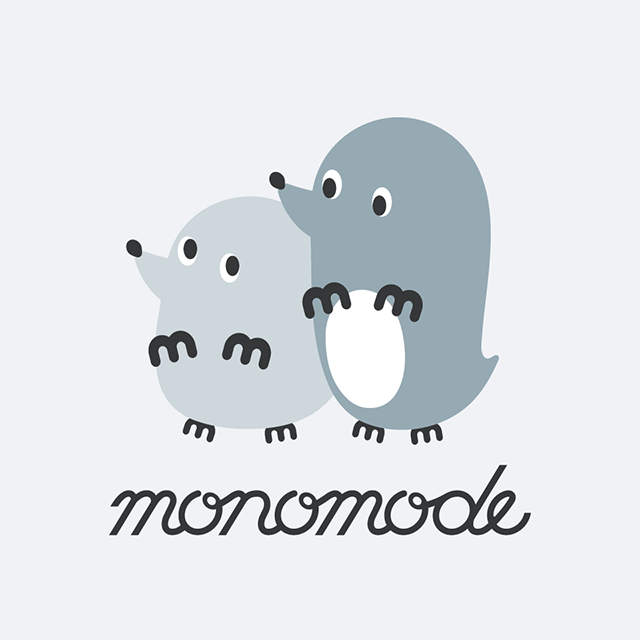
| 画像形式(画質) | 画像A | 画像B |
|---|---|---|
| JPEG(100) |  472.1KB |
 58.2KB |
| JPEG(80) |  234.6KB |
 37.2KB |
| JPEG(60) |  137.5KB |
 27.0KB |
| JPEG(40) |  80.8KB |
 18.8KB |
| JPEG(20) |  56.4KB |
 15.2KB |
| PNG-8 |  227.4KB |
 28.6KB |
| PNG-24 |  724.3KB |
 65.8KB |
画像Aのような色数が多い画像であれば、JPEGが適しています。
JPEGで保存する場合、画質(圧縮率)を設定できます(0〜100)。
Google的おすすめは85のようですが、個人的な感覚としては80以上では容量が増える割にほぼ見た目の違いはわかりません。画像によってどこまで画質を落としても目立たないかは異なるので、60〜80の間くらいで、画質と容量のバランスを見極めて調整しましょう。
また、こういった画像をPNG24で保存すると極端に大きくなりますので特別な理由がない限りはJPEGで保存するようにしましょう。
逆に画像Bのような単純な画像をJPEGで保存すると、ジャギジャギが目立ってしまいます。JPEG20までいくと色まで変わってしまっています。今回の画像は色数が少なく、透過色も使ってないのでPNG-8が適しています。
さらに画像最適化ツールを通せば容量が半分近くになることもあります。
有名どころでは、Image OptimやJPEGminiなどがあります。その他無料のオンラインツールなどもたくさんあるので調べてみてください。
画像軽量化はユーザビリティやUX、ECサイトであれば売上にも直結します。
まだまだ奥が深いですが、少しでも軽量化できるよう、適切な画像形式を選ぶようにしましょう。