公開日:2015.11.09
更新日:
カラーミーショップのカスタマイズ前に確認!各テンプレートの仕組み

この記事の目次(クリックで項目へジャンプします)
みなさんこんにちは!前回はGMOペパボが提供するネットショップASP 「カラーミーショップ」を運営という視点からご紹介させていただきました。そして今回からはカラーミーショップのテンプレートのカスタマイズに関する記事をご紹介して行きますよ!本日はカスタマイズをする前にチェックしておきたい、テンプレート自体の仕組みの部分について掘り下げていきたいと思います。
カラーミーショップのテンプレートの仕組み
まず、カスタマイズするに当たってカラーミーショップ自体の仕組みについて見てみます。カラーミーショップはASPになりますので管理画面にログインし、デザイン設定の画面からサイトをカスタマイズしていくような形になります。
ASPはアプリケーションソフトの機能をネットワーク経由で顧客にサービスとして提供することであり、それを行っている事業者である。通常、利用者はブラウザソフトなどを使用してインターネットなどのネットワークを経由し、遠隔地からASPのサーバにアクセスすることで、そのサーバ内に格納された各種アプリケーションソフトの機能をサービスの形で利用する。
Wikipediaより
カラーミーショップでは無料から有料まで数多くのテンプレートが提供されており、基本的にはそのテンプレートをベースにカスタマイズしていきます。ただ、これを実際に行うにはHTMLやCSS、smary、独自タグに関する知識が必要となってきます。
テンプレートの各パーツ

上記がテンプレートのパーツ一覧。主に1〜8までのテンプレートから1つのサイトが出来ています。その他9〜14までの決済ページやお問合せページなどもデザインの調整をすることができますが、色味や若干のレイアウト調整のみとなりHTMLを新たに記述することは出来ません。
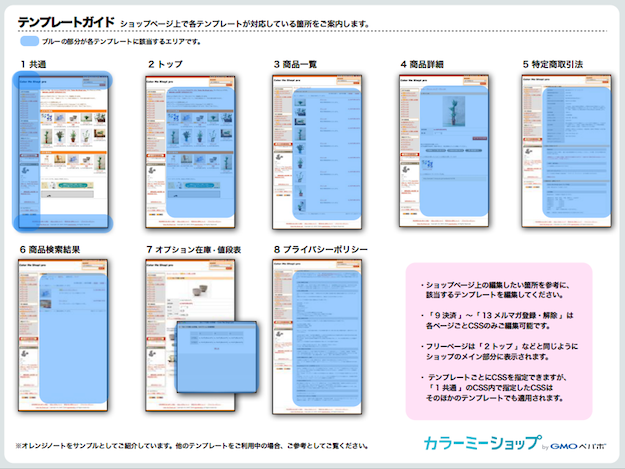
各テンプレートパーツがどこに表示されるのか

各テンプレートがどこに表示されるはこちらのページからご確認頂けます。今回は改めてデザインをするにあたり重要な「共通」「トップ」「商品一覧」「商品詳細」「商品検索結果」について書いていきます。
共通
共通 はサイト上でどのページにも自動的に出力される部分になります。主にヘッダー、サイドバー、フッターに出力される部分を「共通」に記述していきます。「共通」に記述することによって、サイト上のそれぞれのページに同じ内容が出力されるため、同じ内容をそれぞれに書く必要がありません。WordPressなどのCMSと同じですね!簡単に記述すると下記のような形になります。
<div id="header">
</div>
<div id="sidebar">
</div>
<div id="main">
<{include file = $file_name}><!--ここにメインカラムが表示される-->
</div>
<div id="footer">
</div>
<{include file = $file_name}>
の部分にトップや各テンプレートパーツの内容が出力される仕組みになっています。また<{include file = $file_name}>が記述されていないと上手く表示されないのでご注意!
トップ
トップページに表示される部分です。もちろん様々な独自タグを入れることによって「オススメ商品」や「売れ筋商品」を表示することが可能です。もしサイト内の全ての部分に「オススメ商品」や「売れ筋商品」を表示したい場合には共通に入れると全てのページに表示させる事が可能です。
商品一覧
商品一覧ではお店側で設定したカテゴリやグループの商品を一覧で表示する部分になります。カラーミーショップでは各カテゴリやグループに画像を割り当てることが可能です。各カテゴリに割り当てた画像が表示されている状態が下記の参考画像です。

こちらのショップではカメラボディというカテゴリの下に小カテゴリとして「デジタル一眼カメラボディ」「ミラーレス一眼カメラボディ」が設定されています。各カテゴリ名をテキストだけで表示するよりも、画像を表示することによって分かりやすくなりますよね。カテゴリの設定画面にてどのカテゴリにどの画像を割り当てるかの設定が可能です。
商品詳細
商品の価格やオプションが表示されるページです。管理画面から登録した商品の情報がこちらのページに表示されます。また、全ての商品に表示させてい内容があればテンプレートパーツに直接書き込むことによって、登録時に入力する必要もなくなりますよ!
商品検索結果
検索から入力されたキーワードを基に商品が一覧で表示されるページです。もちろん検索結果の画面もカスタマイズすることが可能ですよ。
いかがでしたでしょうか。今回はザックリとカラーミーのテンプレートについてお話させていただきました!次回からは実際に各テンプレートパーツ内でよく使う独自タグなどもご紹介していきますので是非参考にしてみてくださいね!
こちらの記事もオススメ!